Chapter 47
Working with Preview Macro
The Preview feature in SwiftUI allows developers to see what their app will look like in real-time, without having to run the app on a device or simulator. This feature is incredibly useful for developers who want to quickly iterate on their designs and make sure everything looks and functions as intended. With the introduction of Macros in iOS 17, the Preview feature has become even more powerful and versatile, allowing for even more customization and flexibility. In this article, we'll explore how to use the new Preview Macro in SwiftUI and take a look at some of its exciting new features.
The New #Preview Macro
Prior to the introduction of the new #Preview macro, you define a structure that conforms to the PreviewProvider protocol to create a preview of a view. Here is an example:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
With the #Preview macros, you tell Xcode to create a preview like this:
// The basic syntax
#Preview {
ContentView()
}
// Configure the preview's name
#Preview("Pie Chart View") {
PieChartView()
}
As you can see, #Preview simplifies the way we define previews. Optionally, you can pass the #Preview macro a name to configure the preview's name.

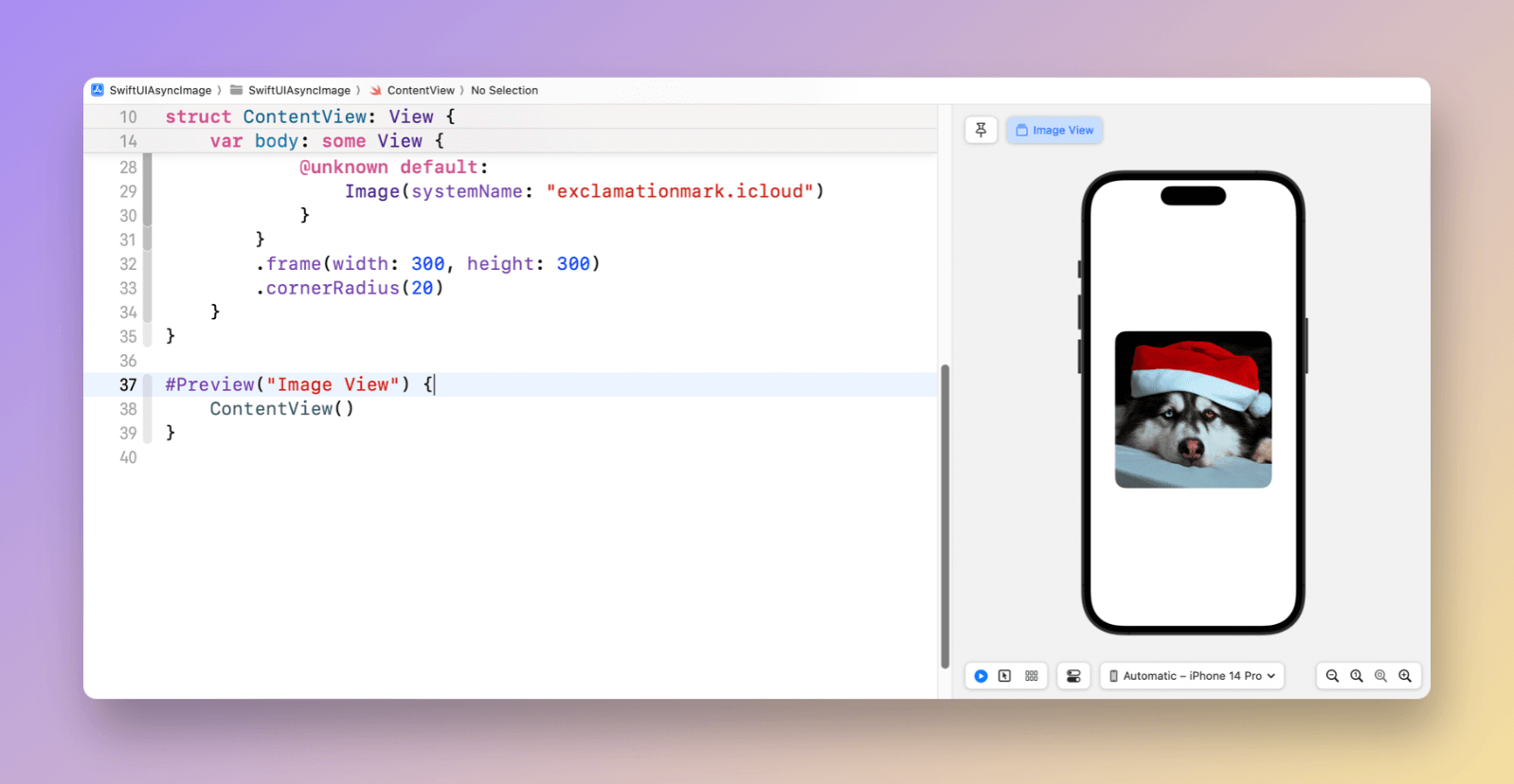
You can use this to set up a preview for any view as needed. Xcode will then render the preview, which will appear directly in the canvas.
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.