Chapter 27
Building an Image Carousel
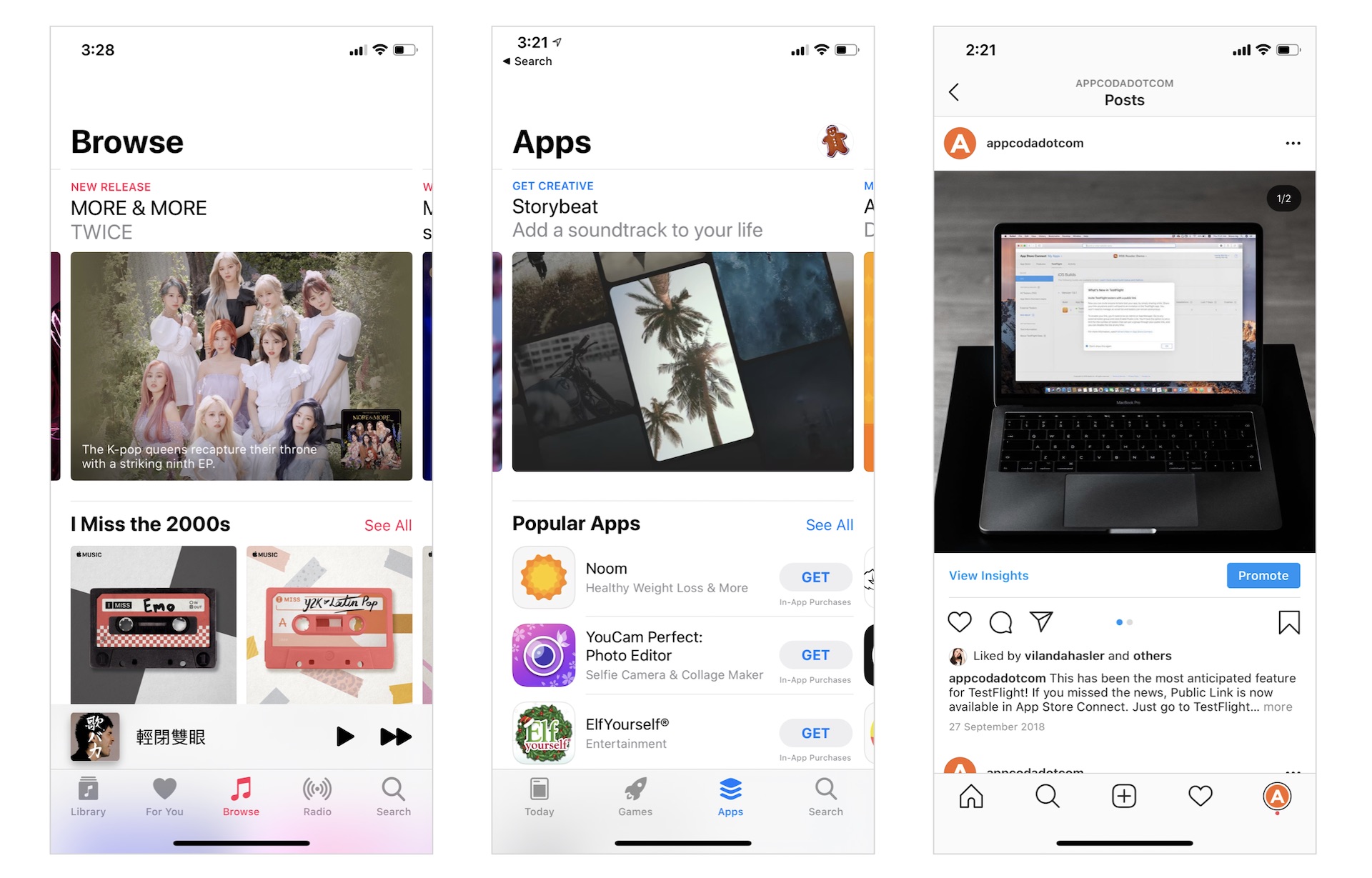
The carousel is a common UI pattern found in most mobile and web applications. It is also referred to as an image slider or rotator. Regardless of its name, the carousel is intended to display a set of data within a finite screen space. For instance, an image carousel may showcase a single image from its collection, accompanied by a navigation control that suggests additional content. Users can swipe the screen to navigate through the image set, as is the case with Instagram's presentation of multiple images. Similar carousels can also be found in many other iOS apps, such as Apple's Music and App Store.

This chapter will teach you how to build an image carousel entirely in SwiftUI. There are several methods to implement a carousel, such as integrating with the UIKit component UIPageViewController to create it. However, we will explore an alternative approach and construct the carousel entirely in SwiftUI.
Let's get started.
Introducing the Travel Demo App
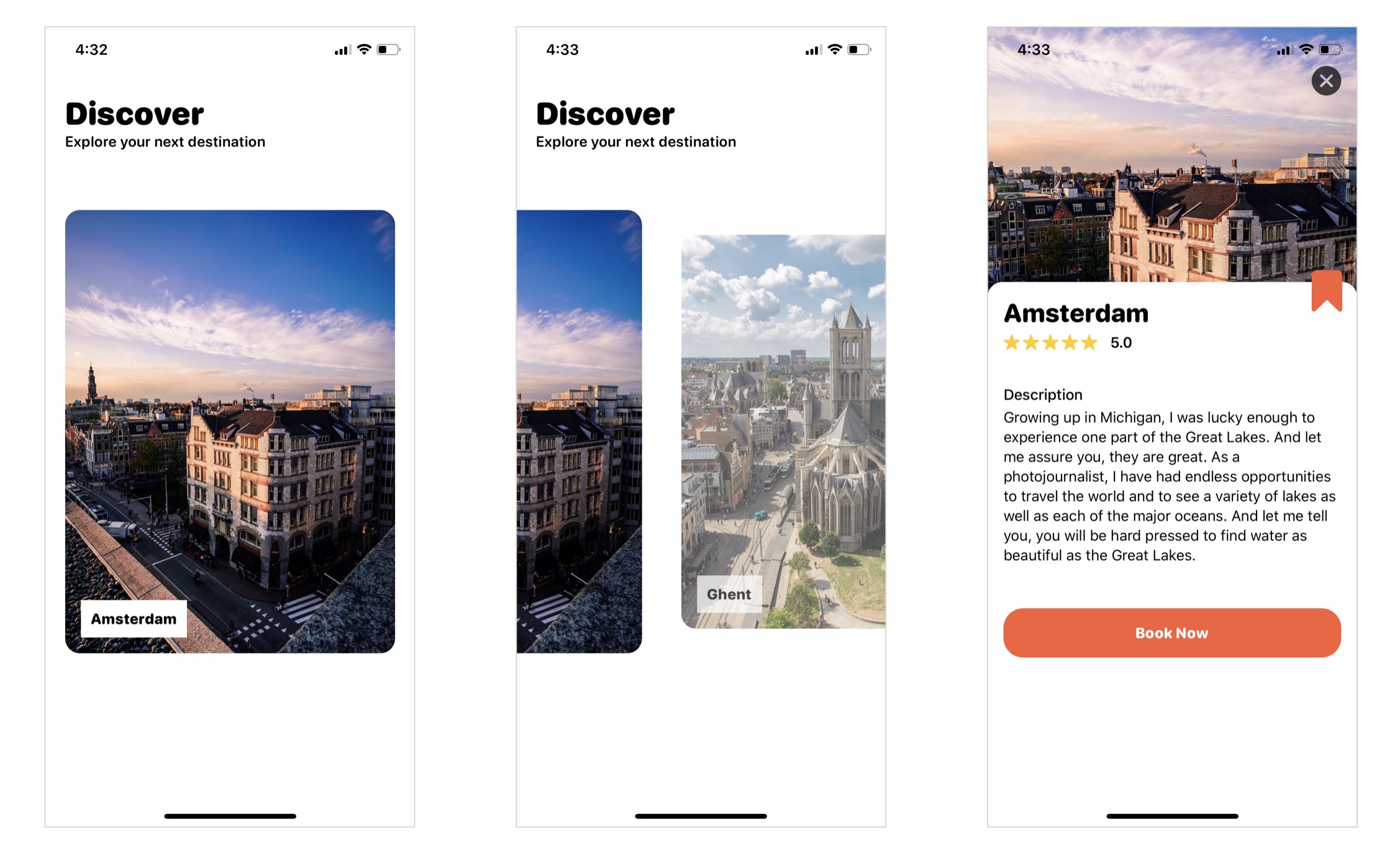
As with the other chapters, I will guide you through the implementation by building a demo app. This app showcases a collection of travel destinations in the form of a carousel. To browse through the trips, users can swipe right to view the subsequent destination or swipe left to check out the previous trip. To make this demo app more engaging, users can tap on a destination to view its details. In addition to implementing a carousel, you will also learn animation techniques that can be applied to your own apps. Figure 2 shows sample screenshots of the demo app. To see it in action, you can check out the video at https://link.appcoda.com/carousel-demo.

To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.