Chapter 45
Switching Layout with AnyLayout
Starting from iOS 16, SwiftUI provides AnyLayout and the Layout protocol for developers to create customized and complex layouts. AnyLayout is a type-erased instance of the layout protocol. You can use AnyLayout to create a dynamic layout that responds to users’ interactions or environment changes.
In this chapter, you will learn how to use AnyLayout to switch between vertical and horizontal layout.
Using AnyLayout
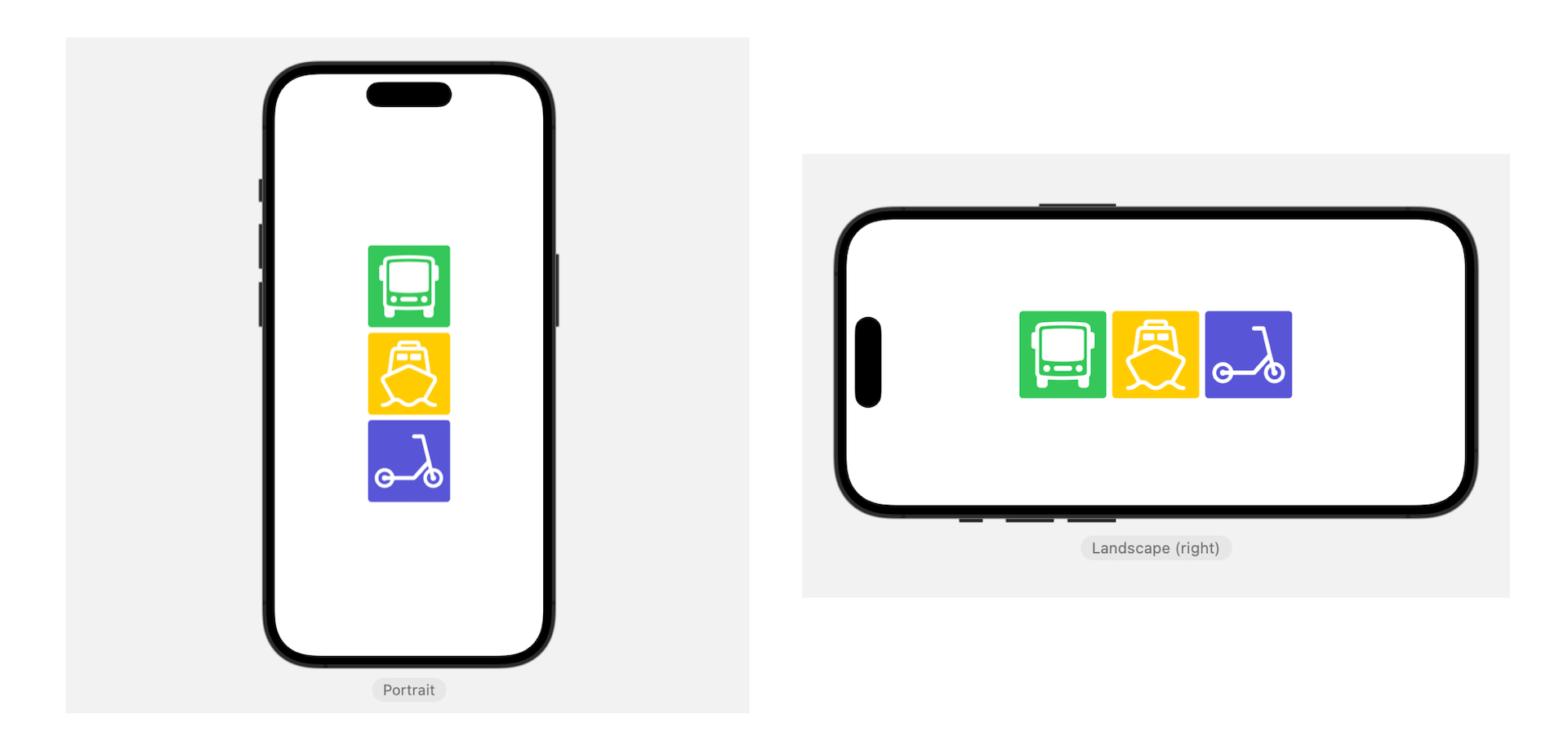
First, create a new Xcode project using the App template. Name the project SwiftUIAnyLayout or any other name you prefer. What we are going to build is a simple demo app that switches the UI layout when you tap the stack view. Figure 1 shows the UI layout for different orientations.

The app initially arranges three images vertically using VStack. When a user taps the stack view, it changes to a horizontal stack. With AnyLayout, you can implement the layout like this:
struct ContentView: View {
@State private var changeLayout = false
var body: some View {
let layout = changeLayout ? AnyLayout(HStackLayout()) : AnyLayout(VStackLayout())
layout {
Image(systemName: "bus")
.font(.system(size: 80))
.frame(width: 120, height: 120)
.background(in: RoundedRectangle(cornerRadius: 5.0))
.backgroundStyle(.green)
.foregroundStyle(.white)
Image(systemName: "ferry")
.font(.system(size: 80))
.frame(width: 120, height: 120)
.background(in: RoundedRectangle(cornerRadius: 5.0))
.backgroundStyle(.yellow)
.foregroundStyle(.white)
Image(systemName: "scooter")
.font(.system(size: 80))
.frame(width: 120, height: 120)
.background(in: RoundedRectangle(cornerRadius: 5.0))
.backgroundStyle(.indigo)
.foregroundStyle(.white)
}
.animation(.default, value: changeLayout)
.onTapGesture {
changeLayout.toggle()
}
}
}
We define a layout variable to hold an instance of AnyLayout. Depending on the value of changeLayout, this layout changes between horizontal and vertical layouts. The HStackLayout (or VStackLayout) behaves like a HStack (or VStack) but conforms to the Layout protocol so you can use it in the conditional layouts.
By attaching the animation to the layout, the layout change can be animated. Now when you tap the stack view, it switches between vertical and horizontal layouts.
Switching Layouts based on the device's orientation
Currently, the app lets users change the layout by tapping the stack view. In some applications, you may want to change the layout based on the device's orientation and screen size. In this case, you can capture the orientation change by using the .horizontalSizeClass variable:
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.