Chapter 33
Using matchedGeometryEffect to Create View Animations
When iOS 14 was released, Apple introduced many new additions to the SwiftUI framework, such as LazyVGrid and LazyHGrid. However, matchedGeometryEffect caught my attention because it allows developers to create amazing view animations with just a few lines of code. In earlier chapters, you learned how to create view animations. matchedGeometryEffect takes the implementation of view animations to the next level.
For any mobile app, it's common to move from one view to another. Creating a delightful transition between views will enhance the user experience. With the matchedGeometryEffect modifier, you describe the appearance of two views. The modifier then computes the difference between those views and automatically animates the size and position changes.
Feeling confused? No worries. You will understand what I mean after going through the demo apps.
Revisiting SwiftUI Animation
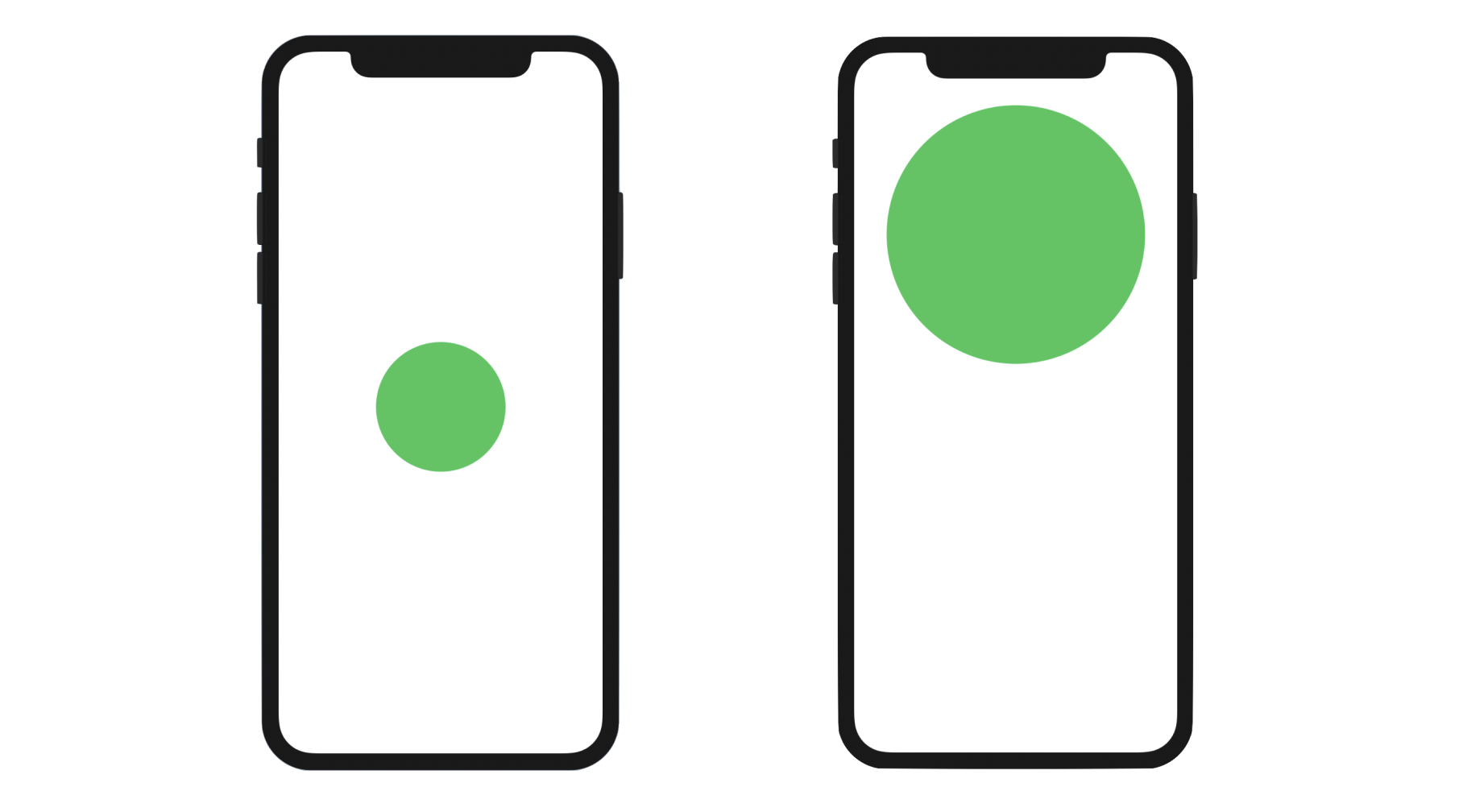
Before I walk you through the usage of matchedGeometryEffect, let's take a look at how we implement animation using SwiftUI. Figure 1 shows the initial and final states of a view. When you tap the circle view on the left, it grows bigger and moves upward. Conversely, if you tap the one on the right, it returns to its original size and position.

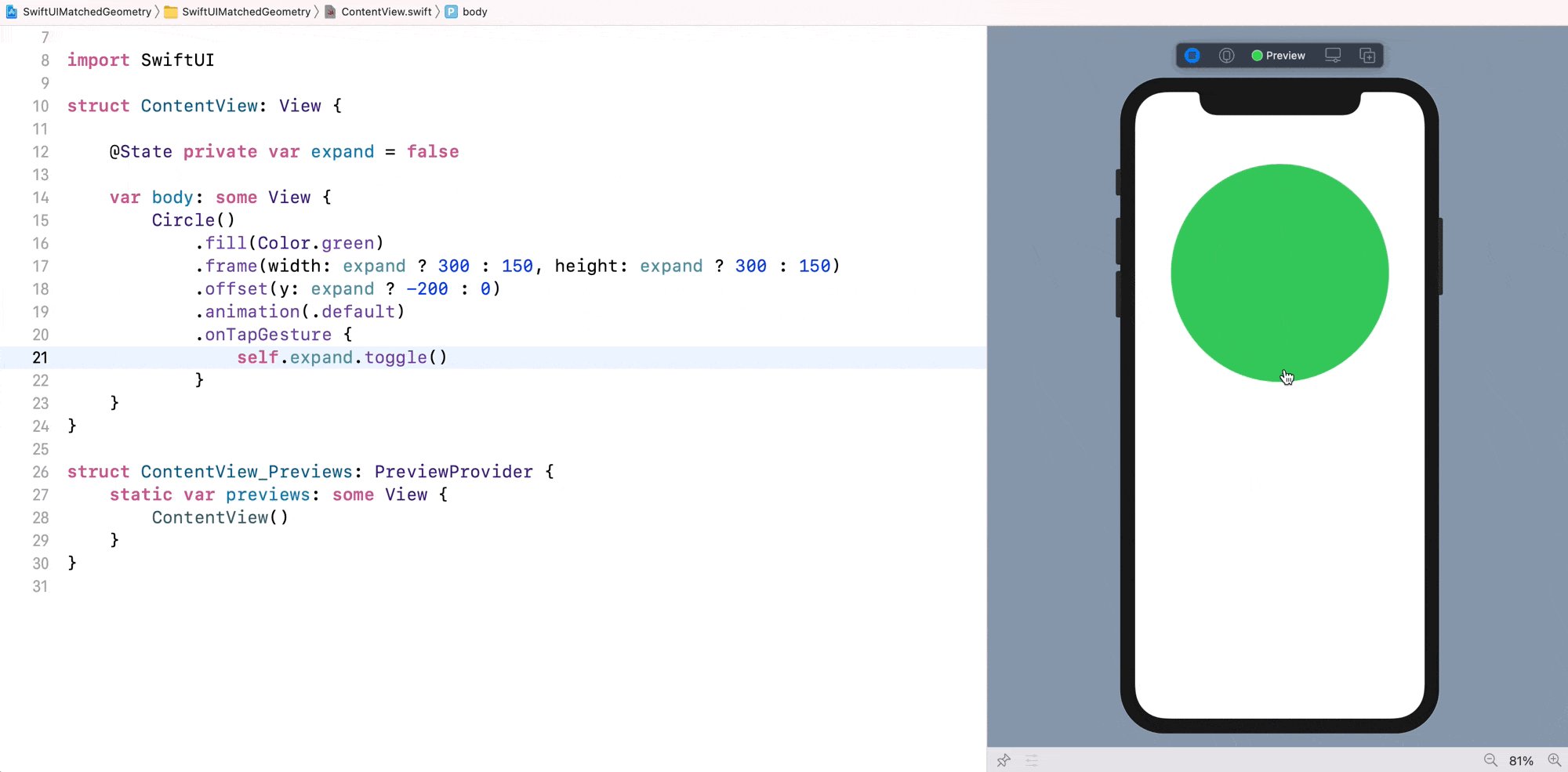
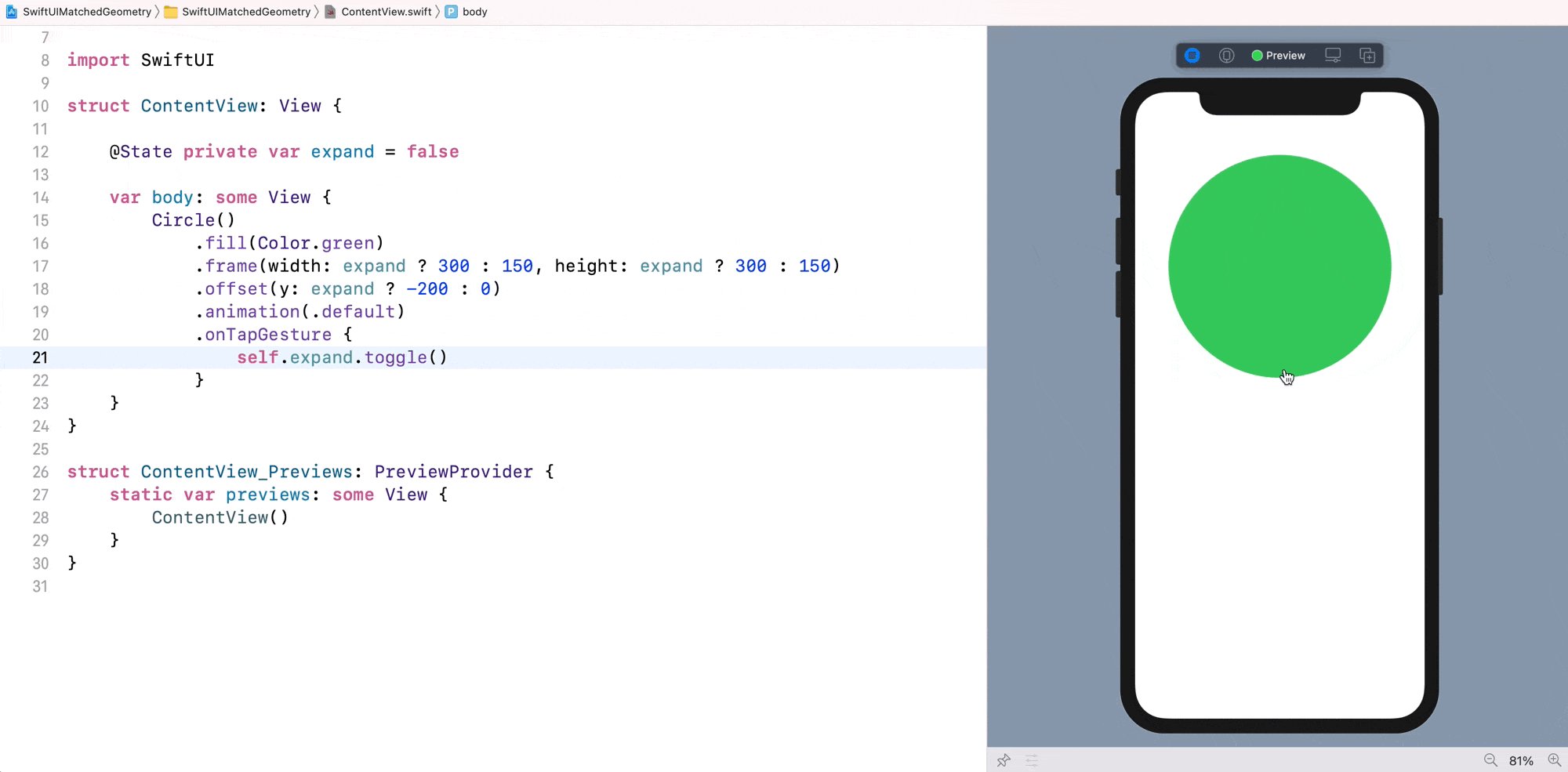
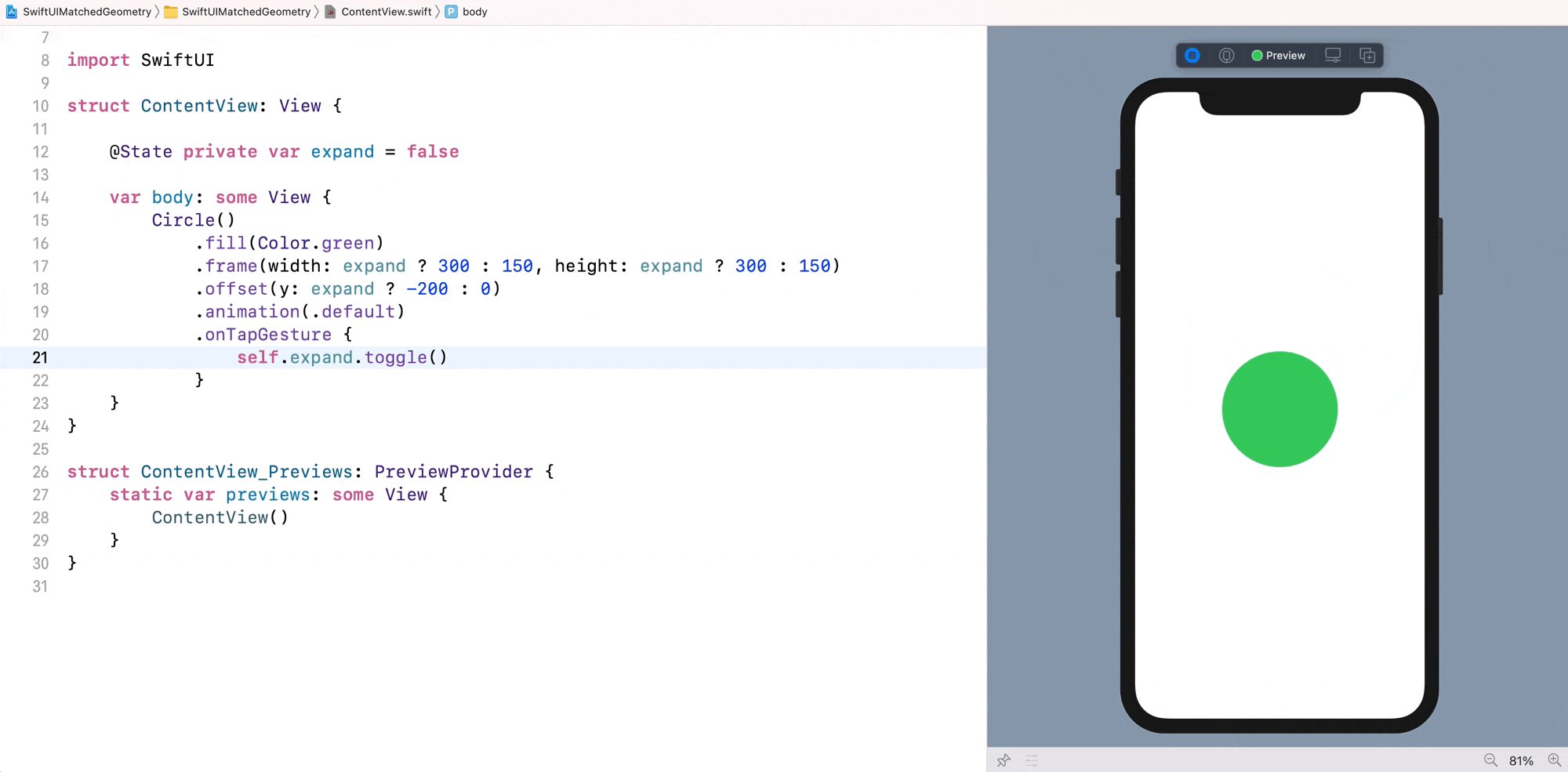
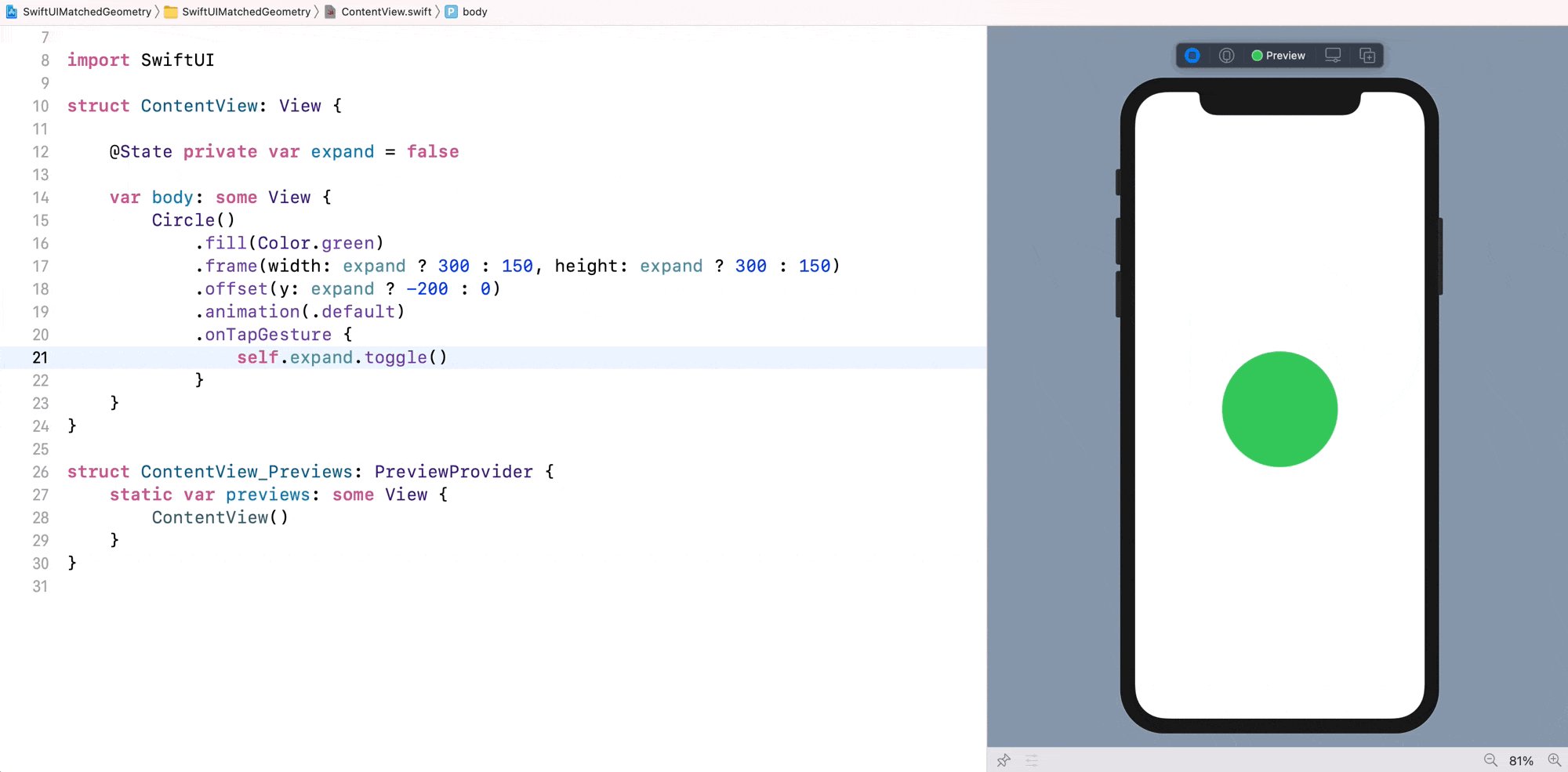
The implementation of this tappable circle is very straightforward. Assuming you've created a new SwiftUI project, you can update the ContentView struct like this:
struct ContentView: View {
@State private var expand = false
var body: some View {
Circle()
.fill(Color.green)
.frame(width: expand ? 300 : 150, height: expand ? 300 : 150)
.offset(y: expand ? -200 : 0)
.animation(.default)
.onTapGesture {
self.expand.toggle()
}
}
}
We have a state variable expand to keep track of the current state of the Circle view. In both the .frame and .offset modifiers, we vary the frame size and offset when the state changes. If you run the app in the preview canvas, you should see the animation when you tap the circle.

Understanding the matchedGeometryEffect Modifier
What is matchedGeometryEffect, and how does it simplify the implementation of view animation? Take another look at Figure 1 and the code for the circle animation. We have to determine the exact value changes between the start and final states, such as the frame size and offset.
However, with the matchedGeometryEffect modifier, you no longer need to figure out these differences. All you need to do is describe two views: one that represents the start state and the other for the final state. matchedGeometryEffect automatically interpolates the size and position between the views.
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.