Chapter 10
Understanding Dynamic List, ForEach and Identifiable
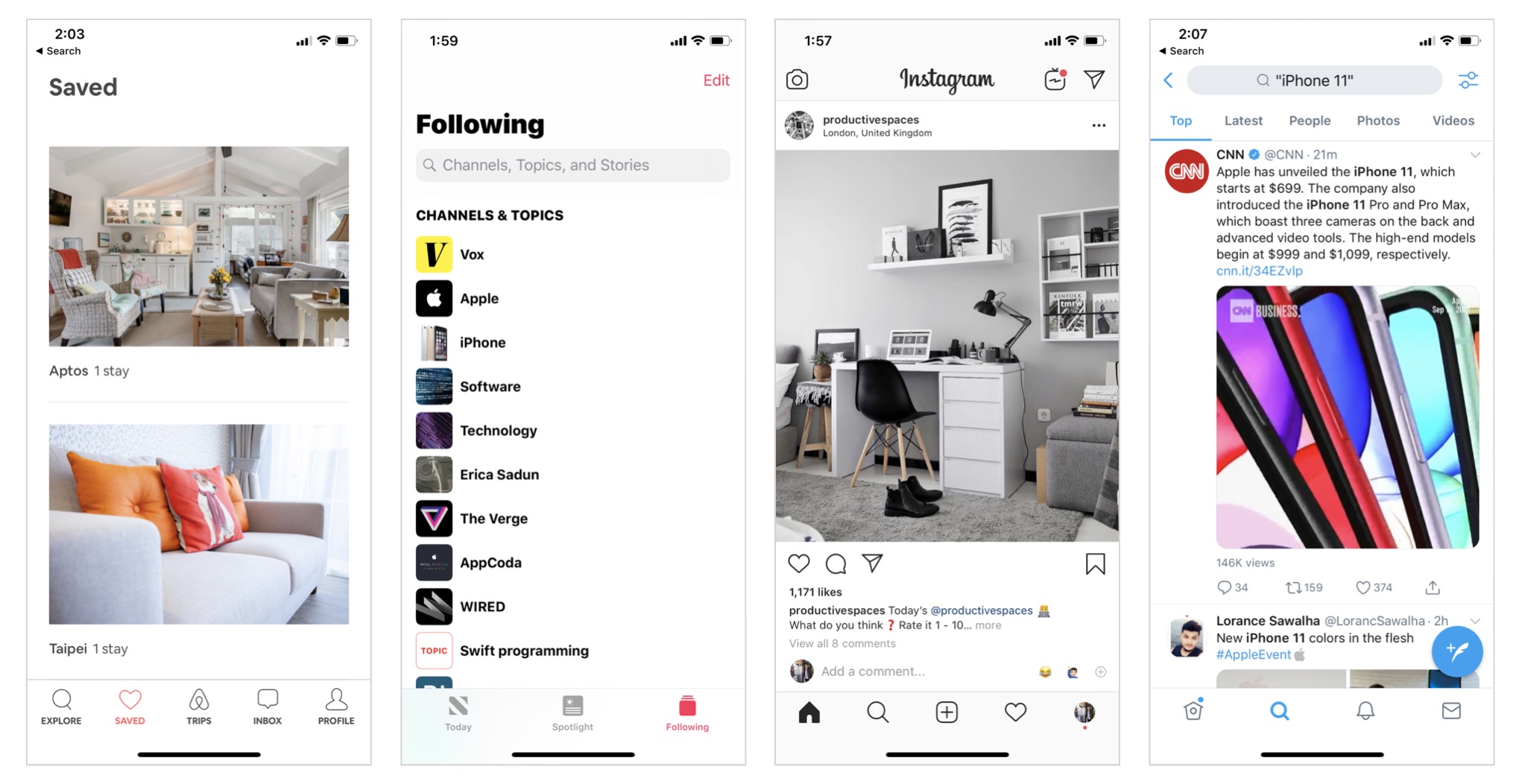
In UKit, table view is one of the most common UI controls in iOS. If you've developed apps with UIKit before, you should know that a table view can be used for presenting a list of data. This UI control is commonly found in content-based app such as newspaper apps. Figure 1 shows you some list/table views that you can find in popular apps like Instagram, Twitter, Airbnb, and Apple News.

Instead of using a table view, we use List in Swift UI to present rows of data. If you've built a table view with UIKit before, you know it'll take you a bit of work to implement a simple table view. It'll take even more efforts for building a table view with custom cell layout. SwiftUI simplifies this whole process. With just a few lines of code, you will be able to list data in table form. Even if you need to customize the layout of the rows, it only requires minimal efforts.
Feeling confused? No worries. You'll understand what I mean in a while.
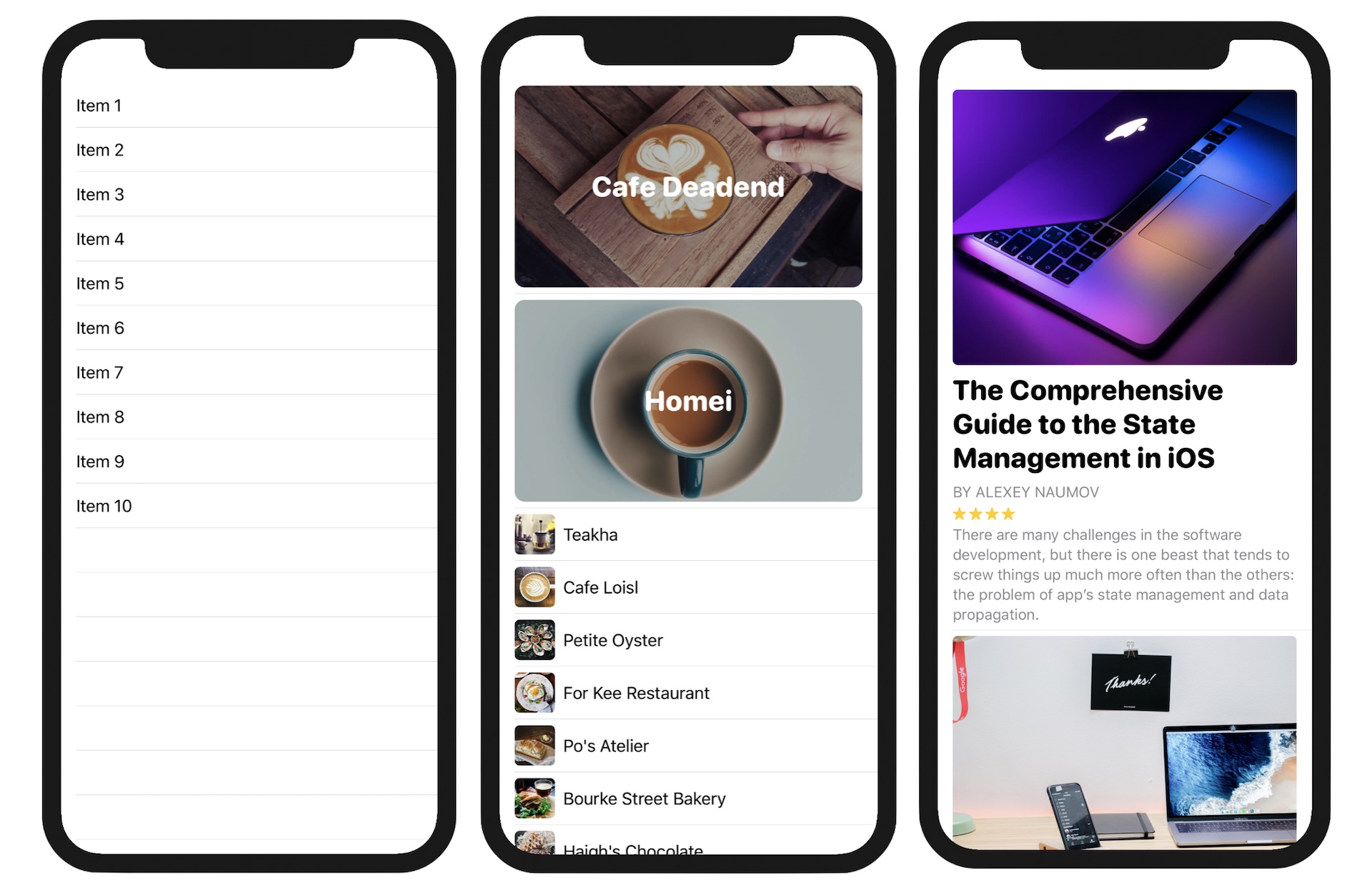
In this chapter, we will start with a simple list. Once you understand the basics, I will show you how to present a list of data with a more complex layout as shown in figure 2.

To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.