Feature Flags can improve your continuous integration process in a number of ways. This post will focus on how CloudBees Feature Flags can help improve your developer productivity and shorten the feedback loop with the Flag Override view for frontend validation. It includes Javascript in examples, but the override view can be used in all available platforms.
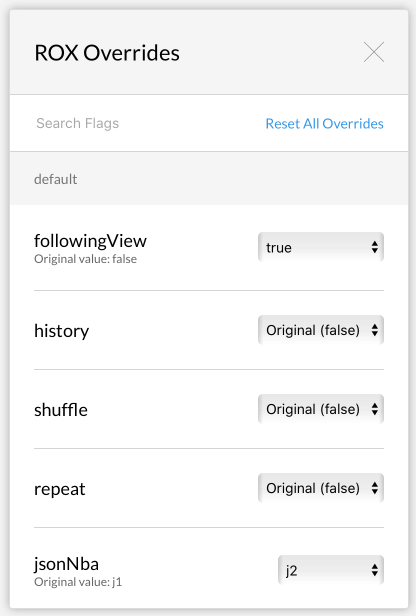
The flag override view is a lightweight UI element that is very useful for debugging purposes. This override view exposes the current status for each flag set by developers and allows users to override these flags. All this is accomplished from within a handy popup in the UI of your local development instance or other instances used for quality assurance or user acceptance testing.
For organizations, this view improves developer productivity by enabling them to rapidly validate the functionality of their newest code additions in your local environment frontend. To get started, first import the CloudBees Feature Flags SDK to your application:
import Rox from 'rox-browser';Then, you will want to add the flag override view to your code. For example, this line adds the override view and controls where to display the view:
<button className="btn btn-flags" onClick={() =>Rox.showOverrides('bottom left')}>Flags View</button> Check out the Browser side Javascript API for a full list of parameters. Once you have the override view in your local environment, you can toggle any and all frontend flags in your code to validate various code blocks and how they interact together.
Now you can merge your work back to the master branch faster AND with more confidence!
Shorten Feedback Loops with Feature Flags
Quality assurance team(s) without access to the flag override view are typically stuck chasing each feature developer and waiting for them to modify code anytime QA needs to compare new and old functionality. This feedback loop could take hours if the developer is busy or days if the developer is on vacation, not to mention put a damper on developer productivity.
With CloudBees Feature Flags and the flag override view, QA can shorten the feedback cycle by having complete freedom to toggle flags in their environment with the click of a button. There is no need to rope in developers to modify code, rebuild, and deploy just to update a flag. Now QA is empowered to work independently, without asking developers to break their focus or wasting precious business cycles.
In conclusion, the flag override view is a handy screen designed for use in local and testing instances of your application frontend. The view helps developers rapidly prototype new functionality so they can get it merged to the mainline codebase faster. The view also helps QA folks work more independently of developer input and with more control of their experimentation all within a shorter feedback loop.
Try the flag override view today!

Thanks to Cloudbees for sponsoring appcoda.com this week! This content is sponsored via Syndicate Ads.


![Testing with Feature Flags to Improve Developer Productivity [Sponsor]](/content/images/size/w30/wordpress/2020/07/image1.png)





