Chapter 20
Adaptive Collection Views Using UITraitCollection and Compositional Layout

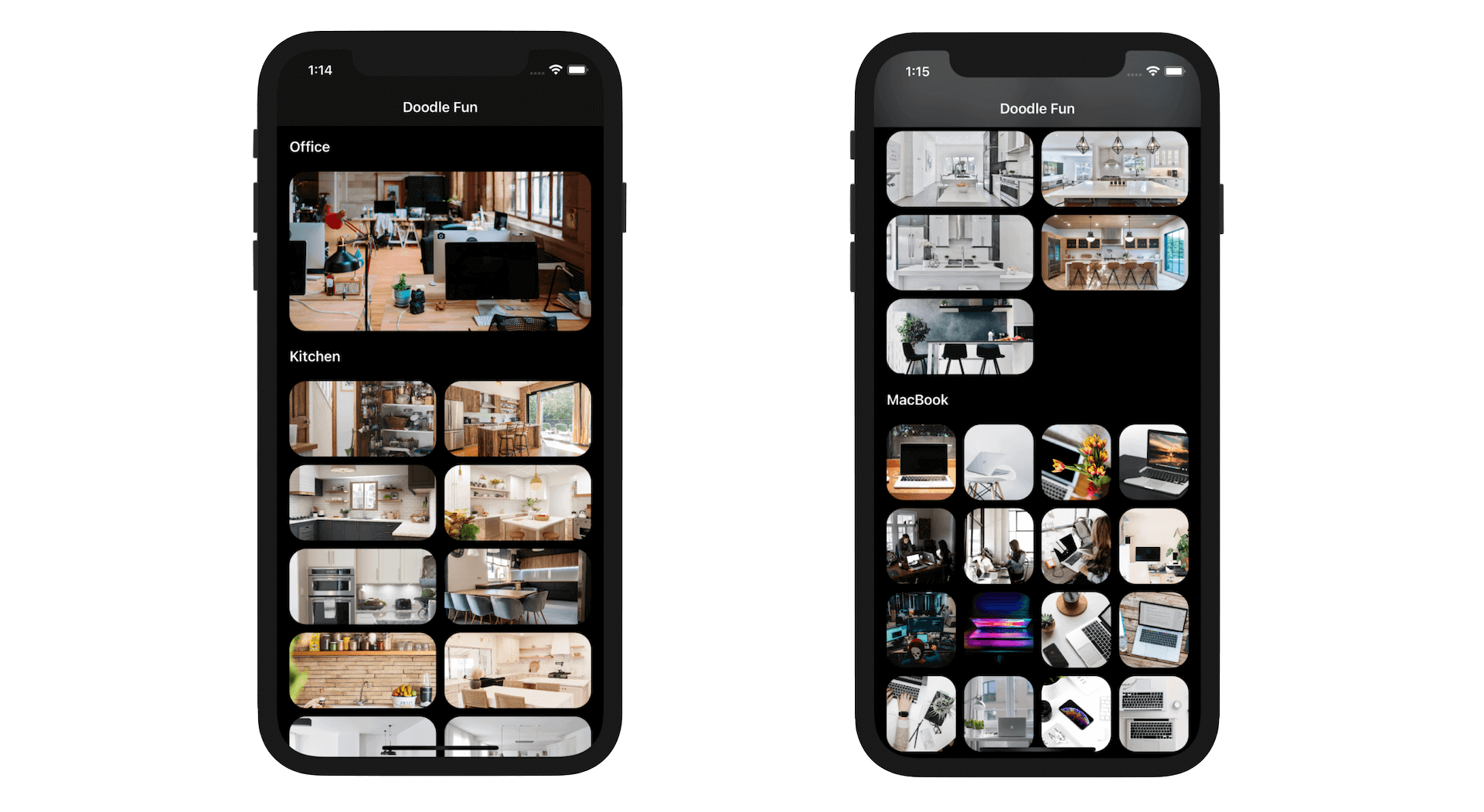
In the previous two chapters, you learned to build a demo app using a collection view. In this chapter, we will dive even deeper into collection views. There are two core topics I want to discuss with you. First, it's about a concept called Adaptive User Interfaces. We will make use of Size Classes and UITraitCollection to adapt the collection view to a particular device and device orientation. In the second part of the chapter, we will introduce a powerful feature called Compositional Layout. You will learn how to build complex layout of collection views using compositional layouts and diffable data sources. Figure 1 should give you some ideas about the complex layout we will create. In case you don't aware of it, you can scroll the whole content vertically but all photos under the office section can be scrolled horizontally. Looks great, right?

Note: If you haven't read Chapter 1, I would recommend you to take a pause here and go back to the first chapter. Everything I will cover here is based on the material covered in the very beginning of the book.
As usual, we will walk you through the technical concept by building some demo apps . First, you are going to create an app similar to the one before but with the following changes:
- The cell is adaptive - The size of the collection view cell changes according to a particular device and orientation. You will learn how to use size classes and UITraitCollection to make the collection view adaptive.
- We will use
UICollectionView- Instead of usingUICollectionViewController, you will learn how to useUICollectionViewto build a similar UI.
Once we built the first demo, we will move onto building another demo app. This UI layout of this app will be more complicated, as displayed in figure 1. We will apply a new way of layout technique called compositional layouts, which was introduced in iOS 13, to create the UI. Once you understand how composition layouts work, you will be able to build more advanced layouts for collection views.
To continue reading and access the full version of the book, please get the full copy here. You will also be able to access the full source code of the project.