We are launching the update of our Mastering SwiftUI book for Xcode 12 and iOS 14. Along with the release of Xcode 12, Apple released a big update to the SwiftUI framework with a lot of additions. Other than adding new UI components to streamline your UI development, Xcode 12 introduces a new App lifecycle API for SwiftUI. There are no more AppDelegate and SceneDelegate in the project. In other words, you can build a pure SwiftUI-based on iOS 14.
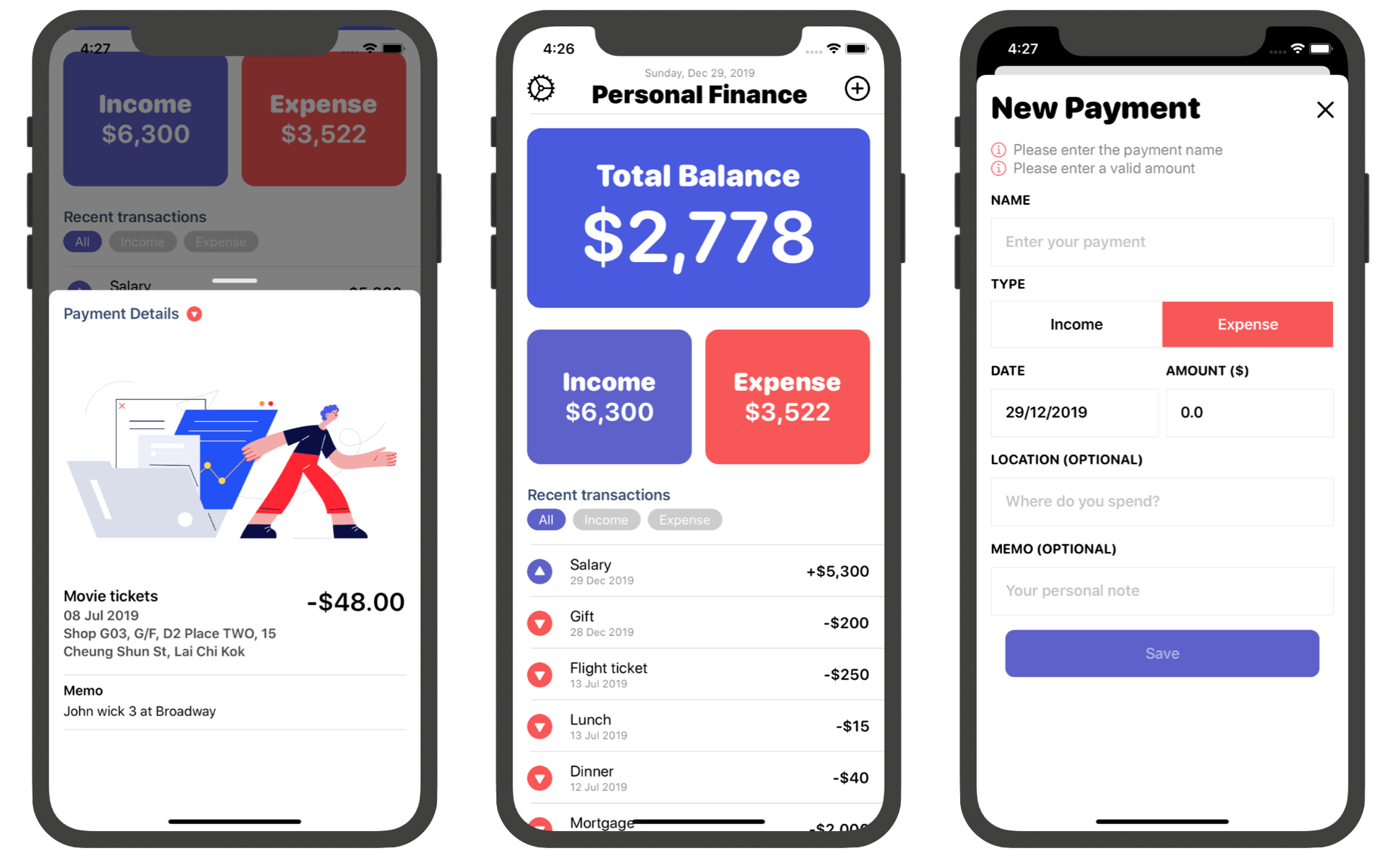
All the content and projects of our Mastering SwiftUI book are updated to use this new lifecycle. You will learn how to handle state management and Core Data with the new life cycle API. In iOS 13, SwiftUI doesn’t provide a built-in component for multiline input. The new version of iOS comes with a TextEditor component to handle. This book update also covers its usage and the Personal Finance app are updated to use TextEditor for handling multiline input.

Animation plays a big role in today’s mobile apps. The initial release of SwiftUI has already done a great job in simplifying the development of view animation. In iOS 14, the introduction of the matchedGeometryEffect modifier takes the implementation of view animation even further. We have added two new chapters to walk you through this brand new modifier. You will be amazed how easy to create some cool animation.

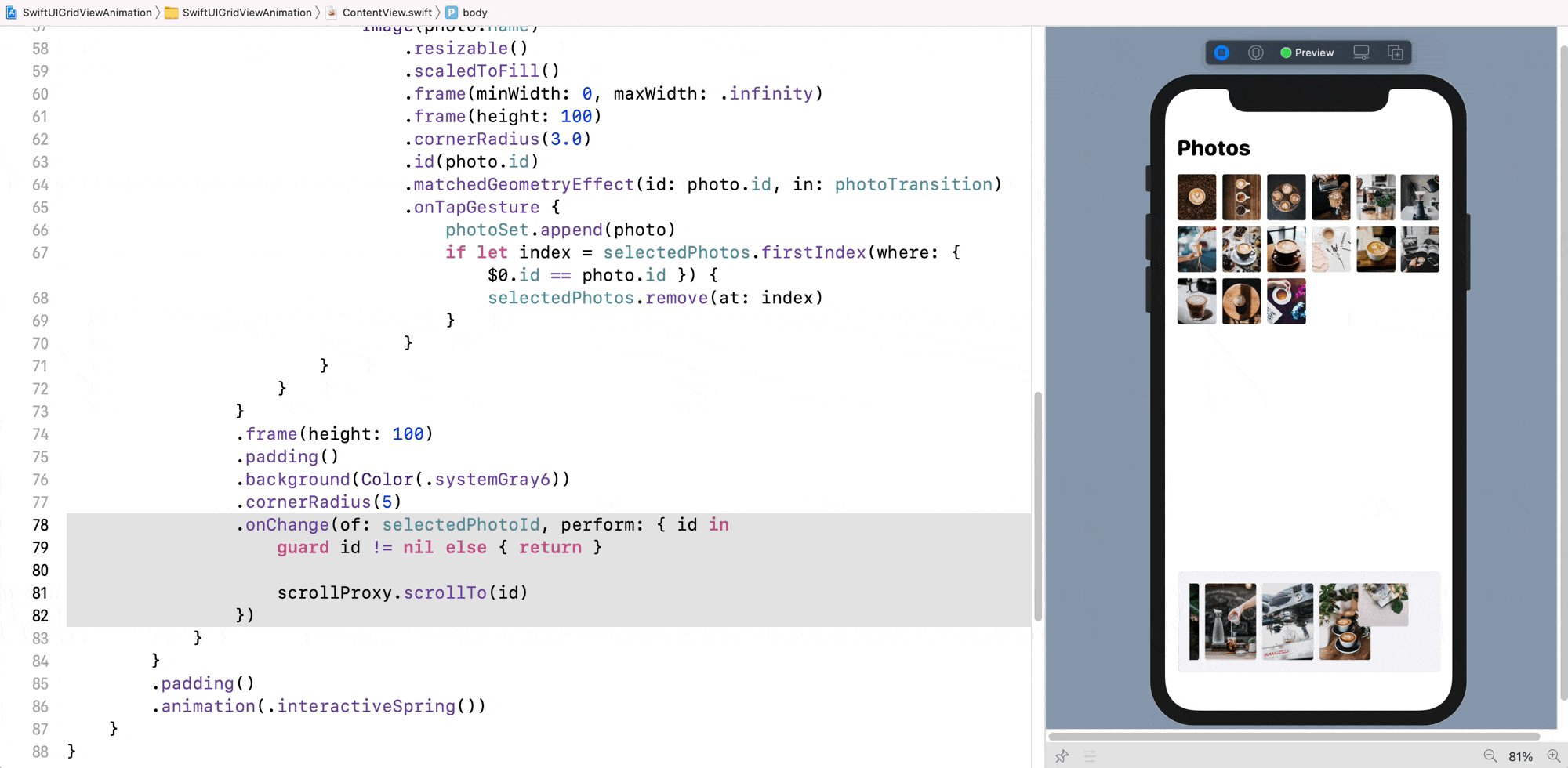
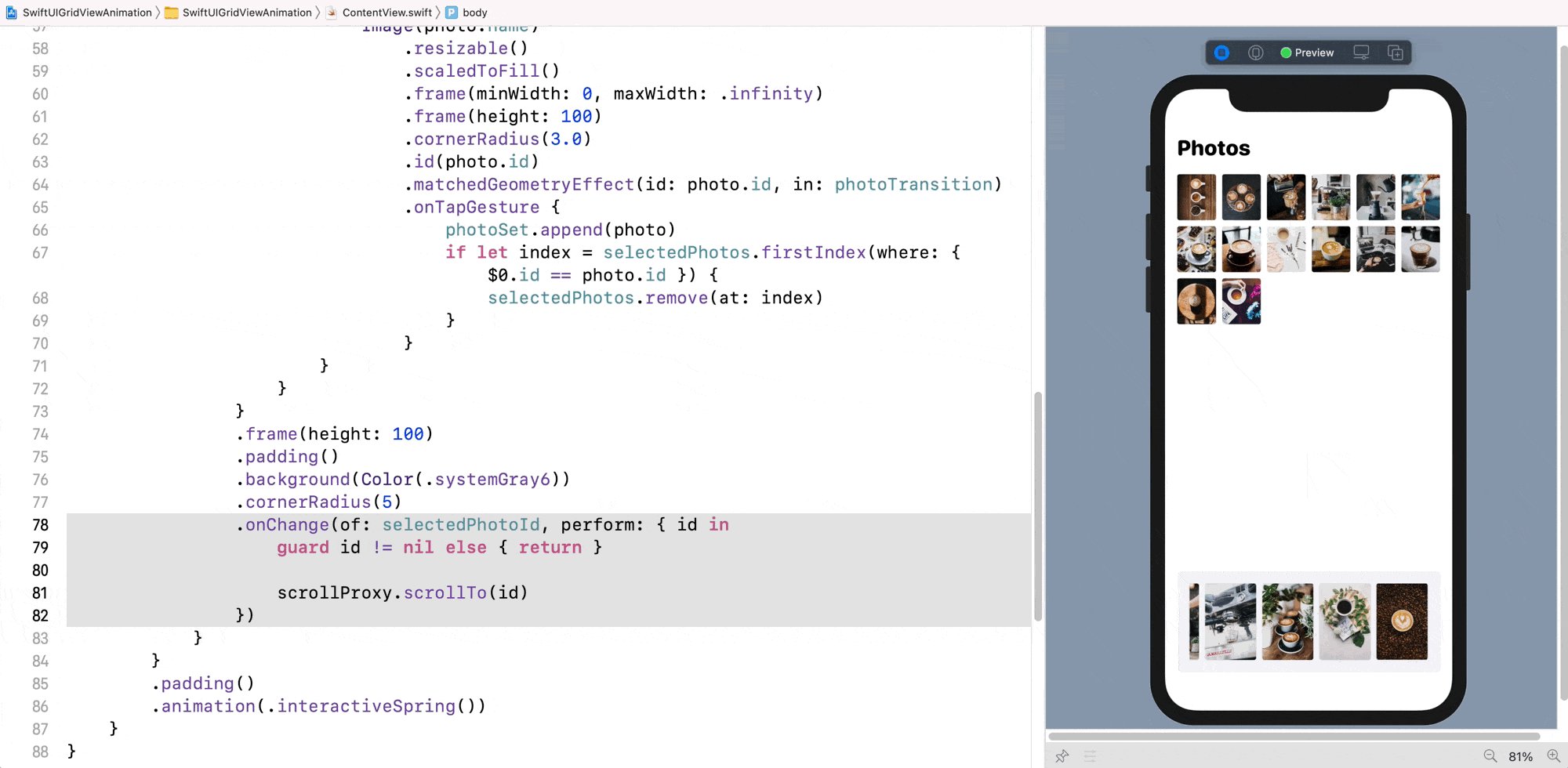
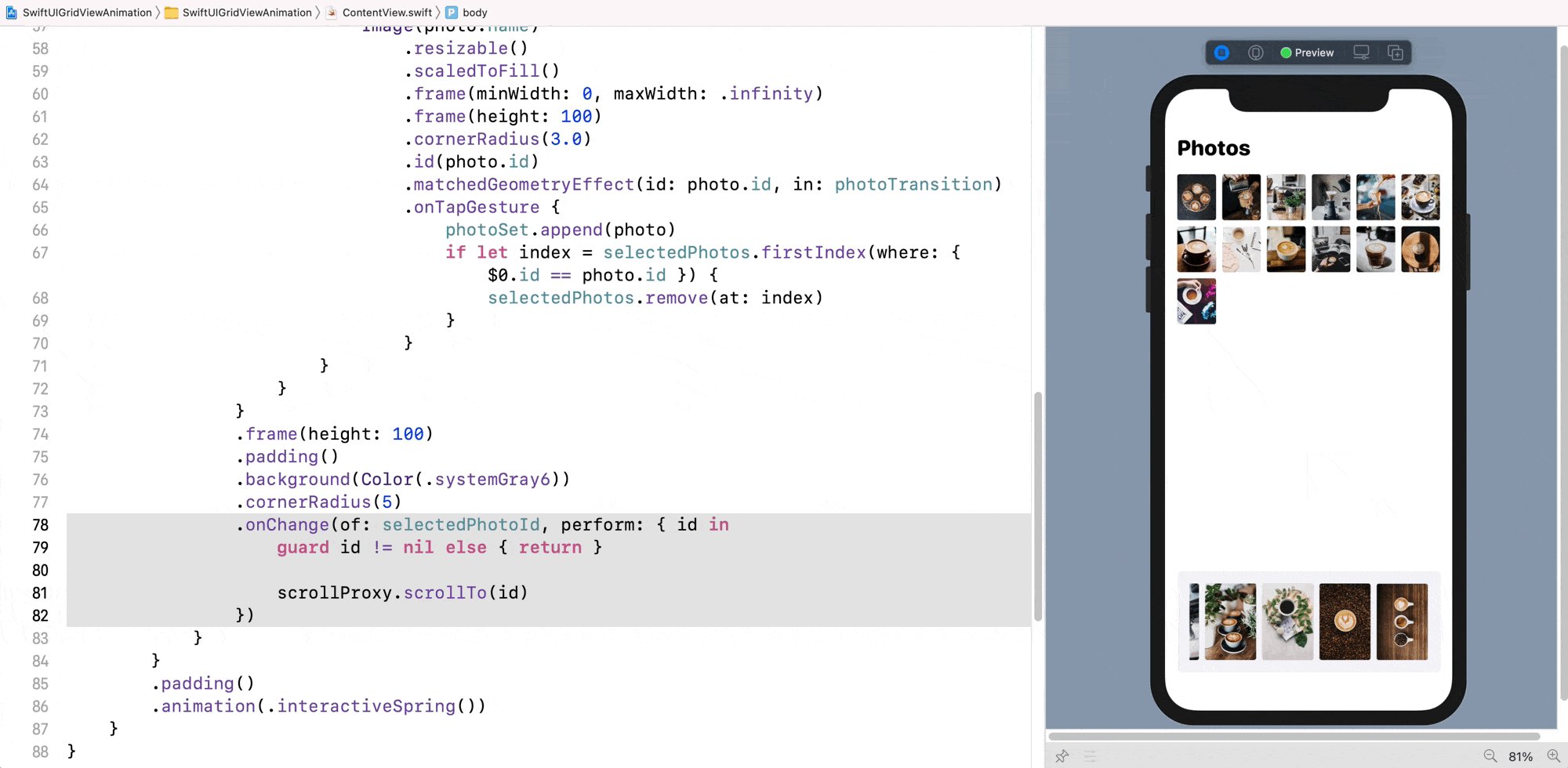
The new SwiftUI framework adds a new component called ScrollViewReader. You can wrap a ScrollView with a reader to scroll the scroll view to a specific position. We have a new chapter to teach you how to use it.

When the first version of the book was announced last year, it had about 350 pages. Now the book has over 800 pages! We haven’t completed all the updates yet. There are still quite a number of APIs we want to cover. Later this year, we will release another update.
Table Of Contents
We will start with the basics and then dive deep into SwiftUI. You will learn how to work with the built-in components, animations, create complex UIs, and explore new SwiftUI APIs introduced in iOS 14. Here are a list of topics covered in the book:
Chapter 1 – Introduction to SwiftUI
Chapter 2 – Getting Started with SwiftUI and Working with Text
Chapter 3 – Working with Images
Chapter 4 – Layout User Interfaces with Stacks
Chapter 5 – Understanding ScrollView and Building a Carousel UI
Chapter 6 – Working with SwiftUI Buttons and Gradient
Chapter 7 – Understanding State and Binding
Chapter 8 – Implementing Path and Shape for Line Drawing and Pie Charts
Chapter 9 – Basic Animations and Transitions
Chapter 10 – Playing with Modal Views, Floating Buttons and Alerts
Chapter 11 – Understanding Dynamic List, ForEach and Identifiable
Chapter 12 – Working with Navigation UI and Navigation Bar Customization
Chapter 13 – Building a Form with Picker, Toggle and Stepper
Chapter 14 – Data Sharing with Combine and Environment Objects
Chapter 15 – Building a Registration Form with Combine and View Model
Chapter 16 – Working with Swipe-to-Delete, Context Menu and Action Sheets
Chapter 17 – Using Gestures
Chapter 18 – Building an Expandable Bottom Sheet with SwiftUI Gestures and GeometryReader
Chapter 19 – Creating a Tinder-like UI with Gestures and Animations
Chapter 20 – Advanced Animations and Transitions
Chapter 21 – Working with JSON, Slider and Data Filtering
Chapter 22 – Building a ToDo App with Core Data
Chapter 23 – Integrating UIKit with SwiftUI Using UIViewRepresentable
Chapter 24 – Creating a Search Bar View and Working with Custom Binding
Chapter 25 – Putting Everything Together to Build a Real World App
Chapter 26 – Creating an App Store like Animated View Transition
Chapter 27 – Building an Image Carousel
Chapter 28 – Building an Expandable List View Using OutlineGroup
Chapter 29 – Building Grid Layout Using LazyVGrid and LazyHGrid
Chapter 30 – Creating an Animated Activity Ring with Shape and Animatable
Chapter 31 – Working with AnimatableModifier and LibraryContentProvider
Chapter 32 – Working with TextEditor to Create Multiline Text Fields
Chapter 33 – Using matchedGeometryEffect to Create View Animations
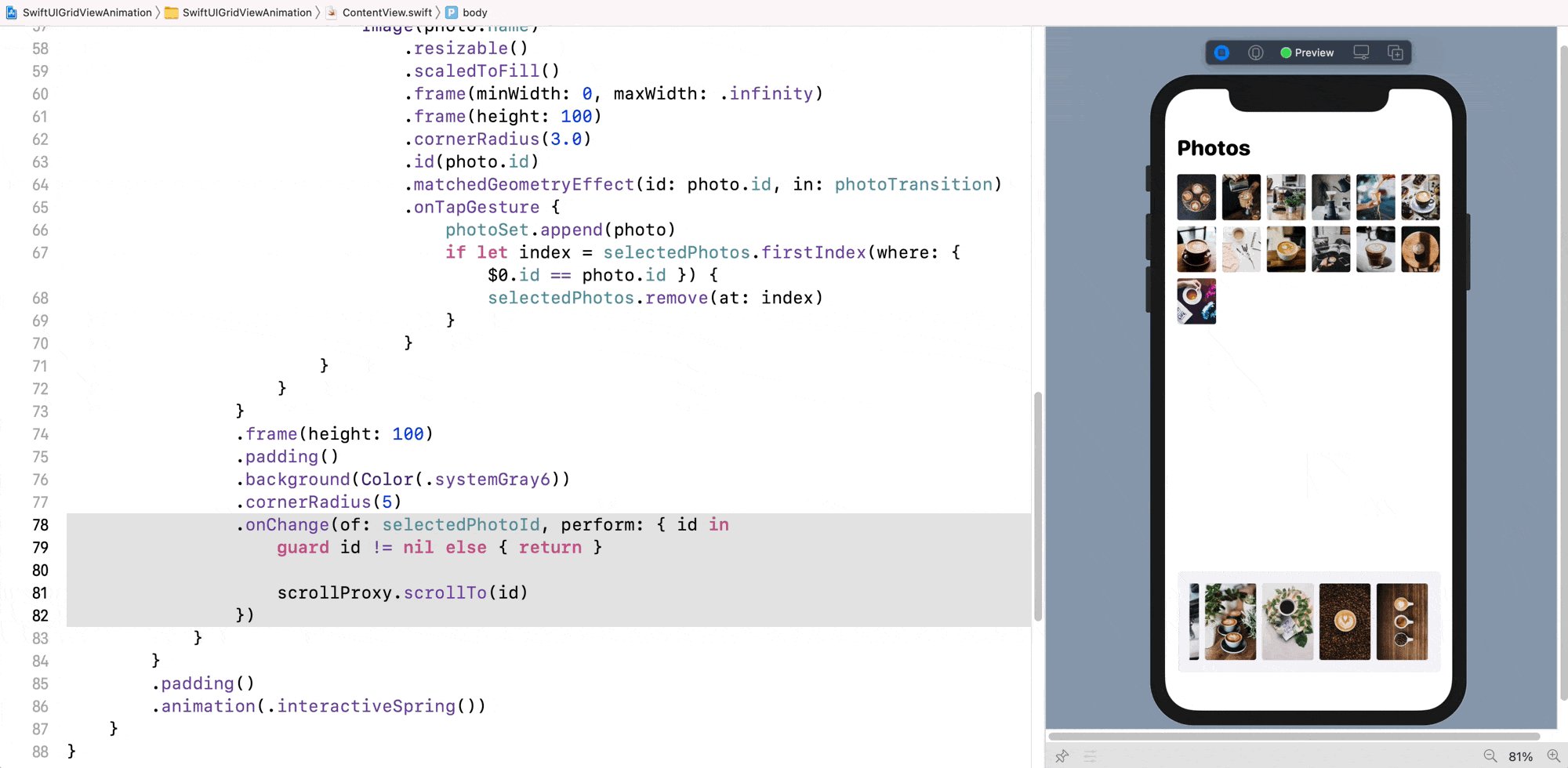
Chapter 34 – ScrollViewReader and Grid Animation
What People Say about our Book
“I am enrolled in several online courses about SwiftUI but I consider your book the best ever for clarity and completeness.” – Michele
“This book is every bit as good as the books from the “Beginning iOS Programming” collection when it comes to explanation and understanding. By the time writing this review, I finished one third of the book after two days reading and coding its examples. It is amazing how this book trapped me.” – Pedro
“Gives a good foundation by delivering the basics. Then building on with the advanced items and engineer real applications to show how all the elements work. It is as complete as a book can be and builds confidence, knowledge and skills.” – Jean Claude Neerunjun
“So far the book has been amazing. Due to work needs, I needed to be as functional as possible in SwiftUI in 2 weeks and this book helped me to have fluency in handling important issues.” – Ignacio
Get the Sample Book
To learn more about the Mastering SwiftUI book, you can check it out here. We also offer a preview version of the book. Simply click Sample Chapters to get the PDF version of the book sample.








