Chapter 21
Working with JSON, Slider and Data Filtering
JSON, short for JavaScript Object Notation, is a widely used data format for exchanging data between client-server applications. As mobile app developers, we often encounter JSON since it is the preferred format for data exchange in web APIs and backend web services.
In this chapter, we will discuss how you can work with JSON while building an app using the SwiftUI framework. If you have never worked with JSON, I would recommend you read this free chapter from our Intermediate programming book. It provides a detailed explanation of the two different approaches for handling JSON in Swift.

As part of our learning process, we will create a simple JSON app that utilizes a JSON-based API provided by Kiva.org to explore JSON and its related APIs. Kiva is a non-profit organization dedicated to connecting people through lending in order to alleviate poverty. It enables individuals to lend as little as $25 to support various opportunities worldwide. Kiva offers free web-based APIs that developers can access to retrieve data.
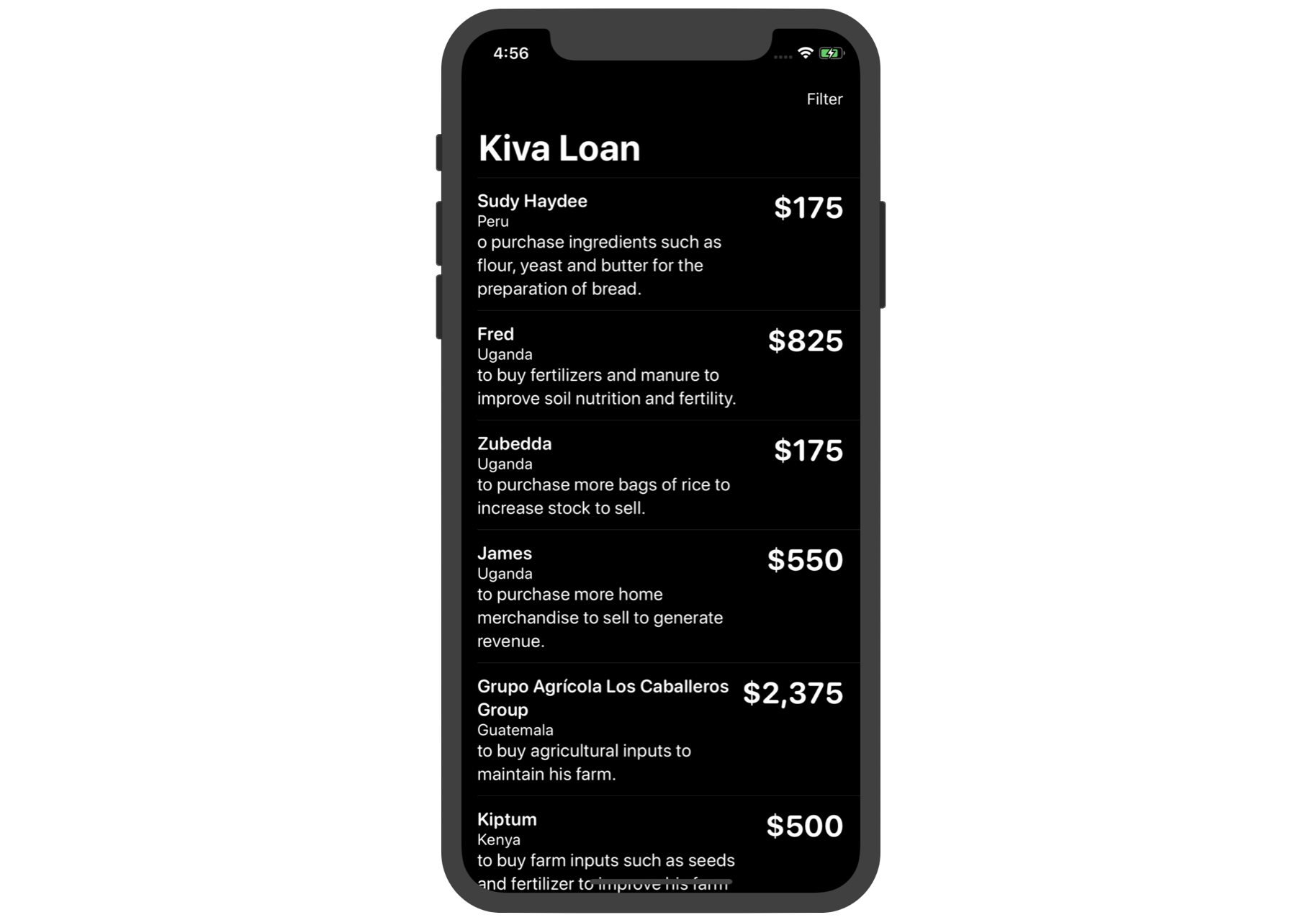
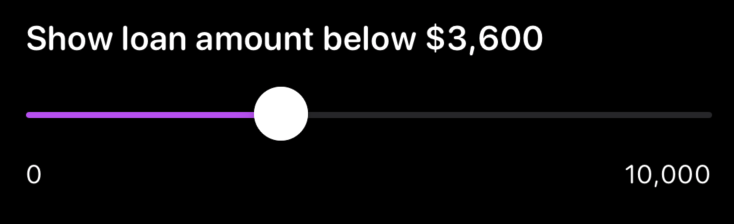
In our demo app, we will leverage the Kiva API to fetch the most recent fundraising loans and display them in a list view, as shown in Figure 1. Furthermore, we will showcase the usage of the Slider, one of the many built-in UI controls provided by SwiftUI. By utilizing the slider, we will implement a data filtering feature in the app, allowing users to filter the loan data in the displayed list.

To access the full content and the complete source code, please get your copy at https://www.appcoda.com/swiftui.