Chapter 20
Creating an Apple Wallet like Animation and View Transition
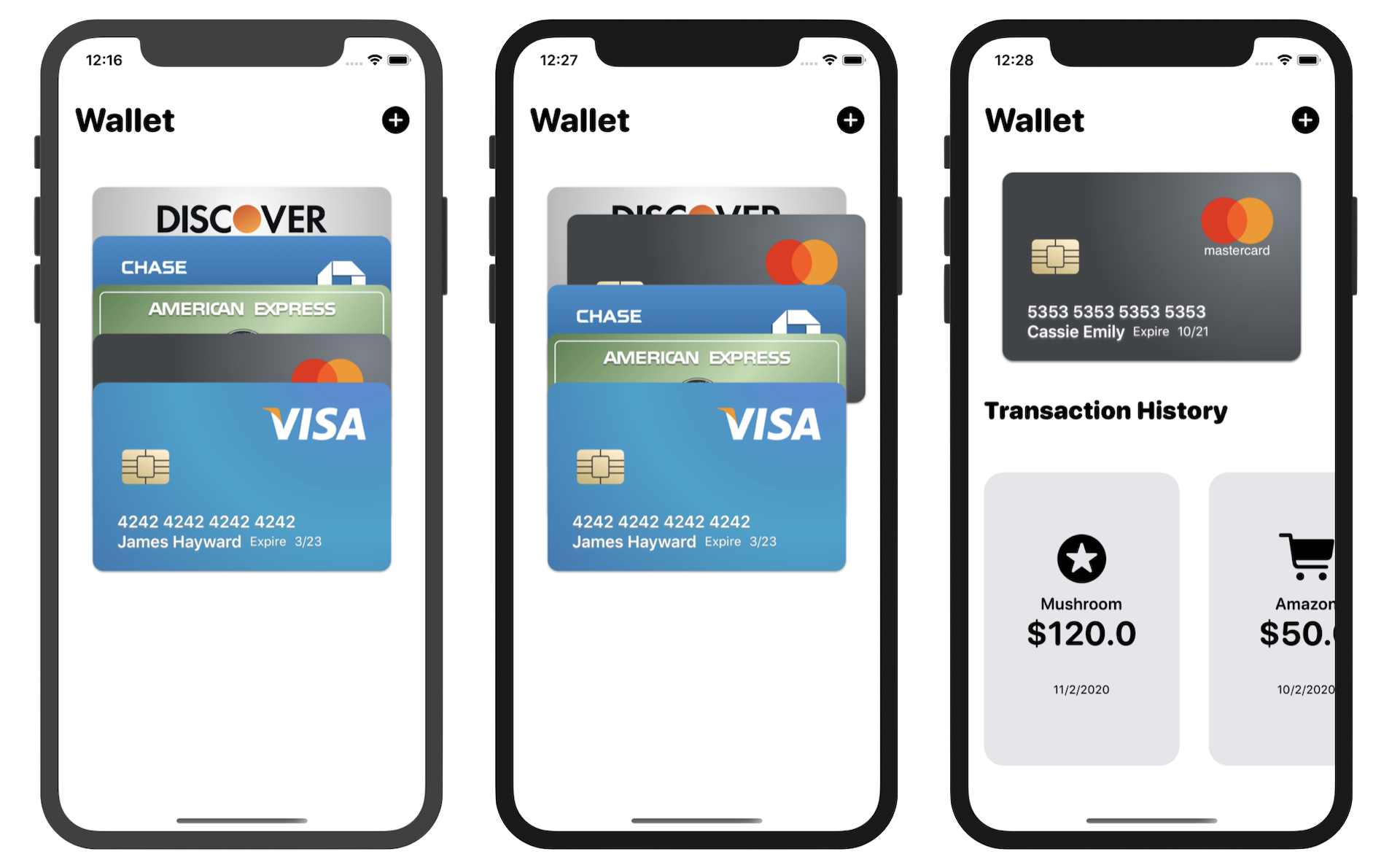
Do you use Apple's Wallet app? In the previous chapter, we built a simple app with a Tinder-like UI. In this chapter, we will create an animated UI similar to the one you see in the Wallet app. When you tap and hold a credit card in the Wallet app, you can use the drag gesture to rearrange the cards. If you haven't used the app, open Wallet and take a quick look. Alternatively, you can visit this URL (https://link.appcoda.com/swiftui-wallet) to check out the animation we're going to build.

In the Wallet app, tapping one of the cards will bring up its transaction history. We will also create a similar animation to demonstrate view transitions and horizontal scroll view. This will help you better understand how to implement these features in your own SwiftUI projects.
Project Preparation
To keep you focused on learning animations and view transitions, begin with this starter project (https://www.appcoda.com/resources/swiftui7/SwiftUIWalletStarter.zip). The starter project already bundles the required credit card images and comes with a built-in transaction history view. If you want to use your own images, please replace them in the asset catalog.
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.