Chapter 11
Working with Navigation UI and Navigation Bar Customization
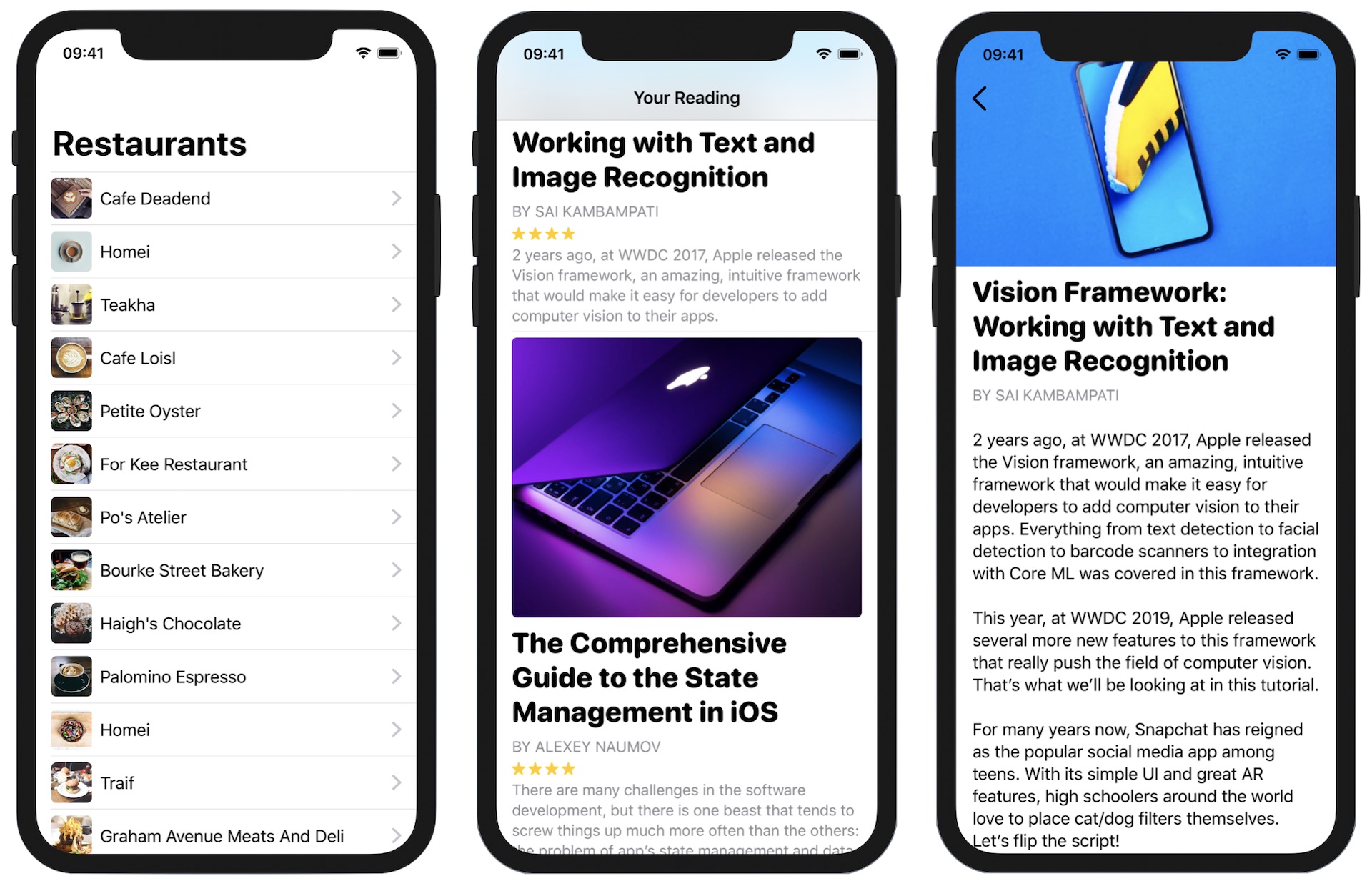
In most apps, especially those content based app, you should have experienced a navigational interface. This kind of UI usually has a navigation bar with list of data and it allows users navigate to a detail view when tapping the content.
In UIKit, we can implement this type of interface using UINavigationController. For SwiftUI, Apple calls it NavigationView. In this chapter, I will walk you through the implementation of navigation UI and show you how to perform some customizations. As usual, we will work on a couple of demo projects so you'll get some hands on experience with NavigationView.

To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.