Chapter 12
Playing with Modal Views, Floating Buttons and Alerts
Earlier, we created a navigation interface that allows users to navigate from the content view to the detail view. The view transition is smoothly animated and completely handled by iOS. When a user triggers the transition, the detail view slides from right to left seamlessly. Navigation UI is just one of the commonly used UI patterns. In this chapter, I will introduce another design technique for presenting content modally.
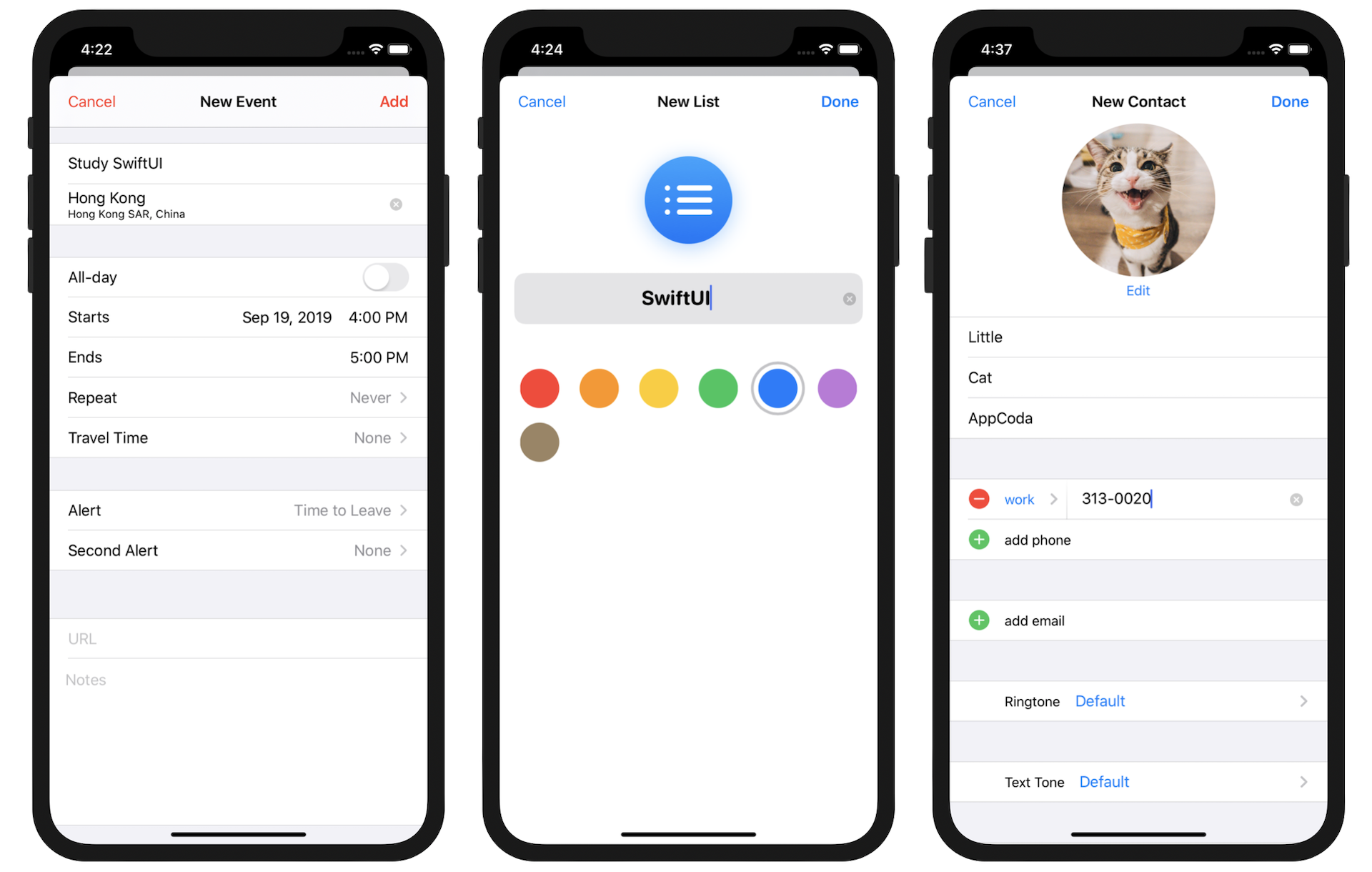
For iPhone users, modal views are a familiar concept. They are commonly used to present forms for user input. For example, the Calendar app presents a modal view for users to create a new event. Similarly, the built-in Reminders and Contacts apps also use modal views to prompt for user input.

From a user experience perspective, a modal view is typically triggered by tapping a button. Once again, the transition animation of the modal view is handled by iOS. When presenting a full-screen modal view, it smoothly slides up from the bottom of the screen.
If you're a long-time iOS user, you may notice that the visual appearance of the modal views shown in figure 1 differs from the traditional ones. In previous versions of iOS, modal views covered the entire screen. However, starting with iOS 13, modal views are displayed in a card-like format by default. The modal view no longer covers the entire screen but instead partially covers the underlying content view. You can still see the top edge of the content/parent view. Additionally, with this update, modal views can be dismissed by swiping down from anywhere on the screen. Enabling this gesture requires no additional code as it is built-in and provided by iOS. However, if you prefer to dismiss a modal view using a button, you can still implement that functionality.
So, what will we be focusing on in this chapter?
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.