Chapter 1
Introduction to SwiftUI
In WWDC 2019, Apple surprised every developer by announcing a completely new framework called SwiftUI. It doesn't just change the way you develop iOS apps. This is the biggest shift in the Apple developer's ecosystem (including iPadOS, macOS, tvOS, and watchOS) since the debut of Swift.
SwiftUI is an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift. Build user interfaces for any Apple device using just one set of tools and APIs.
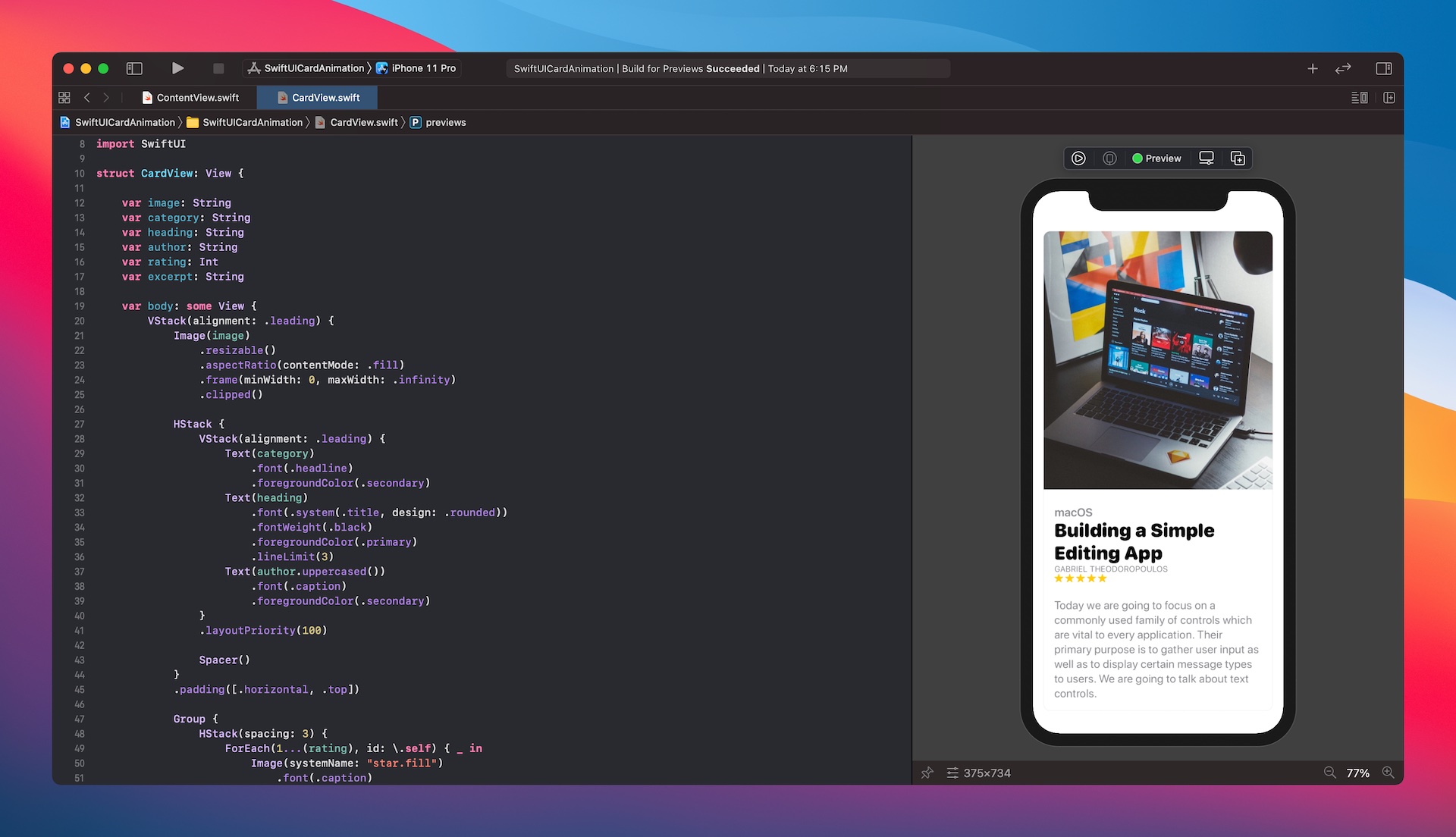
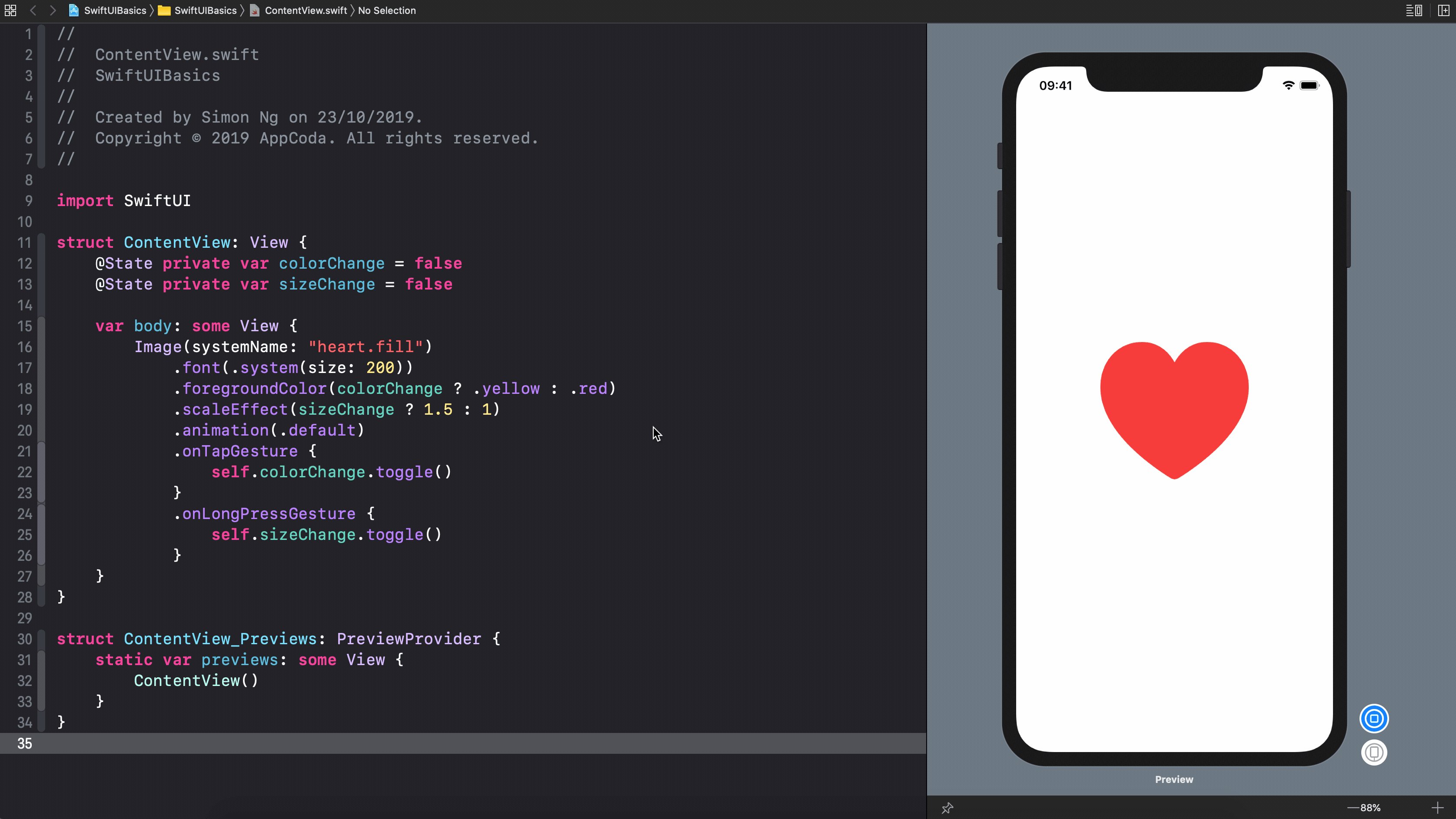
Developers have been debating for a long time whether we should use Storyboards or build the app UI programmatically. The introduction of SwiftUI is Apple's answer. With this brand new framework, Apple offers developers a new way to create user interfaces. Take a look at the figure below and have a glance at the code.

With the release of SwiftUI, you can now develop the app's UI with a declarative Swift syntax in Xcode. What that means to you is that the UI code is easier and more natural to write. Compared with the existing UI frameworks like UIKit, you can create the same UI with way less code.
The preview function has always been a weak point of Xcode. While you can preview simple layouts in Interface Builder, you usually can't preview the complete UI until the app is loaded onto the simulators. With SwiftUI, you get immediate feedback of the UI you are coding. For example, you add a new record to a table, Xcode renders the UI change on the fly in a preview canvas. If you want to preview how your UI looks in dark mode, you just need to change an option. This instant preview feature simply makes UI development a breeze and iteration much faster.
Not only does it allow you to preview the UI, the new canvas also lets you design the user interface visually using drag and drop. What's great is that Xcode automatically generates the SwiftUI code as you add the UI component visually. The code and the UI are always in sync. This is a feature Apple developers anticipated for a long time.
In this book, you will dive deep into SwiftUI, learn how to layout the built-in components, and create complex UIs with the framework. I know some of you may already have experience in iOS development. Let me first walk you through the major differences between the existing framework that you're using (e.g. UIKit) and SwiftUI. If you are completely new to iOS development or even have no programming experience, you can use the information as a reference or even skip the following sections. I don't want to scare you away from learning SwiftUI, it is an awesome framework for beginners.
Declarative vs Imperative Programming
Like Java, C++, PHP, and C#, Swift is an imperative programming language. SwiftUI, however, is proudly claimed as a declarative UI framework that lets developers create UI in a declarative way. What does the term "declarative" mean? How does it differ from imperative programming? Most importantly, how does this change affect the way you code?
If you are new to programming, you probably don't need to care about the difference because everything is new to you. However, if you have some experience in Object-oriented programming or have developed with UIKit before, this paradigm shift affects how you think about building user interfaces. You may need to unlearn some old concepts and relearn new ones.
So, what's the difference between imperative and declarative programming? If you go to Wikipedia and search for the terms, you will find these definitions:
In computer science, imperative programming is a programming paradigm that uses statements that change a program's state. In much the same way that the imperative mood in natural languages expresses commands, an imperative program consists of commands for the computer to perform.
In computer science, declarative programming is a programming paradigm—a style of building the structure and elements of computer programs—that expresses the logic of a computation without describing its control flow.
It's pretty hard to understand the actual difference if you haven't studied Computer Science. Let me explain the difference this way.
Instead of focusing on programming, let's talk about cooking a pizza (or any dishes you like). Let’s assume you are instructing someone else (a helper) to prepare the pizza, you can either do it imperatively or declaratively. To cook the pizza imperatively, you tell your helper each of the instructions clearly like a recipe:
- Heat the over to 550°F or higher for at least 30 minutes
- Prepare one-pound of dough
- Roll out the dough to make a 10-inch circle
- Spoon the tomato sauce onto the center of the pizza and spread it out to the edges
- Place toppings (including onions, sliced mushrooms, pepperoni, cooked sausage, cooked bacon, diced peppers and cheese) on top of the sauce
- Bake the pizza for 5 minutes
On the other hand, if you cook it in a declarative way, you do not need to specify the step by step instructions but just describe how you would like the pizza cooked. Thick or thin crust? Pepperoni and bacon, or just a classic Margherita with tomato sauce? 10-inch or 16-inch? The helper will figure out the rest and cook the pizza for you.
That's the core difference between the term imperative and declarative. Now back to UI programming. Imperative UI programming requires developers to write detailed instructions to layout the UI and control its states. Conversely, declarative UI programming lets developers describe what the UI looks like and what you want to respond when a state changes.
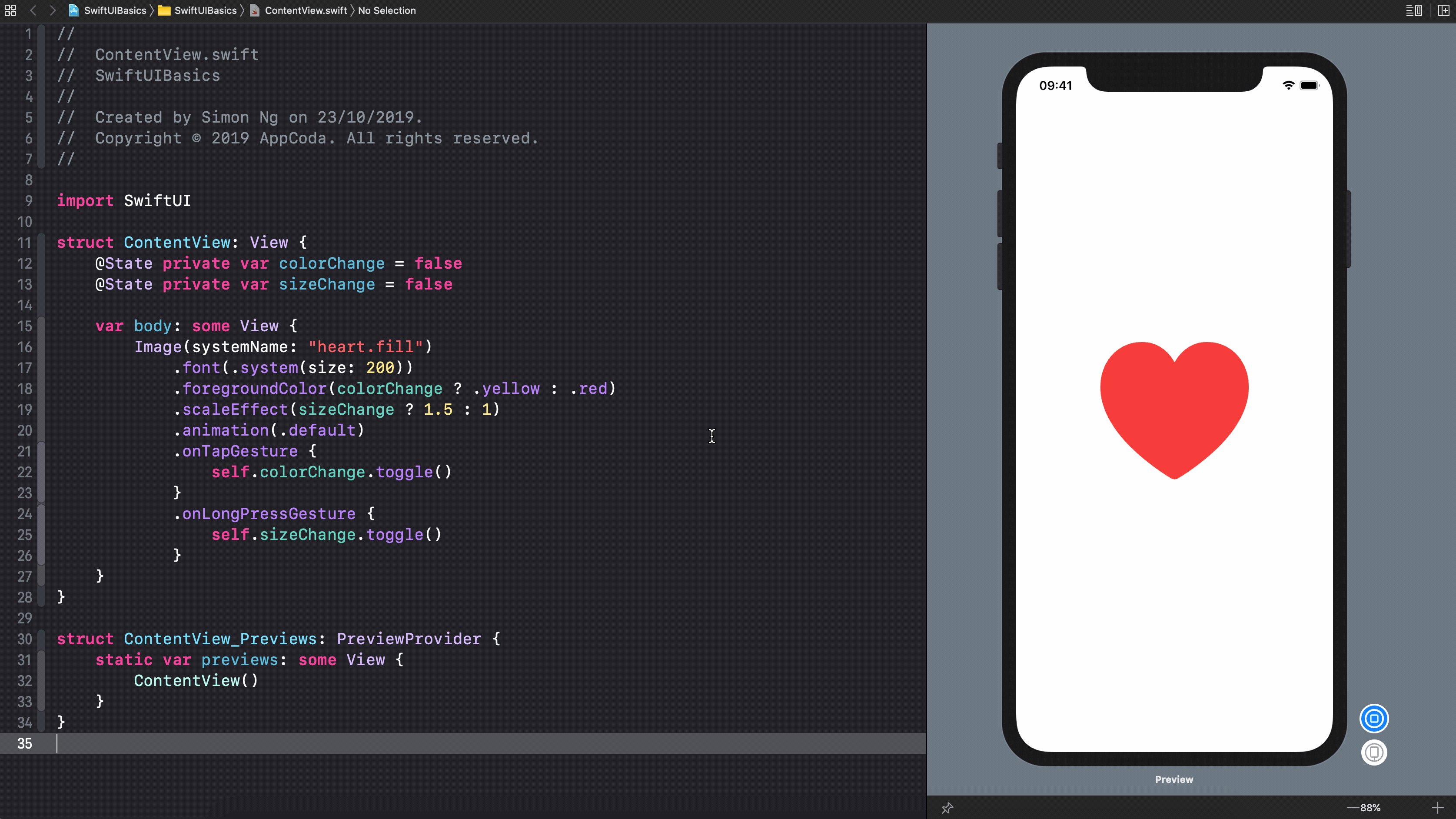
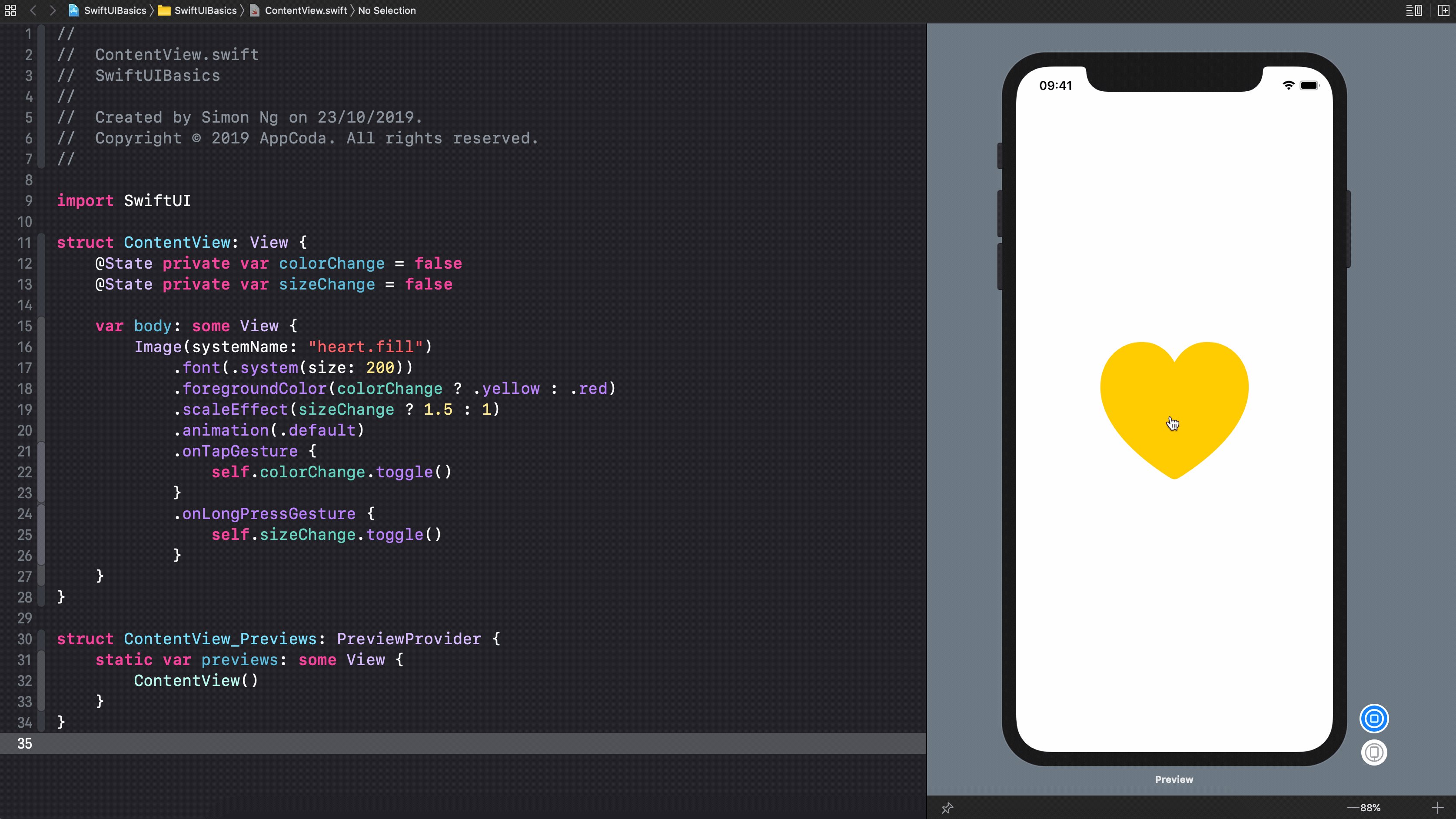
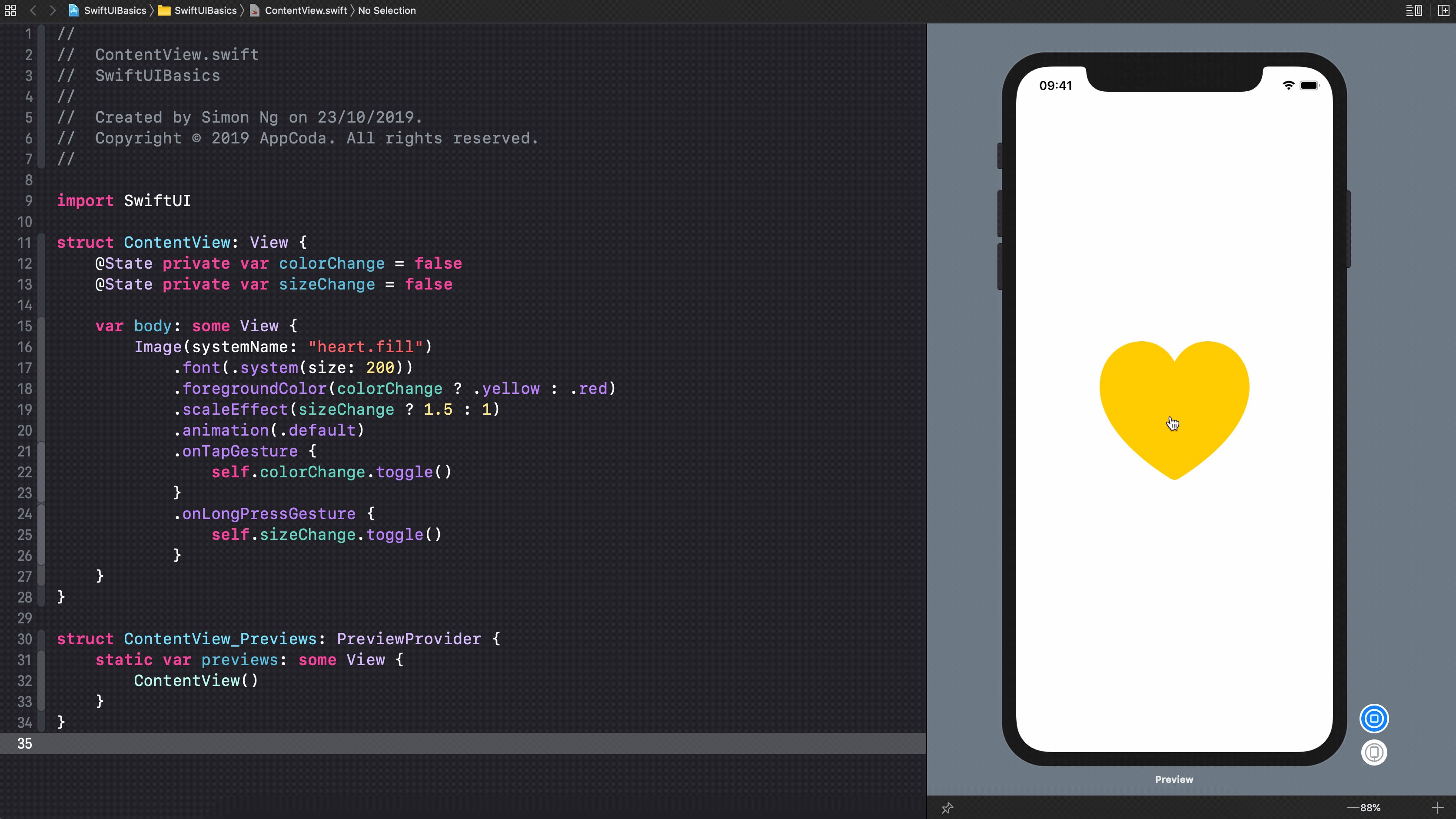
The declarative way of coding would make the code much easier to read and understand. Most importantly, the SwiftUI framework allows you to write way less code to create a user interface. Say, for example, you are going to build a heart button in an app. This button should be positioned at the center of the screen and is able to detect touches. If a user taps the heart button, its color is changed from red to yellow. When a user taps and holds the heart, it scales up with an animation.

Take a look at figure 2. That's the code you need to implement the heart button. In around 20 lines of code, you create an interactive button with a scale animation. This is the power of the SwiftUI declarative UI framework.
No more Interface Builder and Auto Layout
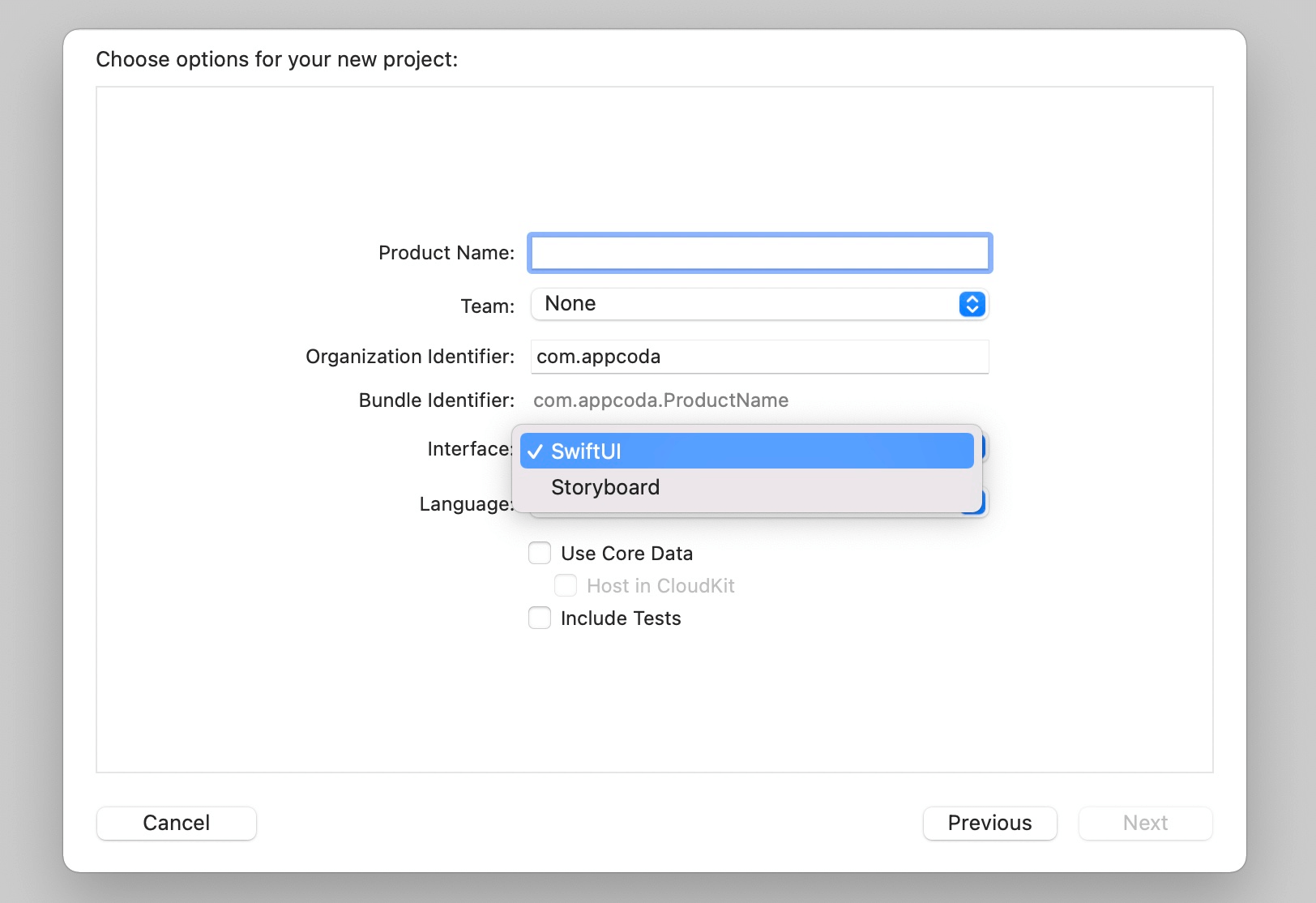
Starting from Xcode 11, you can choose between SwiftUI and Storyboard to build the user interface. If you have built an app before, you may use Interface Builder to layout the UI on the storyboard. With SwiftUI, Interface Builder and storyboards are completely gone. It's replaced by a code editor and a preview canvas like the one shown in figure 2. You write the code in the code editor. Xcode then renders the user interface in real time and displays it in the canvas.

Auto layout has always been one of the hard topics when learning iOS development. With SwiftUI, you no longer need to learn how to define layout constraints and resolve the conflicts. Now you compose the desired UI by using stacks, spacers, and padding. We will discuss this concept in detail in later chapters.
The Combine Approach
Other than storyboards, the view controller is gone too. For new comers, you can ignore what a view controller is. But if you are an experienced developer, you may find it strange that SwiftUI doesn't use a view controller as a central building block for talking to the view and the model.
Communications and data sharing between views are now done via another brand new framework called Combine. This new approach completely replaces the role of the view controller in UIKit. In this book, we will also cover the basics of Combine and how to use it to handle UI events.
Learn Once, Apply Anywhere
While this book focuses on building UIs for iOS, everything you learn here is applicable to other Apple platforms such as watchOS. Prior to the launch of SwiftUI, you used platform-specific UI frameworks to develop the user interface. You used AppKit to write UIs for macOS apps. To develop tvOS apps, you relied on TVUIKit. And, for watchOS apps, you used WatchKit.
With SwiftUI, Apple offers developers a unified UI framework for building user interfaces on all types of Apple devices. The UI code written for iOS can be easily ported to your watchOS/macOS/watchOS app without modifications or with very minimal modifications. This is made possible thanks to the declarative UI framework.
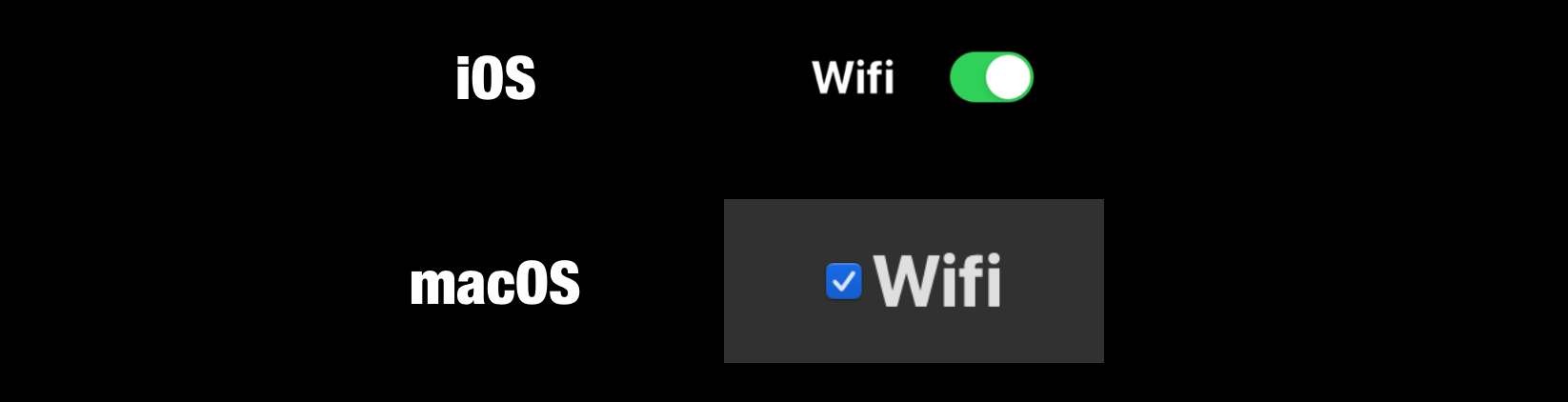
Your code describes how the user interface looks. Depending on the platform, the same piece of code in SwiftUI can result in different UI controls. For example, the code below declares a toggle switch:
Toggle(isOn: $isOn) {
Text("Wifi")
.font(.system(.title))
.bold()
}.padding()
For iOS and iPadOS, the toggle is rendered as a switch. On the other hand, SwiftUI renders the control as a checkbox for macOS.

The beauty of this unified framework is that you can reuse most of the code on all Apple platforms without making any changes. SwiftUI does the heavy lifting to render the corresponding controls and layout.
However, don't consider SwiftUI as a "Write once, run anywhere" solution. As Apple stressed in a WWDC talk, that's not the goal of SwiftUI. So, don't expect you can turn a beautiful app for iOS into a tvOS app without any modifications.
There are definitely going to be opportunities to share code along the way, just where it makes sense. And so we think it's kind of important to think about SwiftUI less as write once and run anywhere and more like learn once and apply anywhere.
- WWDC Talk (SwiftUI On All Devices)
While the UI code is portable across Apple platforms, you still need to provide specialization that targets for a particular type of device. You should always review each edition of your app to make sure the design is right for the platform. That said, SwiftUI already saves you a lot of time from learning another platform-specific framework, plus you should be able to reuse most of the code.
Interfacing with UIKit/AppKit/WatchKit
Can I use SwiftUI on my existing projects? I don't want to rewrite the entire app which was built on UIKit.
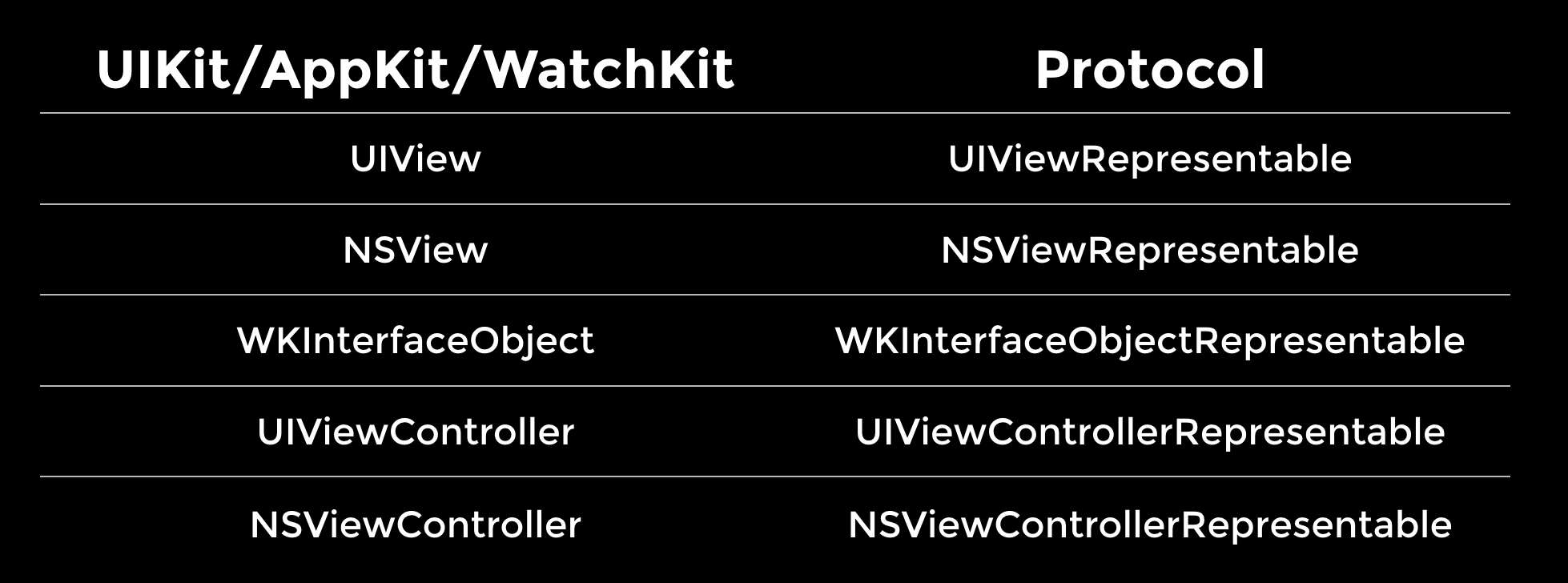
SwiftUI is designed to work with the existing frameworks like UIKit for iOS and AppKit for macOS. Apple provides several representable protocols for you to adopt in order to wrap a view or controller into SwiftUI.

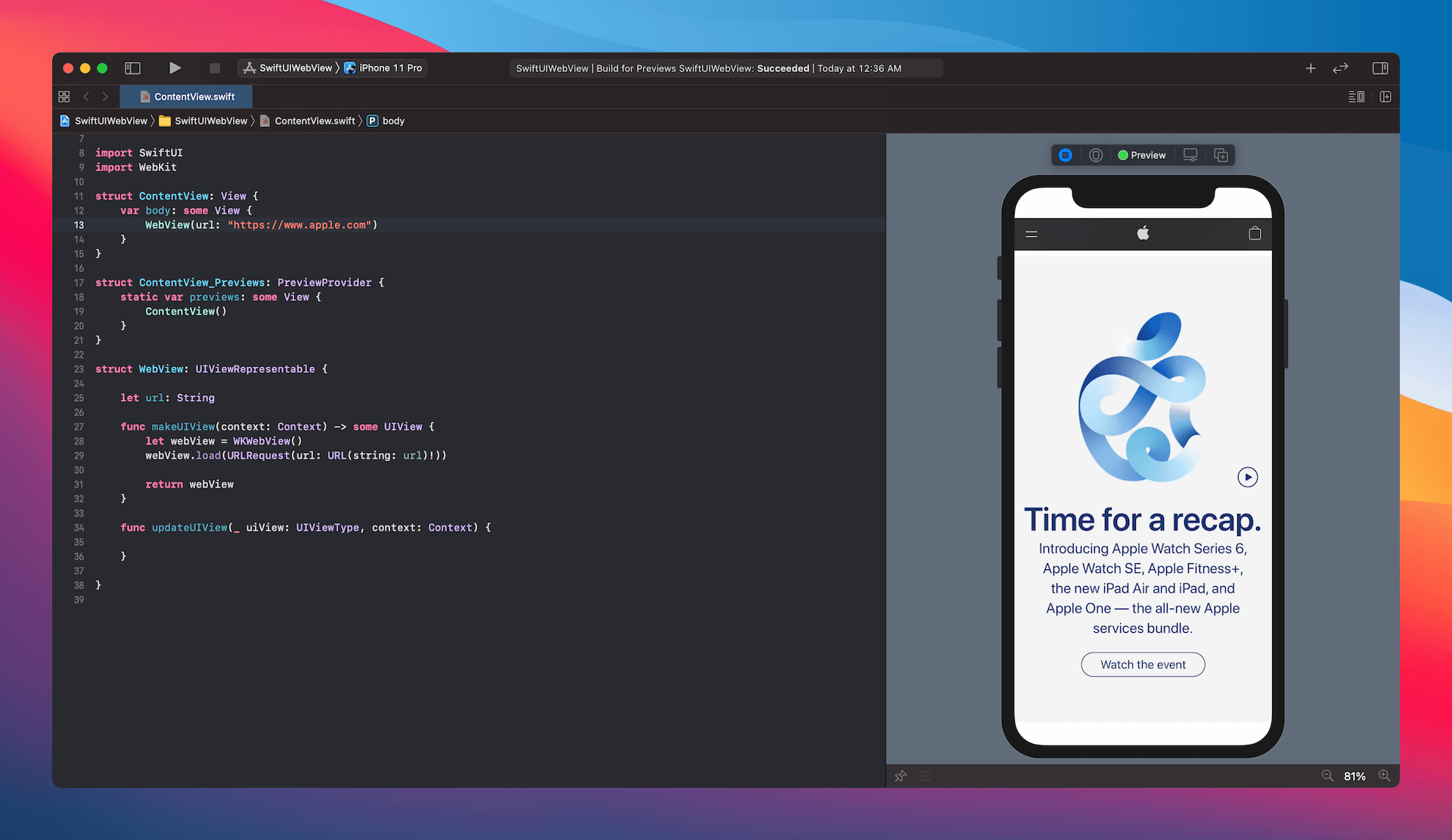
Say, you have a custom view developed using UIKit, you can adopt the UIViewRepresentable protocol for that view and make it into SwiftUI. Figure 6 shows the sample code of using WKWebView in SwiftUI.

Use SwiftUI for Your Next Project
Every time when a new framework is released, people usually ask, "Is the framework ready for my next project? Should I wait a little bit longer?"
Though SwiftUI is still new to most developers, now is the right time to learn and incorporate the framework into your new project. Along with the release of Xcode 13, Apple has made the SwiftUI framework more stable and feature-rich. If you have some personal projects or side projects for personal use or at work, there is no reason why you shouldn't try out SwiftUI.
Having said that, you need to consider carefully whether you should apply SwiftUI to your commercial projects. One major drawback of SwiftUI is that the device must run at a minimum on iOS 13, macOS 10.15, tvOS 13, or watchOS 6. If your app requires support for lower versions of the platform (e.g. iOS 12), you may need to wait at least a year before adopting SwiftUI.
At the time of this writing, SwiftUI has been officially released for more than two years. The debut of Xcode 13 has brought us more UI controls and new APIs for SwiftUI. In terms of features, you can't compare it with the existing UI frameworks (e.g. UIKit), which has been available for years. Some features (e.g. changing the separator style in table views) which are present in the old framework may not be available in SwiftUI. You may need to develop some solutions to work around the issue. This is something you have to take into account when adopting SwiftUI in production projects.
SwiftUI is still very new. It will take time to grow into a mature framework, but what's clear is that SwiftUI is the future of UI development for Apple platforms. Even though it may not yet be applicable to your production projects, I recommended you start a side project and explore the framework. Once you try out SwiftUI and understand its benefits, you will enjoy developing UIs in a declarative way.
To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.