Chapter 54
Using PhaseAnimator to Create Dynamic Multi-Step Animations
SwiftUI already streamlines the creation of view animations. One example is the matchedGeometryEffect modifier, which enables developers to define the appearance of two views. The modifier calculates the disparities between the two views and automatically animates the size and position changes. Starting from iOS 17, Apple added a new view called PhaseAnimator in the SwiftUI framework, which allows us to build more sophisticated animations.
In this tutorial, we will explore the capabilities of PhaseAnimator and learn how to utilize it to create multi-step animations.
Building a Simple Animation with PhaseAnimator
The PhaseAnimator view, or the .phaseAnimator modifier, enables you to generate multi-step animations. By cycling through a collection of phases that you provide, each representing a distinct step, you can create dynamic and engaging animations.

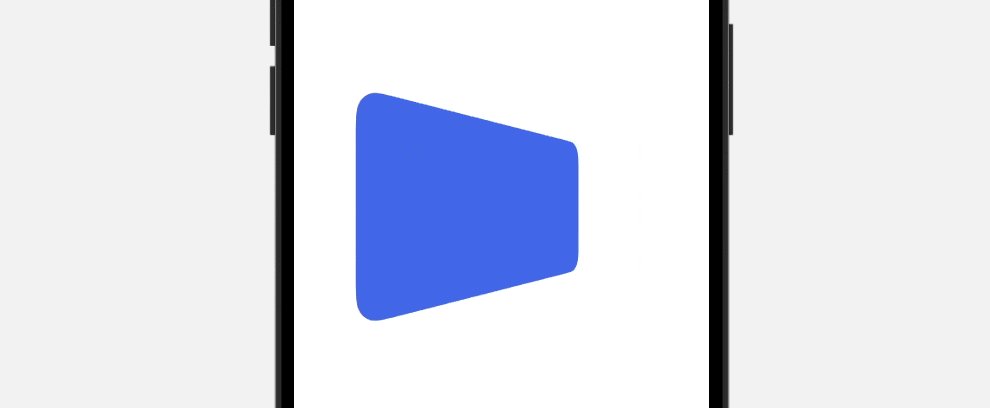
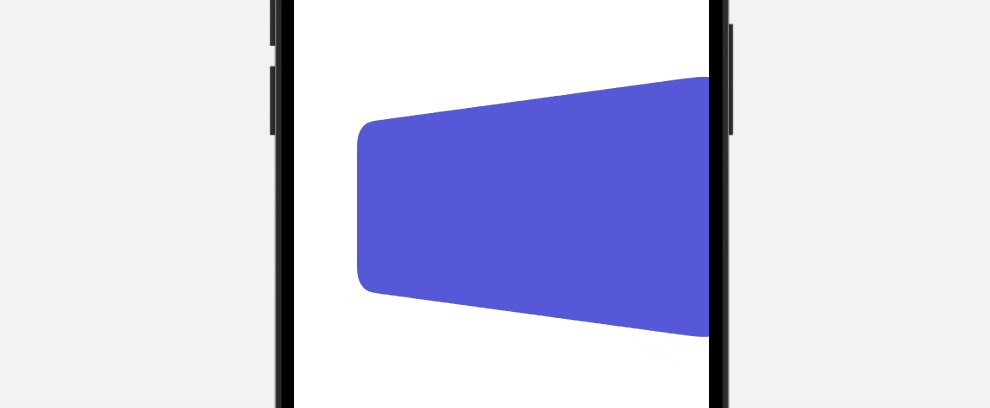
Let me give a simple example, so you will understand how to work the phase animator. We will animate the transformation of a rounded rectangle. It begins as a blue rectangle, then scales up, changes color to indigo, and incorporates a 3D rotation animation.
We can use the RoundedRectangle view to create the rounded rectangle and attach the phaseAnimator modifier to the rectangle like this:
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.