Chapter 46
Working with Maps and Annotations
MapKit is a powerful framework that allows developers to add maps, annotations, and location-based features to their iOS applications. With SwiftUI, you can easily integrate MapKit into your app and create interactive and dynamic maps that offer a great user experience. In this tutorial, we will explore how to work with maps and annotations in SwiftUI, and how to customize the map style and camera position.
The MapKit Basics
Let's start with the basics of MapKit. The MapKit framework includes a Map view that developers can use to embed a map in any SwiftUI project. Here is an example:
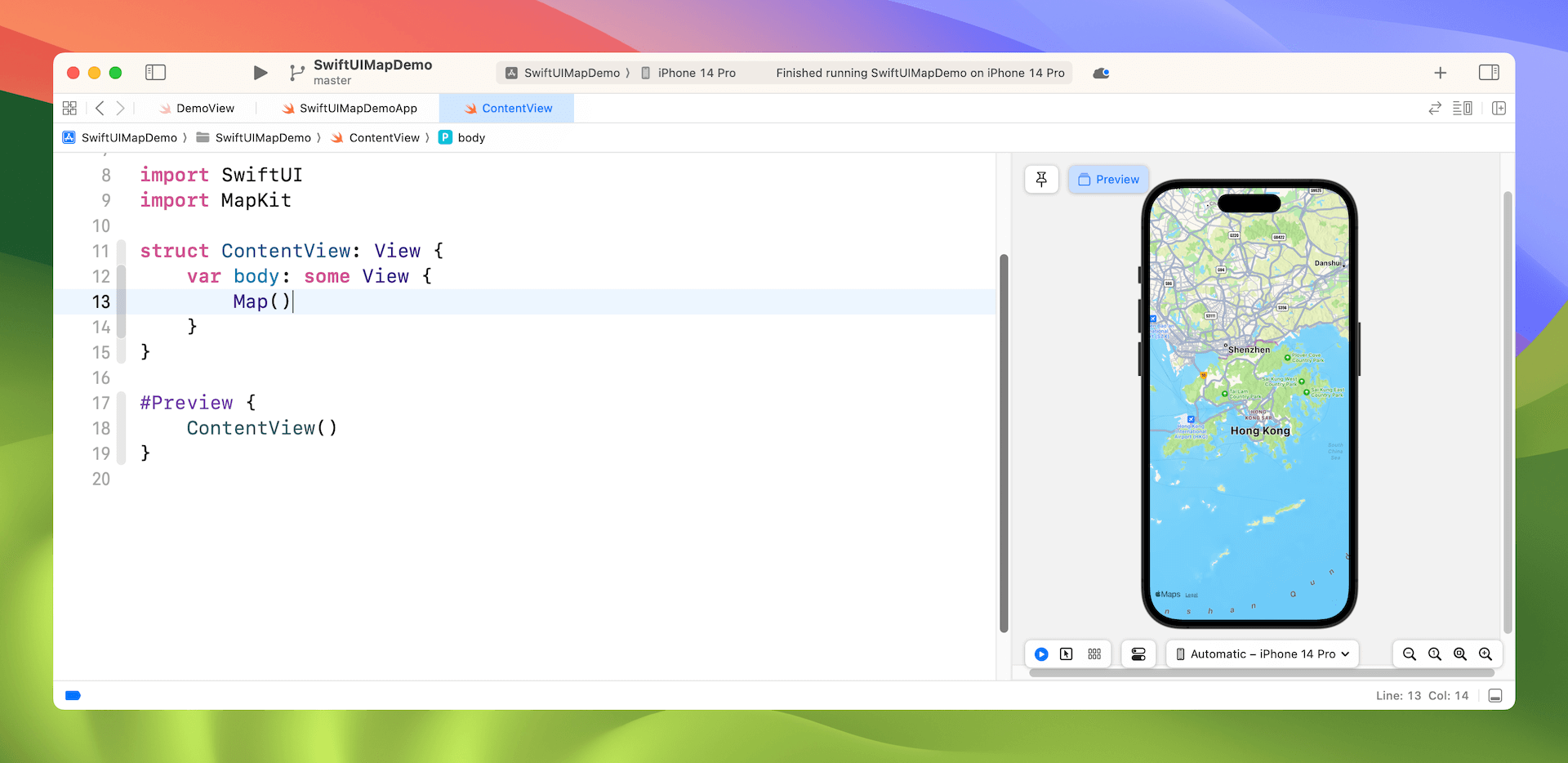
import SwiftUI
import MapKit
struct ContentView: View {
var body: some View {
Map()
}
}
Before using the Map view, you have to import the MapKit framework. Then, to create a map, simply instantiate a Map view. If you've opened the Preview canvas in Xcode, you should see a full screen map in the simulator.

To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.