Chapter 21
Working with Tab View and Tab Bar Customizations

If you're trying to achieve, there will be roadblocks. I've had them; everybody has had them. But obstacles don't have to stop you. If you run into a wall, don't turn around and give up. Figure out how to climb it, go through it, or work around it.
- Michael Jordan
The tab bar is a row of persistently visible buttons located at the bottom of the screen. It serves as a navigation component that opens different features of the app. Although it was once considered less prominent in mainstream UI design, the tab bar has regained popularity in recent times.
In the era before the introduction of large-screen devices, such as the 3.5-inch and 4-inch iPhones, tab bars had one drawback: they occupied valuable screen space, which was particularly challenging for smaller screens. However, with the release of the larger iPhone 6 and 6 Plus models in late 2014, app developers began replacing their existing menus with tab bars. Prominent apps like Facebook, Whatsapp, Twitter, Quora, Instagram, and Apple Music transitioned to tab bar navigation.
Tab bars offer the advantage of allowing users to access the core features of an app with just a single tap, even though they consume screen space. The trade-off is considered worthwhile.
While navigation controllers facilitate hierarchical content navigation by managing a stack of view controllers, tab bars manage multiple view controllers that may not necessarily have a direct relationship. Typically, a tab bar controller contains a minimum of two tabs, and you can add up to five tabs depending on your app's requirements.

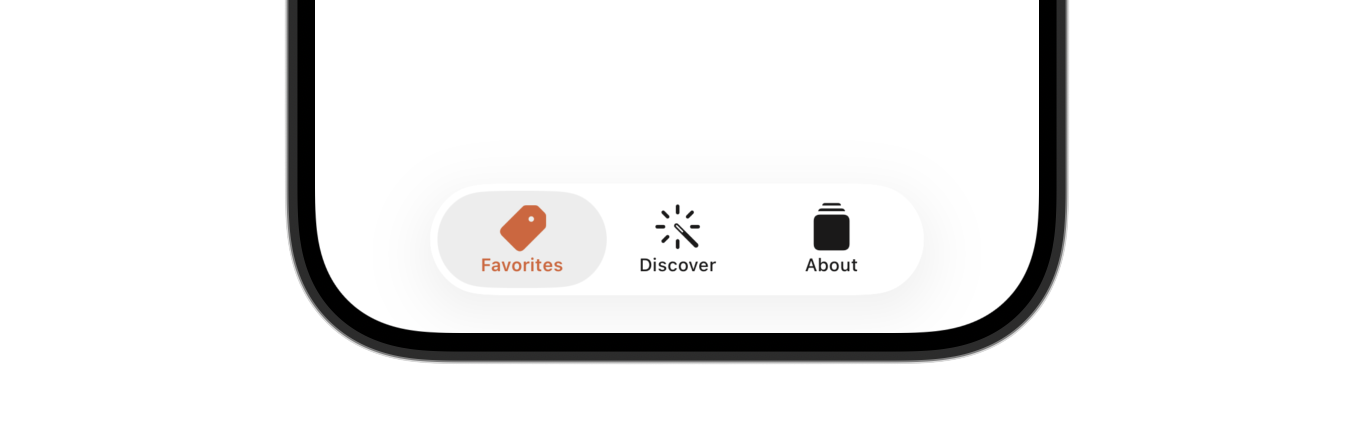
I already introduced TabView in the previous chapter. However, we configured it as a paged scrolling view. In this chapter, we will use it to create a standard tab interface as displayed in figure 21-1. We're going to create a tab bar with three items:
- Favorites - this is the restaurant list screen.
- Discover - this is a new screen to discover favorite restaurants recommended by your friends or other foodies around the globe. We will implement this tab in the iCloud chapter.
- About - this is the "About" the about screen of the app. Once again we'll keep this page blank until the next chapter.
On top of that, we will show to customize the tab bar in SwiftUI.
To access the full version of the book, please get the full copy here. You will also be able to access the full source code of the project.