Chapter 34
Building a Simple Sticker App

Back in 2016, the introduction of the Message framework in iOS 10 was one of the biggest announcements. Developers can finally create app extensions for Apple's built-in Messages app. By building an app extension, you let users interact with your app right in the Messages app. For example, you can build a message sticker extension that allows your users to send stickers while communicating with his/her friends in Messages. Or if you already developed a photo editing app, you can now write an extension for users to edit photos without leaving the Messages app.
The support of extension opens up a lot of opportunities for app developers. Apple even introduced a separate App Store for iMessage. You can sell stickers and app extensions through the app store, which is dedicated for iMessage.
To build an app extension for Messages, you will need to make use of the new Message framework. The framework supports two types of app extensions:
- Sticker packs
- iMessage apps
In this chapter, I will focus on showing you how to build a sticker pack. For the chapter that follows, we will dive a little bit deeper to see how you can develop an iMessage app.
Before moving on, I have to say that Apple makes it very easy for everyone to build sticker packs. Even if you do not have any Swift programming experience, you'll be able to create your own sticker pack because it doesn't need you to write a line of code. Follow the procedures described in this chapter and learn how to create a sticker extension.
Preparing the Sticker Images
Creating a sticker app is a two-part process:
- First, you prepare the sticker images, that conforms to Apple's requirements.
- Secondly, you create a sticker app project using Xcode.
Let's start with the first part. Messages supports various sticker image formats including PNG, GIF, and JPG, with a maximum size of 500KB. That said, it is recommended to use images in PNG format.
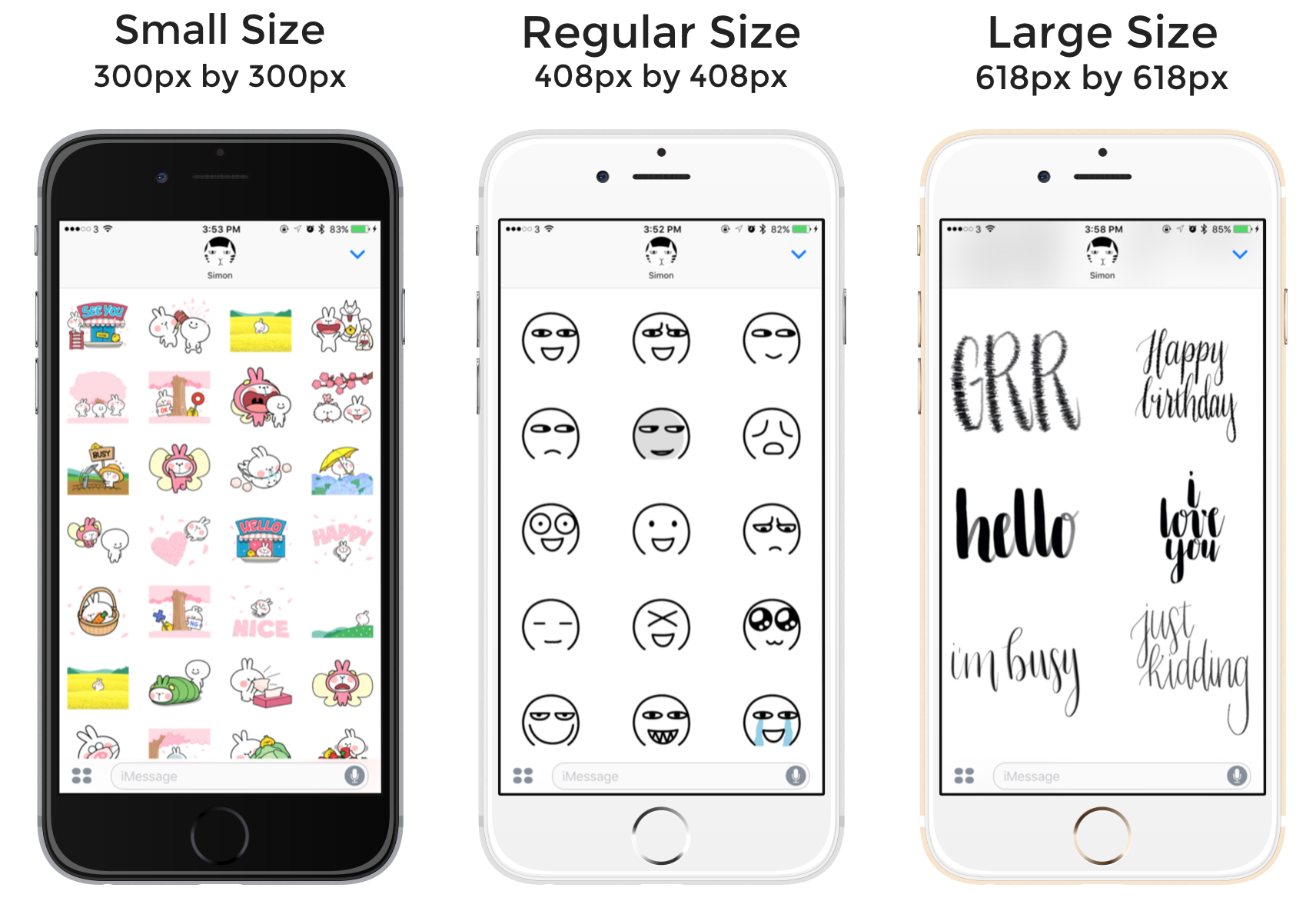
Sticker images are displayed in a grid-based browser. Depending on the image size (small, regular or large), the browser presents the images in 2, 3 or 4 columns.

Other than size, the other thing you have to consider, while preparing your sticker images, is whether the images are static or animated. Messages supports both. For animated images, they should be either in GIF or APNG format.
We will discuss more on animated sticker images in the later section. So let's focus on the static ones first. Now choose your own images and resize them to a size that best fits your stickers.
If you don't want to prepare your own images, you can download this image pack from http://www.appcoda.com/resources/swift4/StickerPack.zip.
Building the Sticker Package Project Using Xcode
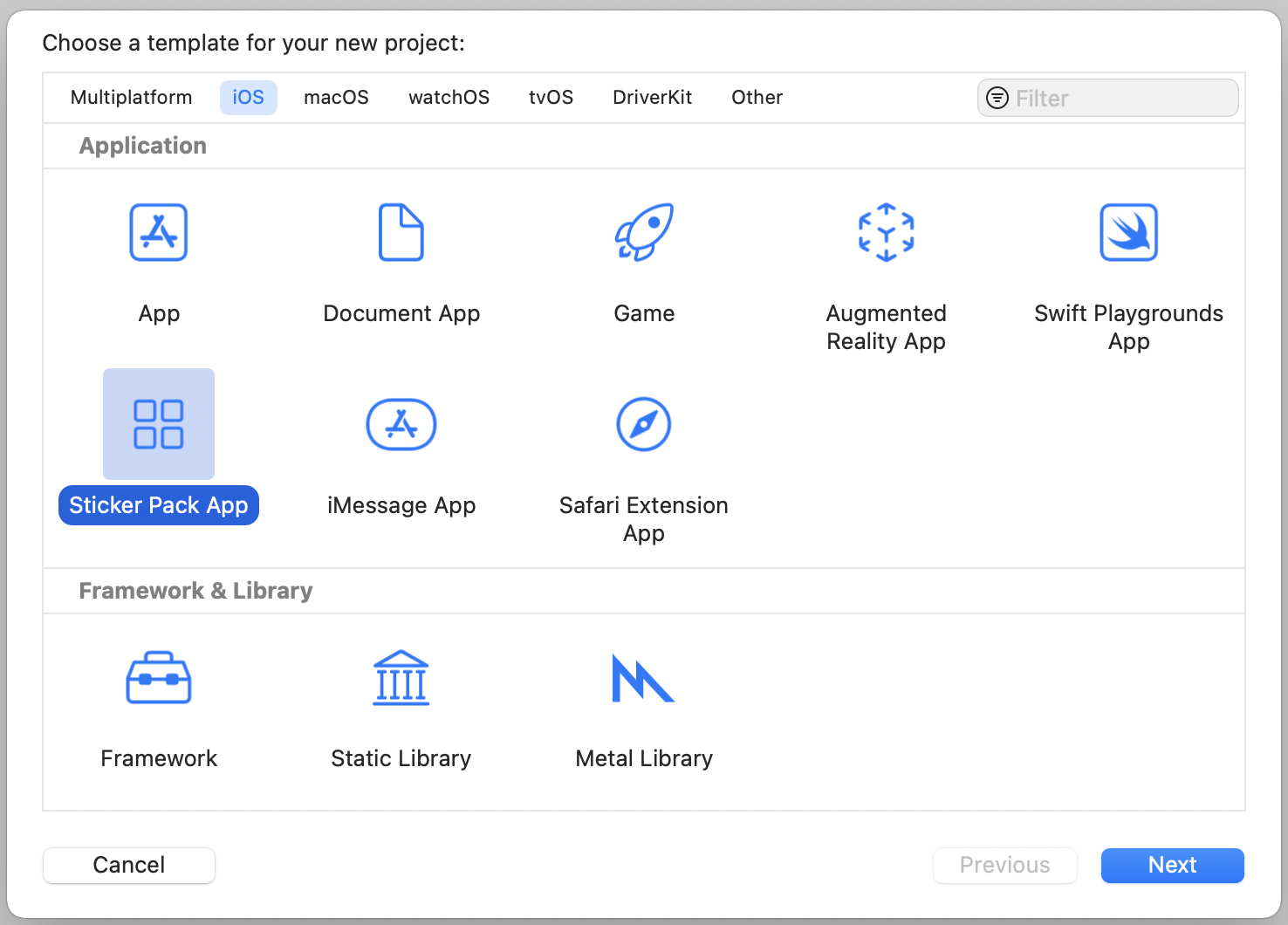
Assuming your sticker images are ready, we're now going to build the sticker app. Fire up Xcode and create a new project. To build a sticker pack, please choose iOS > Application and then select Sticker Pack App.

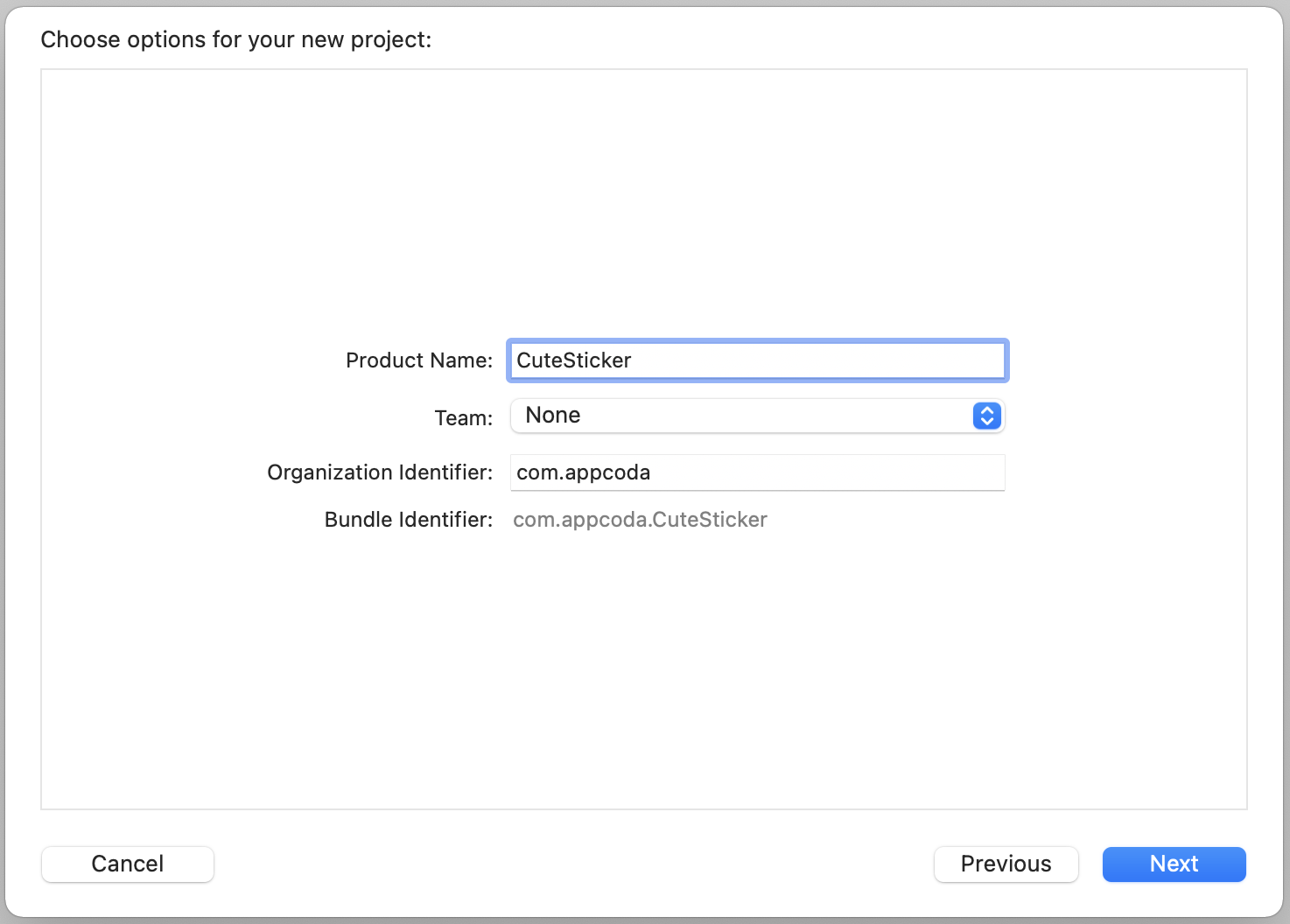
Next, fill in the project name. For this demo, I use the name CuteSticker but you can choose whatever name you prefer.

Click Next to continue and choose a folder to save your project. Xcode then generates a sticker app project for you.
Adding Images to the Sticker Pack
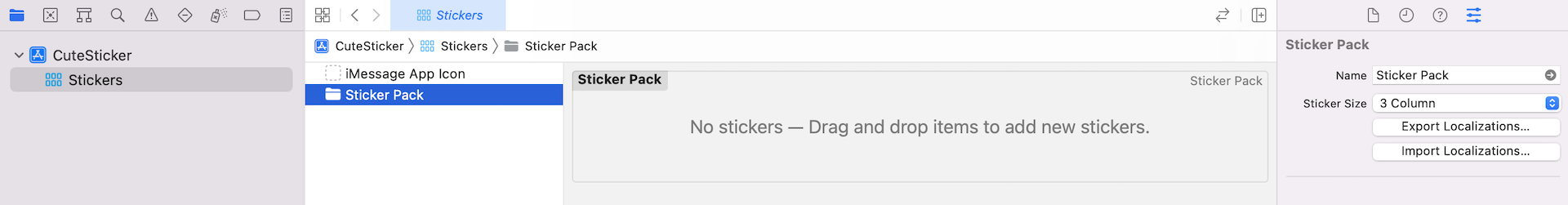
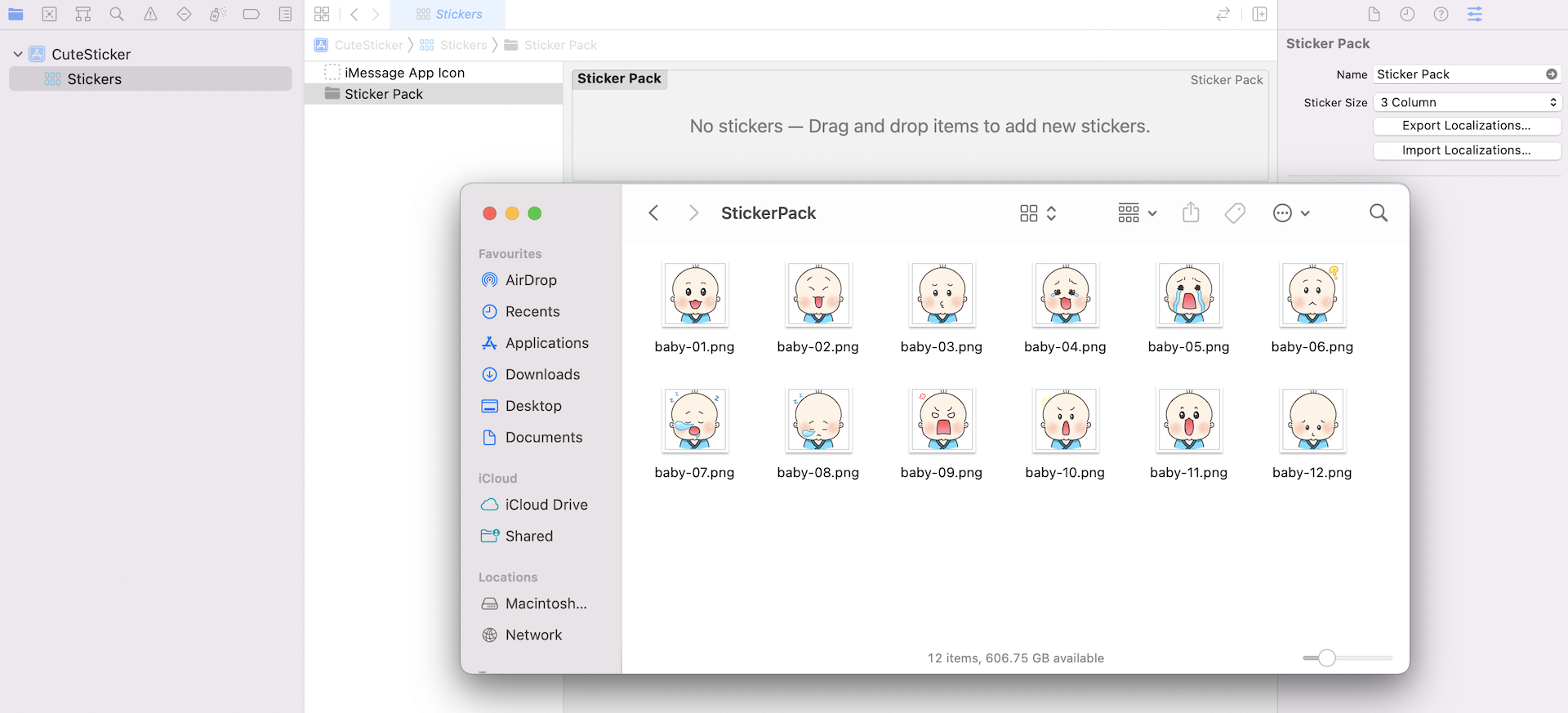
Once your Xcode project is created, you'll see two folders in the project navigator. Click Stickers and then select the Sticker Pack folder. This is where you put your image files.

Assuming you've downloaded our image pack, unzip it in Finder. Then select all the images and drag them into the Sticker Pack folder.

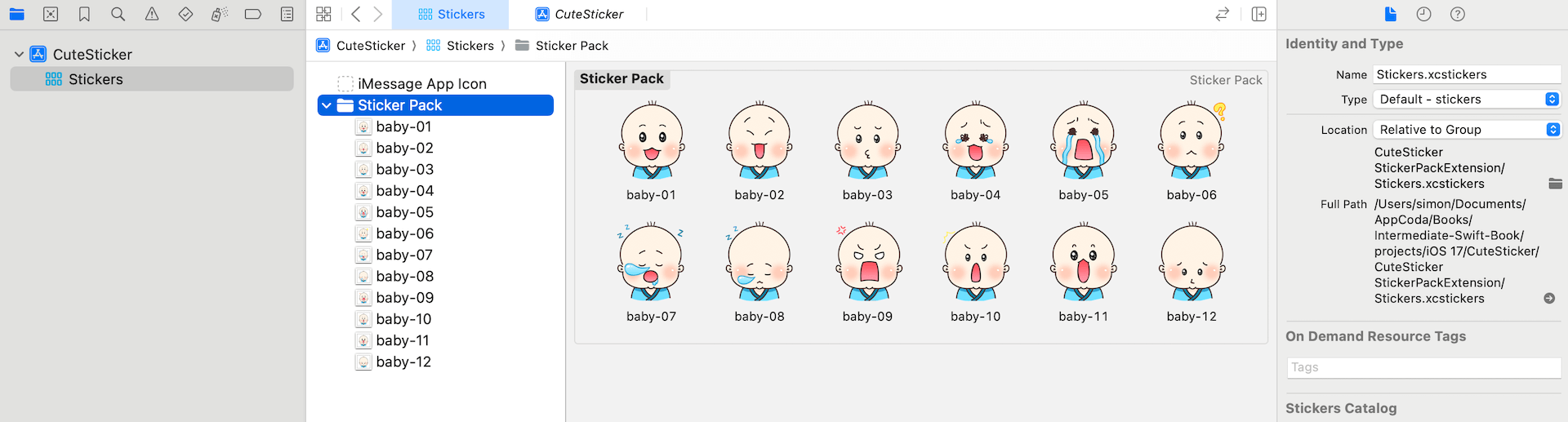
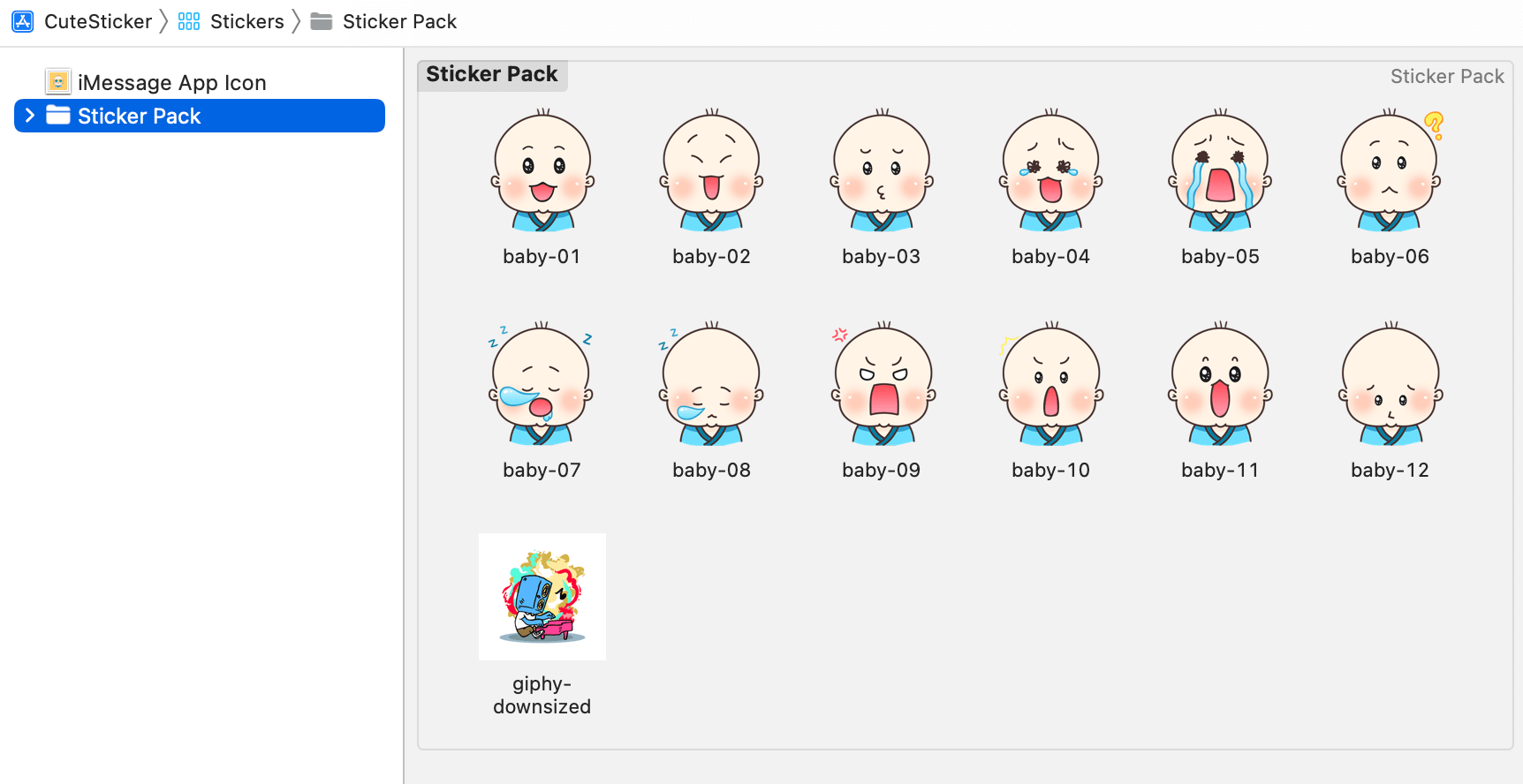
Figure 34.6 shows the result after adding the sticker images.

Adding App Icons
Lastly, your sticker pack must have an app icon. Again, for demo purpose, I have prepared a sample app icon and you can download the app icon from http://www.appcoda.com/resources/swift4/StickerAppIcon.zip. If you prefer to create your own icon, make sure you prepare the icon with different sizes:
- 1024×768 points (@1x) for Messages App Store
- 27×20 points (@1x, @2x, @3x) for Messages
- 32×24 points (@1x, @2x, @3x) for Messages
- 29×29 points (@1x, @2x, @3x) for iPhone/iPad Settings
- 60×45 points (@2x, @3x) for Messages (iPhone)
- 67×50 points (@1x, @2x) for Messages (iPad)
- 74×55 points (@2x) for Messages (iPad Pro)
To simplify the icon preparation, you can download iMessage App Icon template (https://developer.apple.com/ios/human-interface-guidelines/resources/) from Apple.
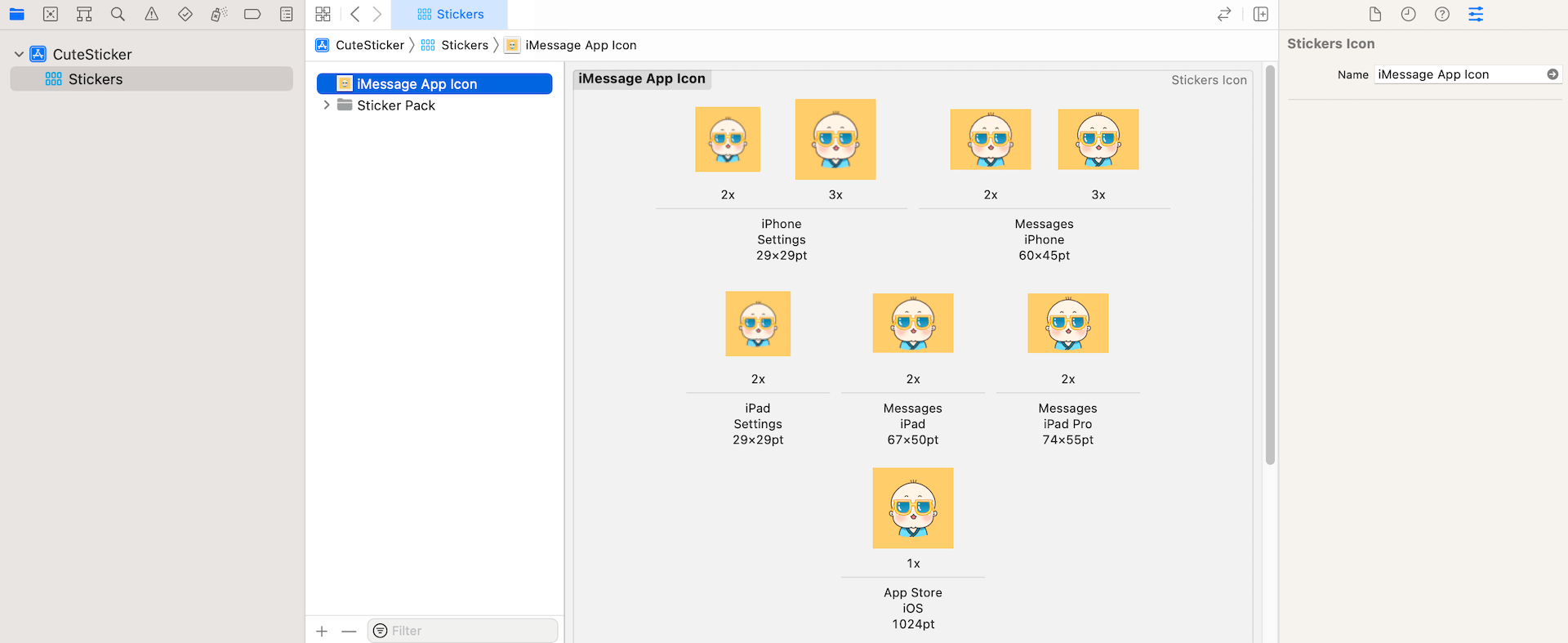
After you download our demo app icon pack, unzip the file and drag all the app icon files to iMessage App Icon.

Testing the Sticker Pack
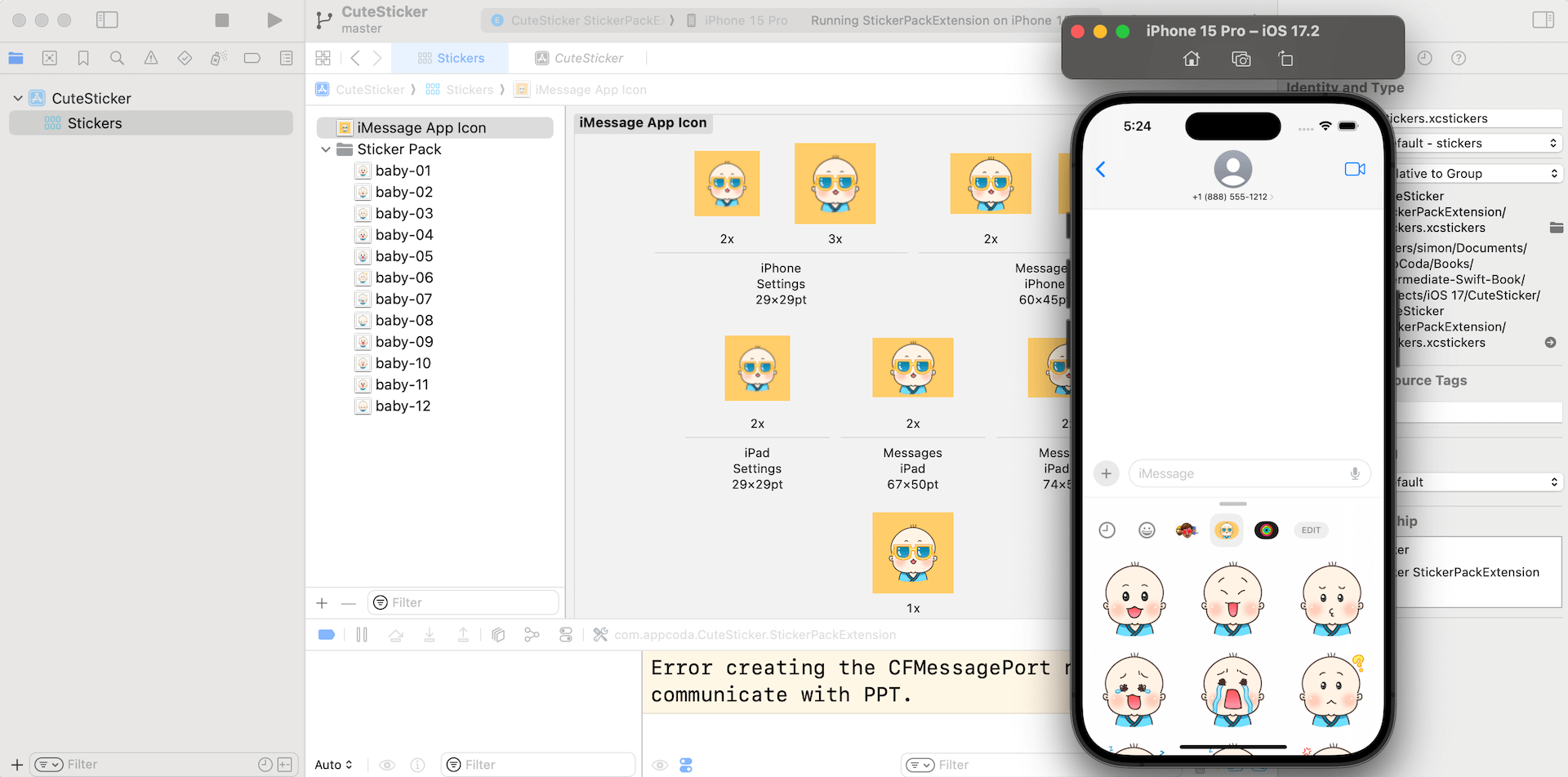
That's it! Now that you have created a sticker pack for Messages, it's time to test it. You don't need a real device to run the test. Xcode provides a built-in simulator to test any iMessage app extension. Select a simulated device (e.g., iPhone 15 Pro) and click the Run button to start the testing.
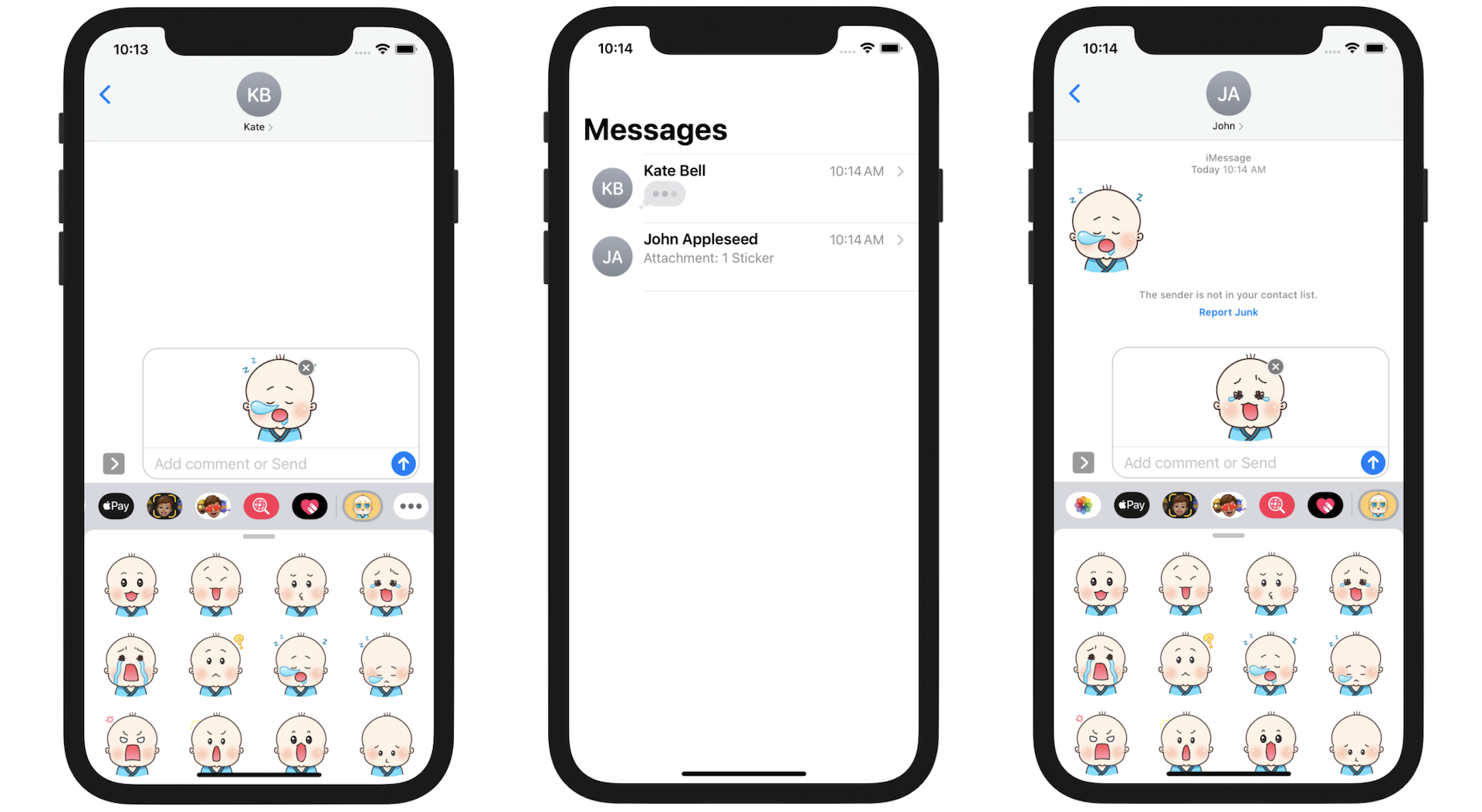
Since the sticker pack is an app extension, you cannot execute it as a standalone application. When you run the sticker pack, Xcode loads it into the Messages app and automatically launches it on the simulator. If you don't see the sticker pack, click the lower-left button (i.e., the App Shelf button) to reveal the stickers.

The Messages app in the simulator has come with two simulated users: Kate Bell and John Appleseed. The default user is set to Kate. To send a sticker to John, choose a sticker from the message browser and press return key to send it. Then go to John. You should find the stickers you've just sent.

In some cases, you may experience the following error when launching the sticker app on the simulator:
2022-11-14 18:31:16.157871+0800 MobileSMS[30336:6142873] *** Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: 'attempt to scroll to invalid index path: <NSIndexPath: 0x600000429060> {length = 2, path = 0 - 9223372036854775807}'
If you encounter the error, you can use the following workaround to test the sticker pack:
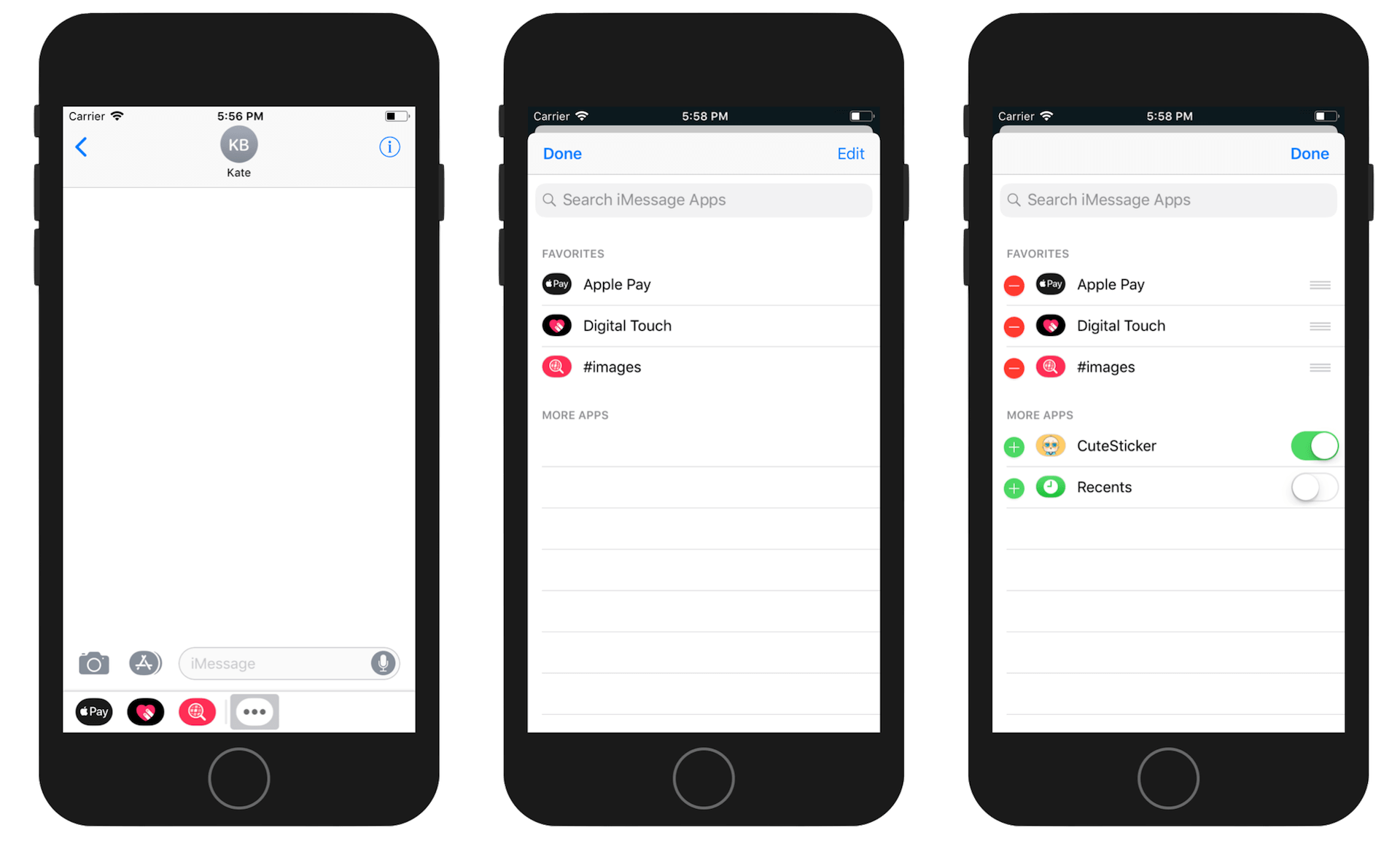
- In the simulator, go back to the home screen and tap the Messages icon to launch the Messages app.
- Click the
…button in the App drawer. - Then click the Edit button and flip the switch of the CuteSticker option to ON.
You will then see CuteSticker added in the app drawer.

Enhancing Your Sticker Pack with Animated Images
As mentioned at the beginning, not only can you bundle static images in your sticker pack, the Messages app supports animated sticker images. If you already have some animated GIFs or APNGs, simply add the image to the stick pack. Xcode will recognize it and display the animation. As an example, you can download this free image (https://media.giphy.com/media/26BRyFg4vjuGG7HK8/giphy-downsized.gif) and add it to the sticker pack to have a test.

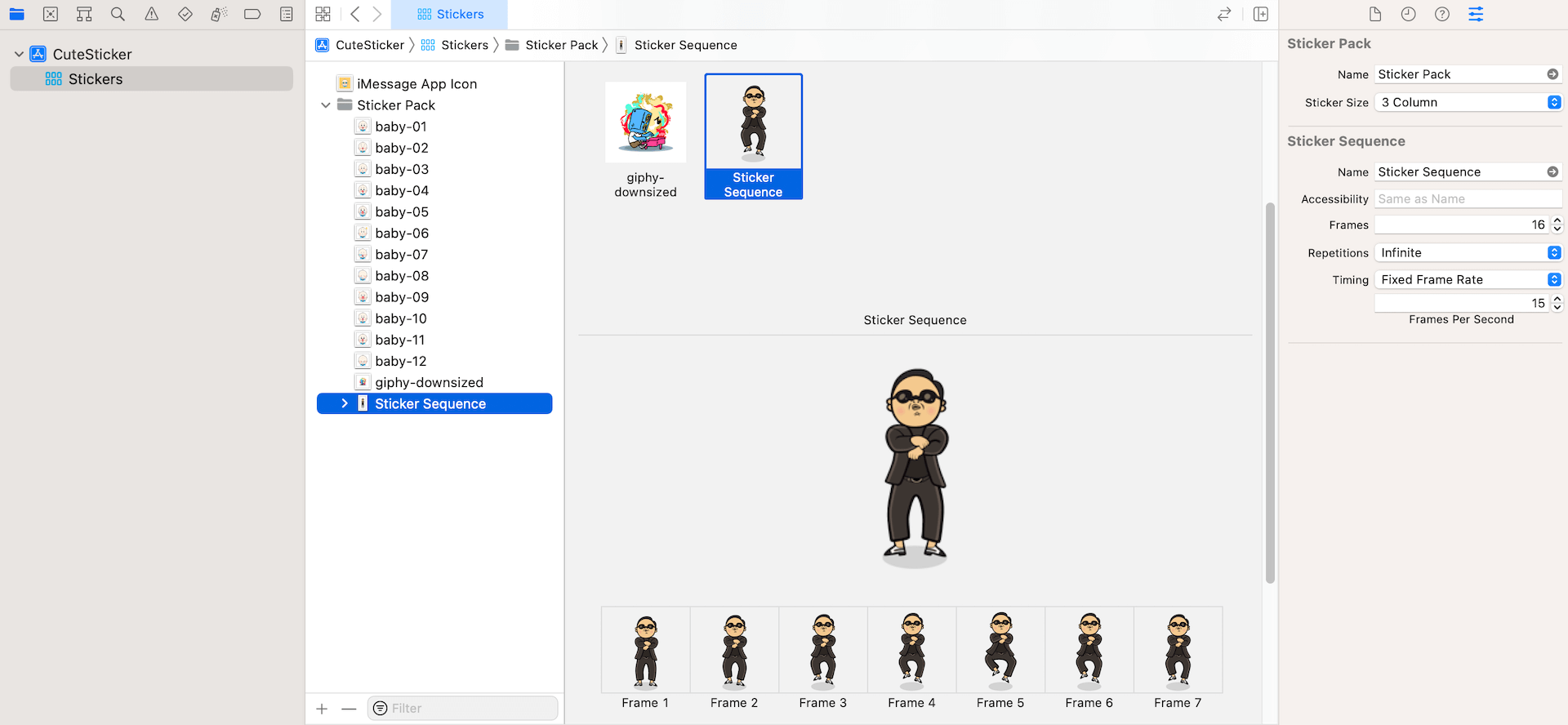
An alternative approach for creating animated images is to create a sticker sequence. Go back to your sticker pack. Right-click on any blank area to bring up the option menu. Choose Add Assets > iOS > New Sticker Sequence. This creates a sticker sequence for you to add a sequence of images.
As an example, you can download this image pack (http://www.appcoda.com/resources/swift4/StickerAnimatedImages.zip) to try it out. Unzip the pack, and drag all the images to the sticker sequence. Xcode allows you to preview the resulting animation right in the sticker pack. Place the cursor over the sticker sequence and click the Play button to preview the animation.

You can run the sticker pack in the simulator again. The Messages app will display both images as an animation.
Adding a Sticker Pack for an Existing App
Up till now, you've learned how to create an independent sticker app. What if you already have an existing app and want to bundle a sticker pack? How can you do that?
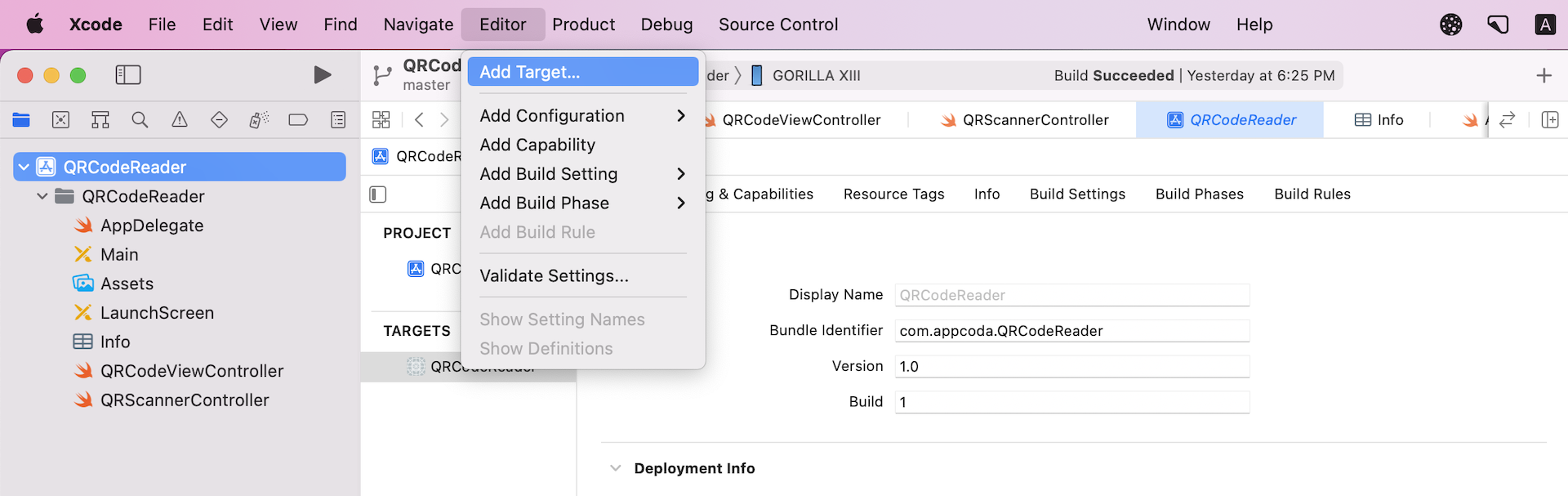
Xcode lets you build a sticker extension for any existing apps. Assuming you've opened an existing project in Xcode (e.g. VisualEffect), you can first select your project in the project navigator, and then go up to the menu. Select Editor > Add Target….

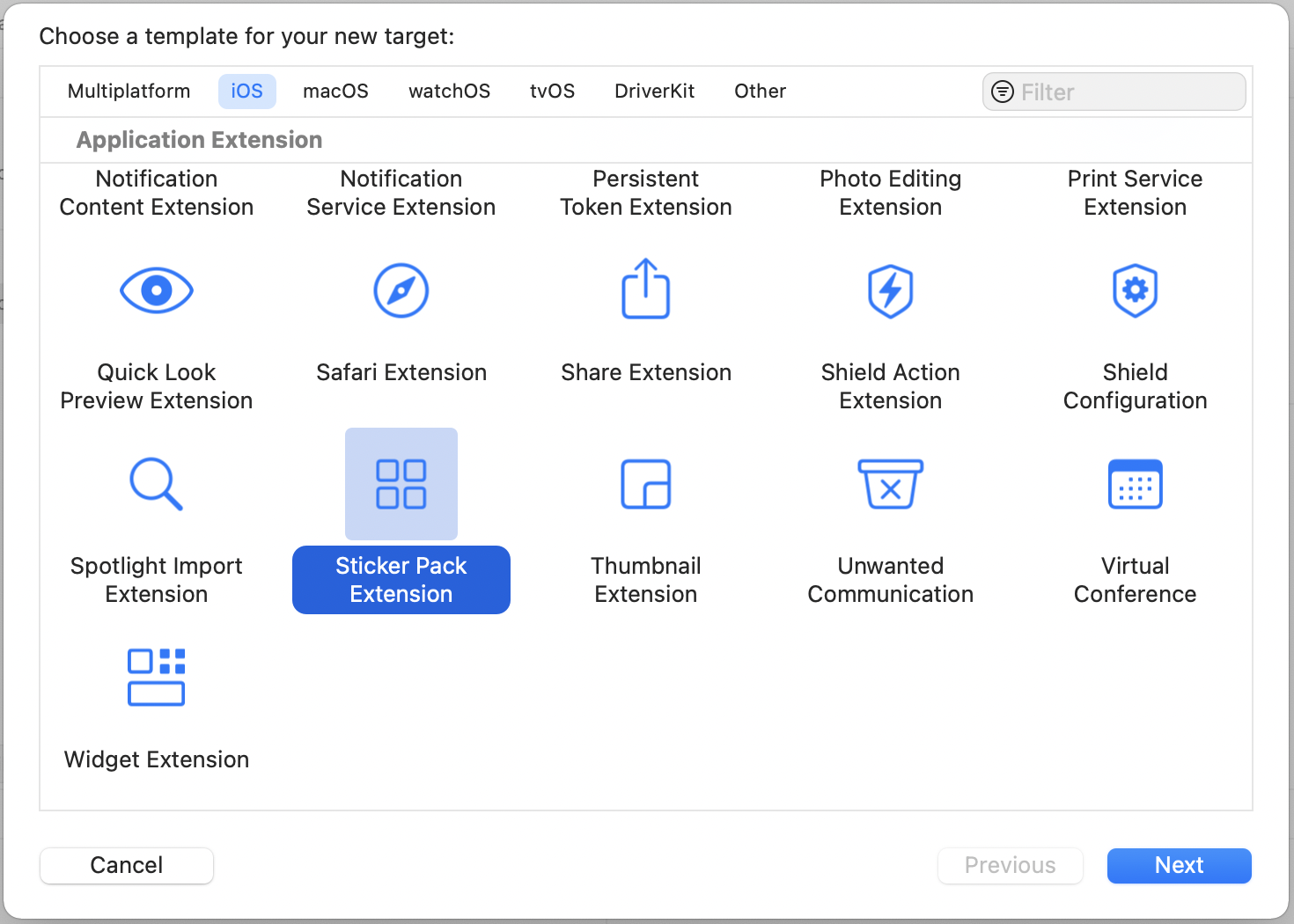
You'll then be prompted to choose a project template. Again, pick the Sticker Pack Extension template to proceed.

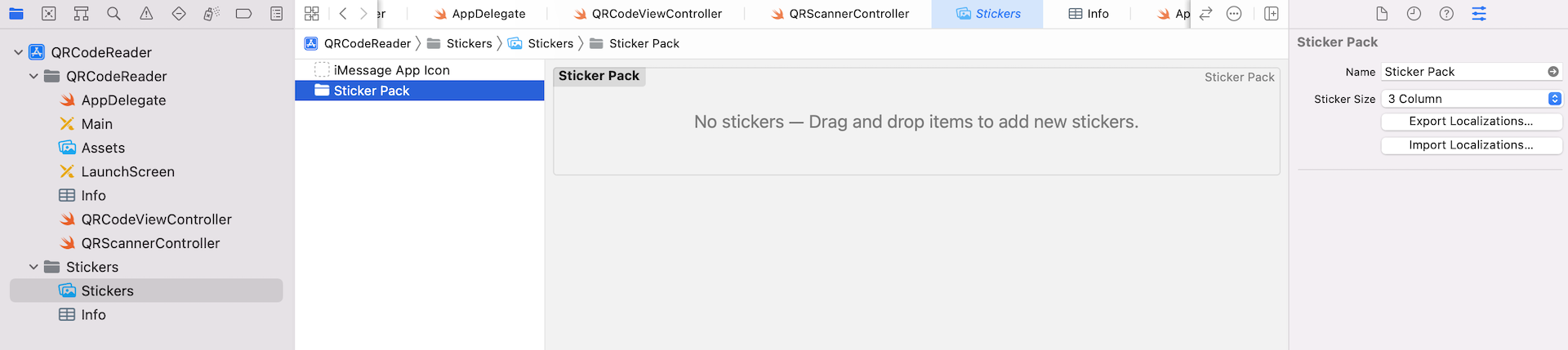
Next, follow on-screen instructions to give your product a name. This is the name of your sticker pack that will be shown in Messages. Finally, hit the Activate button when Xcode prompts you to activate the new scheme. Xcode will add the Stickers folder in your existing project. All you need to do is drag your sticker images into the sticker pack.

To test the sticker app, you can choose the Stickers scheme and then run the app in any of the simulators.
Summary
You have just learned how to create an app extension for the Messages app in Xcode. As you can see, you don't even need to write a single line of code to create a sticker pack. All you need to do is prepare your own images, whether they are animated or static, and you're ready to build a sticker pack.
Even though the Message App Store has been launched for over a year, it is still a great time to start building your own sticker packs, especially if you have an existing game or iconic characters associated with your brand. Having a sticker pack on the Message App Store will undoubtedly give your app more exposure.
A sticker pack is just one type of iMessage app extension. In the next chapter, we will explore how to create more advanced extensions for Messages.
To continue reading and access the full version of the book, please get the full copy here. You will also be able to access the full source code of the project.