Chapter 5
Understanding ScrollView and Building a Carousel UI
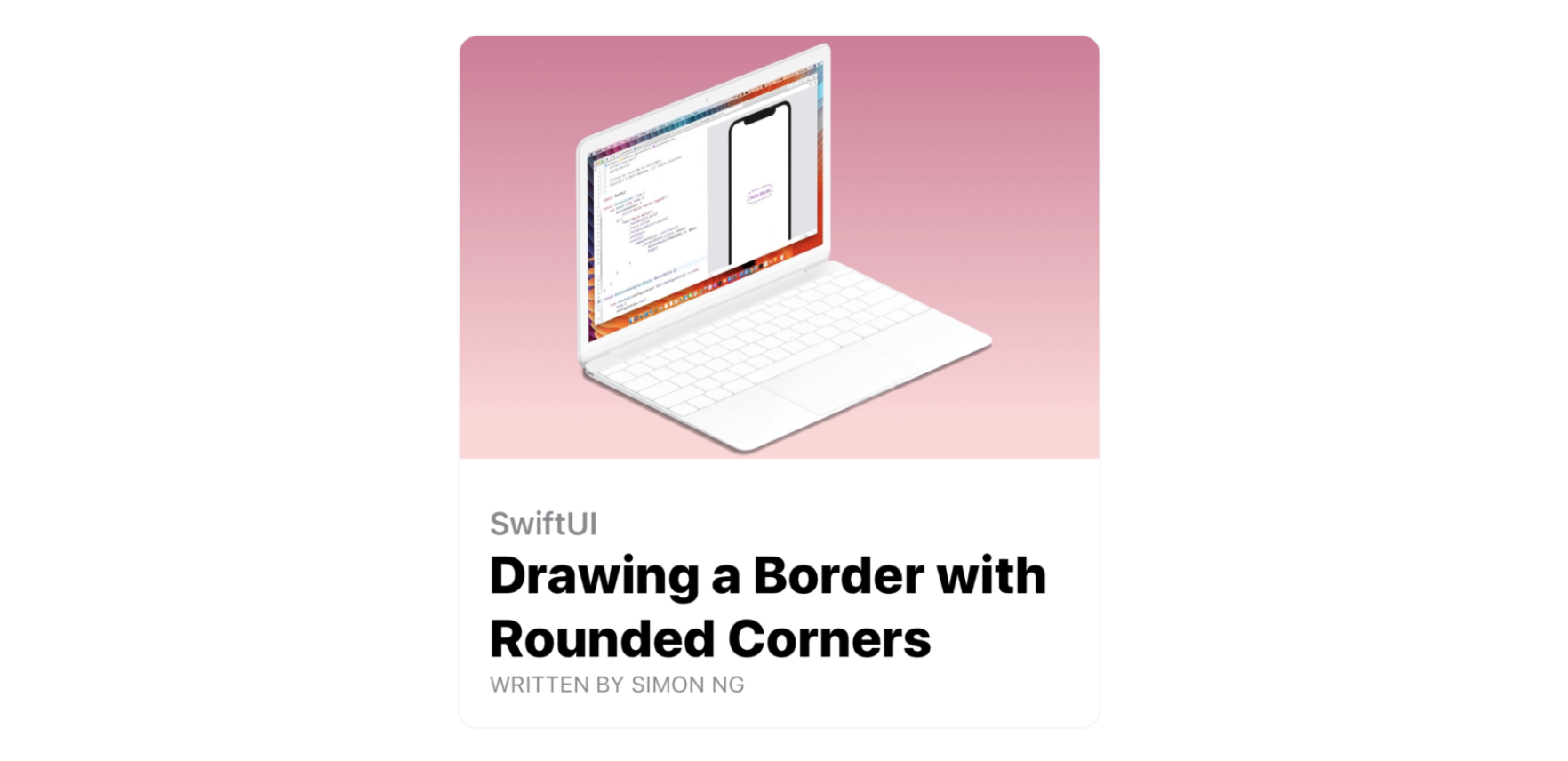
After going through the previous chapter, I believe you should now understand how to build a complex UI using stacks. Of course, it will take you a lot of practice before you can master SwiftUI. Therefore, before we dive deep into ScrollView to make the views scrollable, let's begin this chapter with a challenge. Your task is to create a card view like that shown in figure 1.

By using stacks, image, and text views, you should be able to create the UI. While I will go through the implementation step by step with you later, please do take some time to work on the exercise and figure out your own solution.
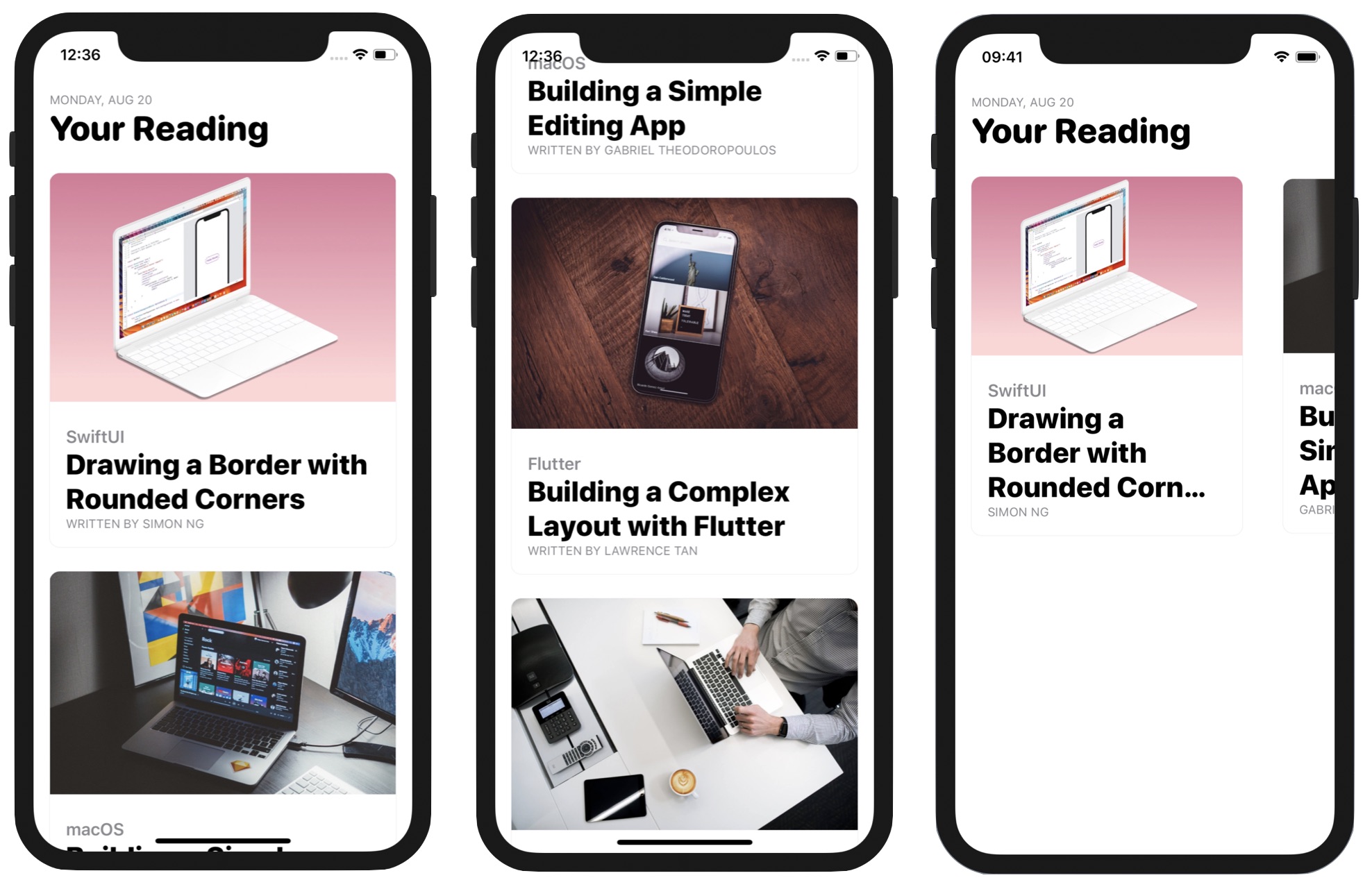
Once you manage to create the card view, I will discuss ScrollView with you and build a scrollable interface using the card view. Figure 2 shows you the complete UIs.

To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.