Chapter 42
Working with 3D Objects in Augmented Reality Using ARKit and SceneKit

In the previous chapter, you learned how to use SpriteKit to work with 2D objects in AR space. With 2D AR, you can overlay a flat image or a label in the real environment. However, do you notice one behaviour that seems weird to you? When you move your phone around, the emoji character (or the bird) always faces you. You can't look the bird from behind!
This is normal when you put a 2D object in a 3D space. The object will always face the viewer. If you want to move around the object and see how it looks from the side (or the back), you will need to work with 3D objects. In order to do that, you will need to implement the AR app using SceneKit instead of SpriteKit.
By pairing ARKit with the SceneKit framework, developers can add 3D objects to the real world. In this chapter, we will look into SceneKit and see how we can work with 3D objects. In brief, you will understand the following concepts and be able to create an ARKit app with SceneKit after going through the chapter:
- Understand how to pair SceneKit with ARKit
- Learn where to find free/premium 3D models
- Learn how to convert 3D models to SceneKit compatible format and import them into Xcode project
- Understand how to add 3D objects to AR environment
- Learn how to detect a horizontal plane and put virtual 3D objects on it
Cool! Let's get started.
The ARKit Demo App
Similar to what we have done in the earlier chapter, you can easily create a 3D AR app by using the built-in template. You don't even need to write a line of code. If you choose to create a new project using the Augmented Reality App template and select SceneKit as the content technology, Xcode will automatically generate a demo app for you.
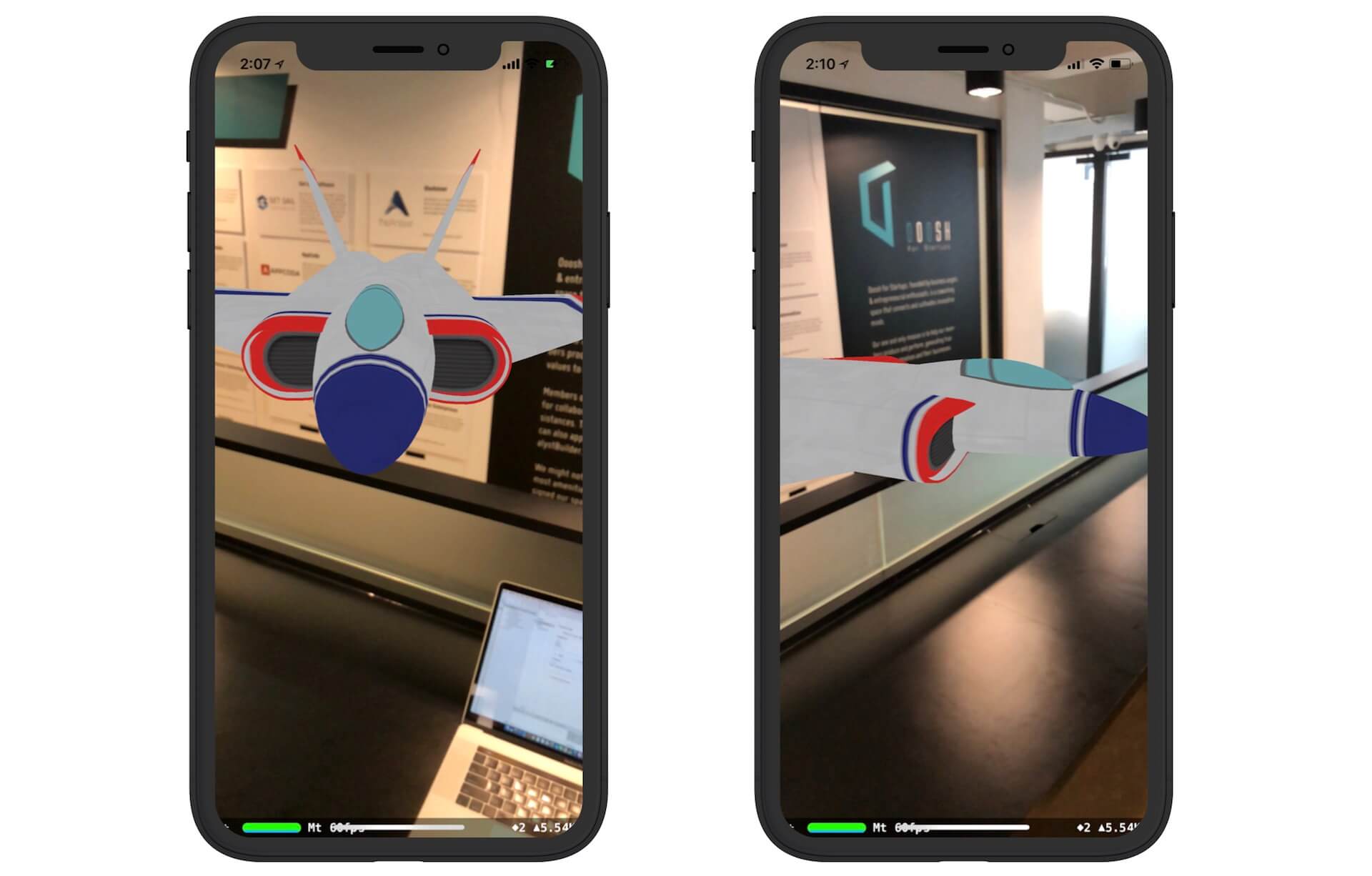
Deploy and run the project on a real iPhone/iPad. You will see a jet aircraft floating in the AR space. You can move your phone around the virtual object. Since it's now a 3D object, you can see how the object looks from behind or the sides.

To continue reading and access the full version of the book, please get the full copy here. You will also be able to access the full source code of the project.