Chapter 22
Building a ToDo App with Swift Data
One common question in iOS app development is how to work with Core Data and SwiftUI to save data permanently in the built-in database. In this chapter, we will answer this question by building a ToDo app.
Since the ToDo demo app makes use of List and Combine to handle data presentation and sharing, I'll assume that you've read the following chapters:
- Chapter 7 - Understanding State and Binding
- Chapter 10 - Understanding Dynamic List, ForEach and Identifiable
- Chapter 14 - Data Sharing with Combine and Environment Objects
If you haven't done so or have forgotten what Combine and Environment Objects are, please go back and read the chapters again.
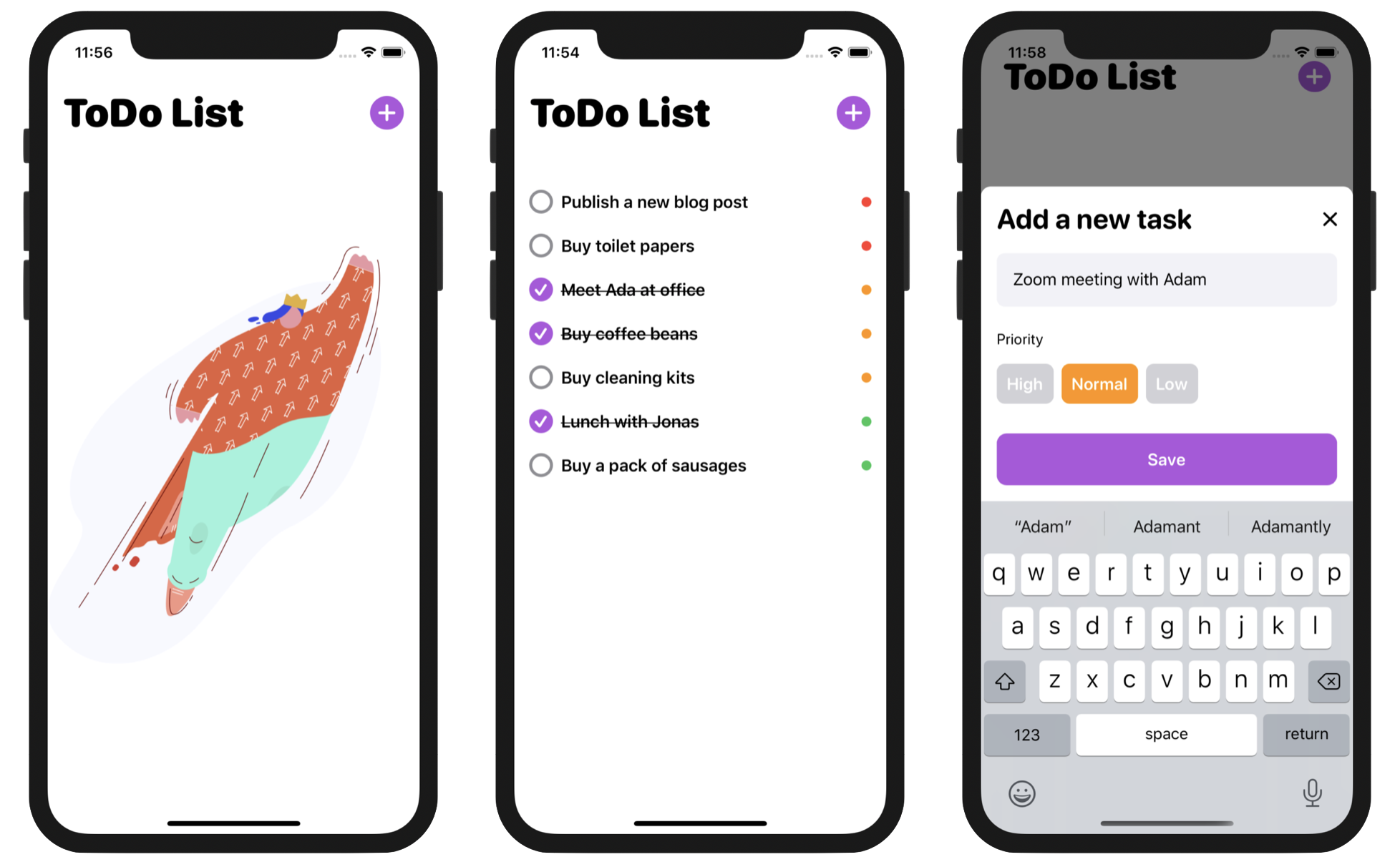
What are we going to do in this chapter to understand SwiftData? Instead of building the ToDo app from scratch, I've already built the core parts of the app. However, it can't save data permanently. To be more specific, it can only save the to-do items in an array. Whenever the user closes the app and starts it again, all the data is lost. We will modify the app and convert it to use SwiftData for saving the data permanently to the local database. Figure 1 shows some sample screenshots of the ToDo app.

Before we perform the modification, I will guide you through the starter project so that you can fully understand how the code works. In addition to learning about Swift Data, you will also learn how to customize the style of a toggle. Take a look at the screenshots above. The checkbox is actually a toggle view in SwiftUI. I will show you how to create these checkboxes by customizing the Toggle's style.
We got a lot to cover in this chapter, so let's get started.
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.