At WWDC 2018 in San Jose, Apple announced Siri Shortcuts, a long-awaited feature which empowers developers to extend and augment the capabilities of Siri within their own apps. Previously, the SiriKit SDK was quite limited in its overall functionalities. With the onset of Siri Shortcuts, developers can extend Siri’s features and build custom voice actions to invoke apps.
A Brief History of Siri Shortcuts
At the heart of Siri Shortcuts is automation. In fact, Siri Shortcuts evolved out of Workflow, an iOS automation app built by former WWDC scholars. Apple acquired Workflow in 2017 but in an uncharacteristic move, kept the app live on the App Store well after its acquisition.

Shortcuts let you expose the capabilities of your apps to Siri.
Today, Apple’s new Siri Shortcuts app borrows heavily from the Workflow app. However, it’s important to differentiate voice shortcuts from the Shortcuts app. While the shortcuts app allows users to create voice-based phrases for common everyday tasks, Siri shortcuts empowers developers to extend the functionality of Siri in their own native apps.
At the time of writing, the Shortcuts app is not available for testing in the iOS 12 Beta 2 Build. Instead, we will explore the utility of Siri Shortcuts within a custom app we build.
Our Sample Project
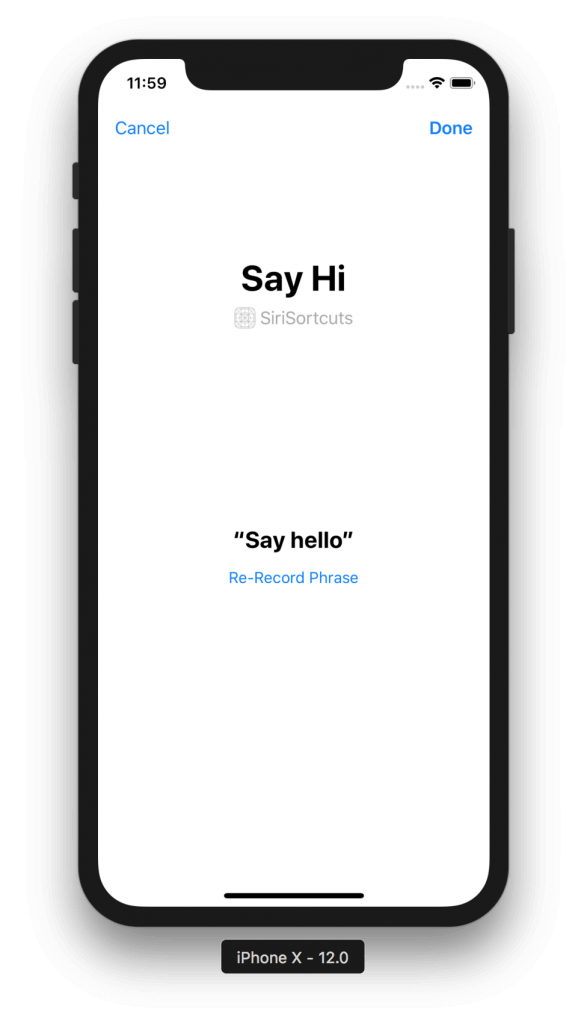
In this tutorial, we will explore how to leverage Siri Shortcuts in a simple and basic project that will let users say a phrase like “Say Hi” and then we will launch our app and present a UIAlertView.
The purpose of this app is to provide a simple overview of how to integrate Siri Shortcuts within your app without adding the clutter of a large project. By the end of this tutorial, you should have a solid grasp on the use cases and technologies behind SiriShortcuts and know how to integrate them with your apps!
Defining Your Shortcut in the New Project
When starting any new project, it is important to first take a moment to set up the basic project structure. To begin, make sure you have the latest developer previews of iOS 12, macOS Mojave, and Xcode 10. If you do not have these tools, you will be unable to run the code in this tutorial as Siri Shortcuts is a new API introduced in the Xcode 10 and iOS 12 beta. If you are a registered Apple Developer, you can download these from the Developer Site.
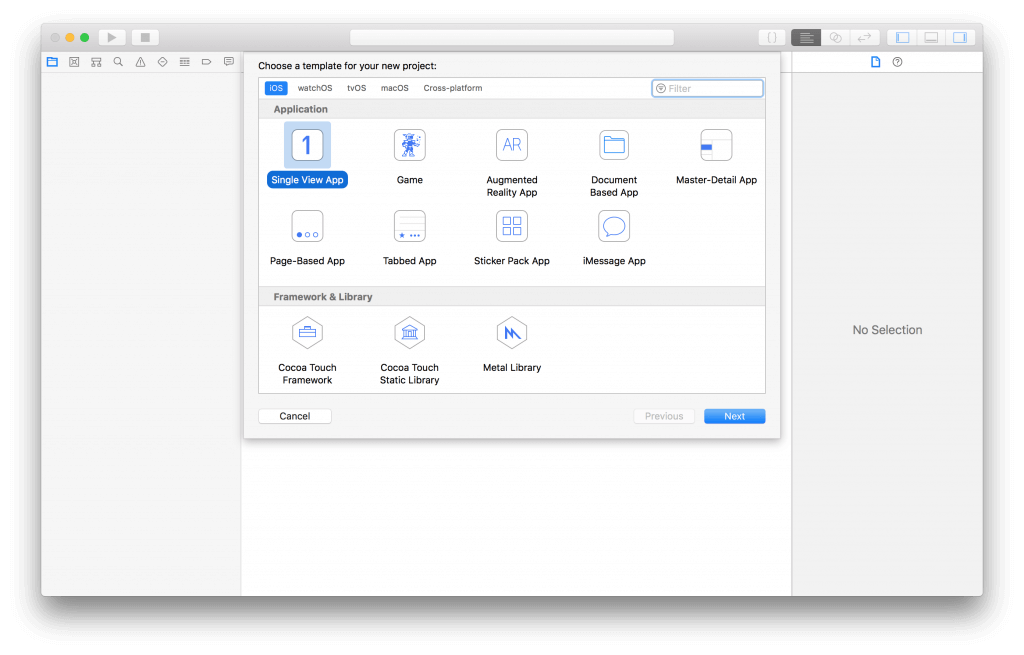
Fire up Xcode and create a new Single View App, key in SiriShortcuts for the name (or any name you’d like). We included com.appcoda as the Organization Identifer, but feel free to change this to your own Organization Identifier. Once done, click create to load your Xcode project.

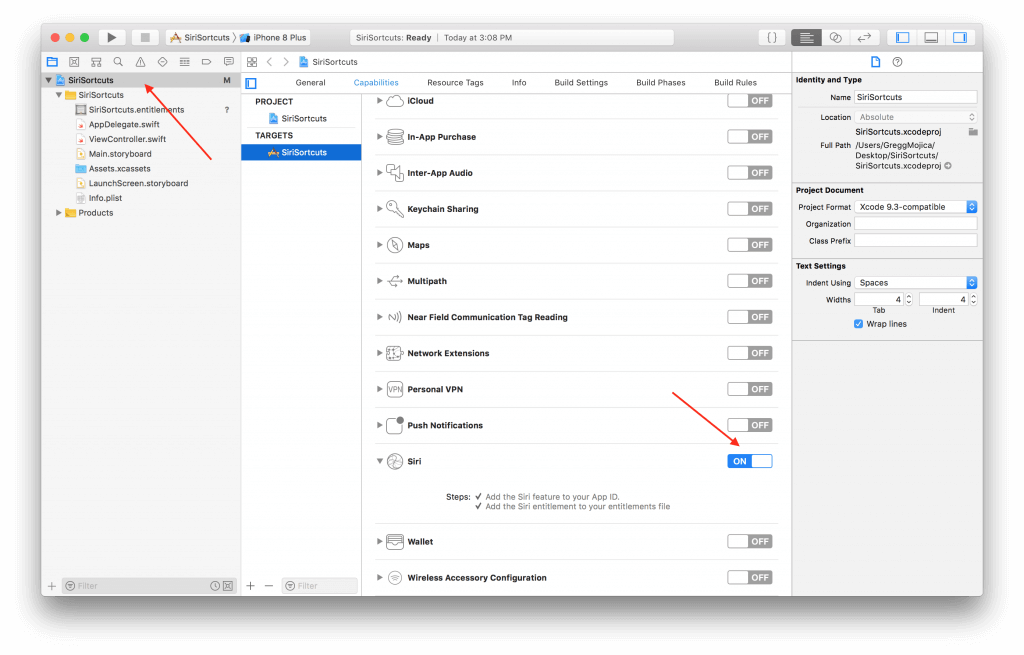
First off, navigate to the Project Settings section of your Xcode project, select Capabilities, and scroll down, and make sure you enable Siri as seen below. This will allow us to use the Siri SDK in our app and will add an entitlements file to the project.

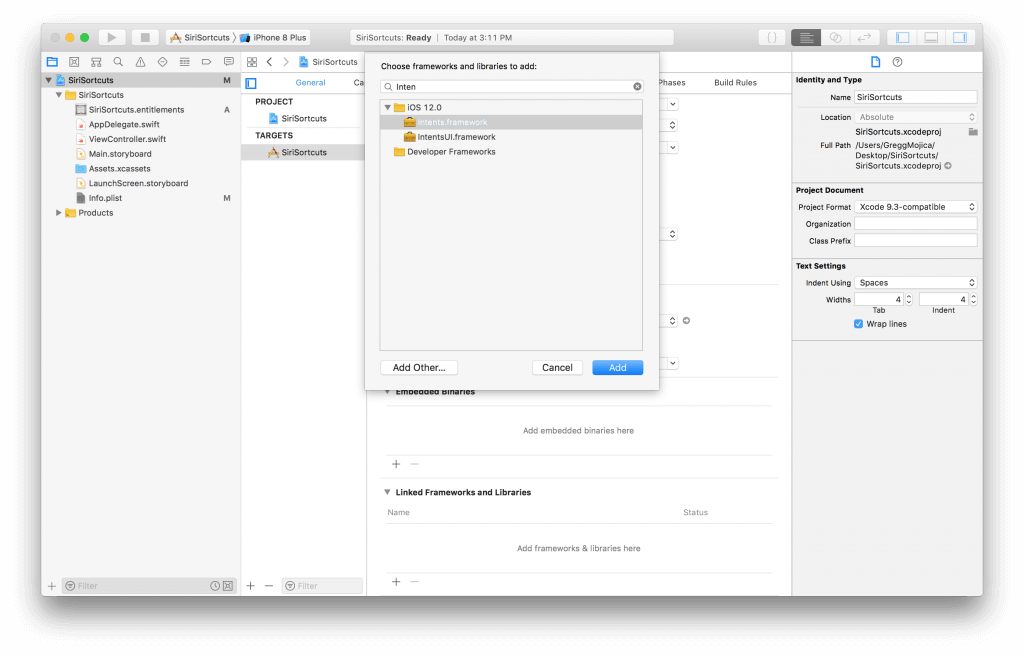
Once you enable Siri, Xcode will add a .entitlements file to your project. Next, we’ll navigate to the General tab of our project’s build settings, scroll to the bottom, and select Linked Frameworks and Libraries. Make sure to click the + button here to add a framework. Search for Intents.framework and once selected, press the Add button. This will allow us to use the new Intents framework within our application.

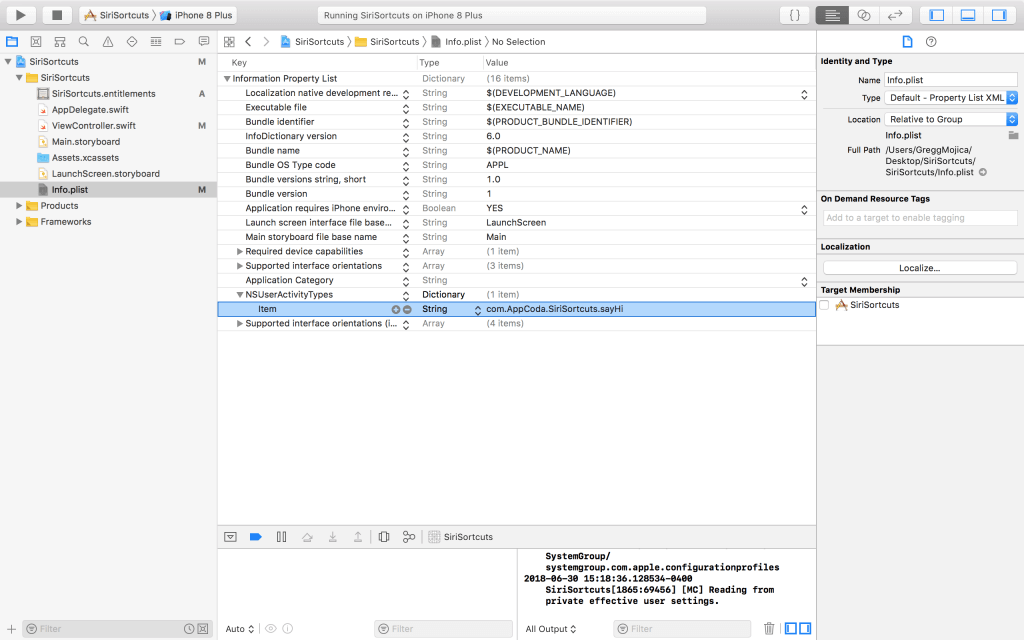
Lastly, navigate to your Info.plist file and add a NSUserActivityTypes dictionary with a key-value pair. The value of your first item should include your bundle identifier with an appended action like “sayHi”.

Donating a Shortcut
To create a shortcut, you first define the shortcut and then donate the shortcut.
Now that our project is all set up with the shortcut defined, it’s time to get down to coding! In order to make our shortcut available to our users via Siri, we leverage a process called “Donating Shortcuts.”
According to the official Apple developer documentation,
You should donate a shortcut each time the user performs the action in your app. For example, if the user can order soup from a restaurant using your app, donate a shortcut for the order soup action after the user places their order. Don’t make donations for actions that the user has not completed in your app; if the user never places an order for soup, you should never donate a shortcut for the order soup action.
Clearly, donations should only be used when they provide meaningful use cases and can enhance the overall functionality of your app.
Okay, back to coding!
Head to your ViewController.swift file. After the viewDidLoad method, create a new method called setupIntents. Inside this method, we’ll include our Siri Shortcuts code.
func setupIntents() {
let activity = NSUserActivity(activityType: "com.AppCoda.SiriSortcuts.sayHi") // 1
activity.title = "Say Hi" // 2
activity.userInfo = ["speech" : "hi"] // 3
activity.isEligibleForSearch = true // 4
activity.isEligibleForPrediction = true // 5
activity.persistentIdentifier = NSUserActivityPersistentIdentifier(rawValue: "com.AppCoda.SiriSortcuts.sayHi") // 6
view.userActivity = activity // 7
activity.becomeCurrent() // 8
}
Okay, so let’s take a look at what’s going on in this code snippet.
- In the first line, we setup an instance of NSUserActivity and assign the activityType parameter to the identifier we defined in our
Info.plistfile. - In the second line, we define the activity title (what it will appear like in Settings and in Spotlight searches. If you’re unfamiliar with NSUserActivity and how spotlight indexes activities for searches, I recommend you read our other tutorials on the topic.
- In the third line, we add a
userInfodictionary. According to Apple, the userInfo dictionary is a “dictionary containing app-specific state information needed to continue an activity on another device.” - Next, we set the
.isEligibleForSearchproperty totrueand in the following line enableisEligibleForPrediction.. These two properties allow iOS to search and suggest our NSUserActivity on the device. - We next set the
persistentIdentifierproperty to an instance of NSUserActivityPersistentIdentifier with therawValueproperty assigned to our identifier from earlier. - Lastly, we assign this view’s
userActivityproperty to the activity we just created and invoke thebecomeCurrent()method to activate our Activity.
Create another method called sayHi() and paste in the following code. This code sets up a basic UIAlertController to display a message.
public func sayHi() {
let alert = UIAlertController(title: "Hi There!", message: "Hey there! Glad to see you got this working!", preferredStyle: UIAlertController.Style.alert)
alert.addAction(UIAlertAction(title: "OK", style: UIAlertAction.Style.default, handler: nil))
self.present(alert, animated: true, completion: nil)
}
While the above method is quite basic, it is good enough to demonstrate how Siri Shortcuts work. It’s important to note that this is a public function because we need to use it outside the scope of this view controller.
Exposing the Activity
Now that you’ve set up the basic functionality in ViewController.swift, navigate to the AppDelegate.swift file and add the application(_:continueUserActivity:restorationHandler) function as seen below.
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
let viewController = window?.rootViewController as! ViewController
viewController.sayHi()
return true
}
This code exposes our newly created activity within the app delegate and allows Siri to take action on this activity to launch the app if it isn’t opened.
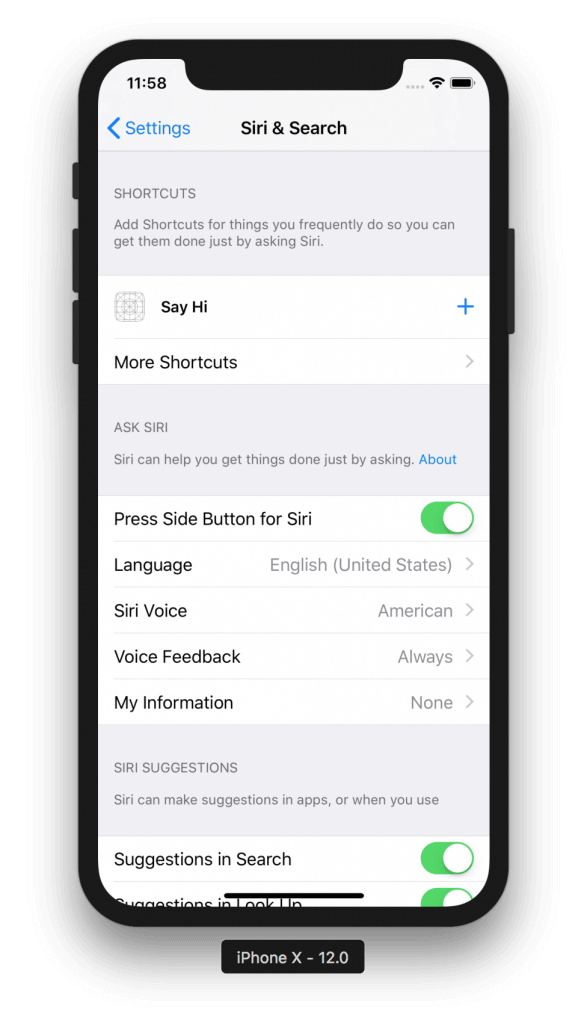
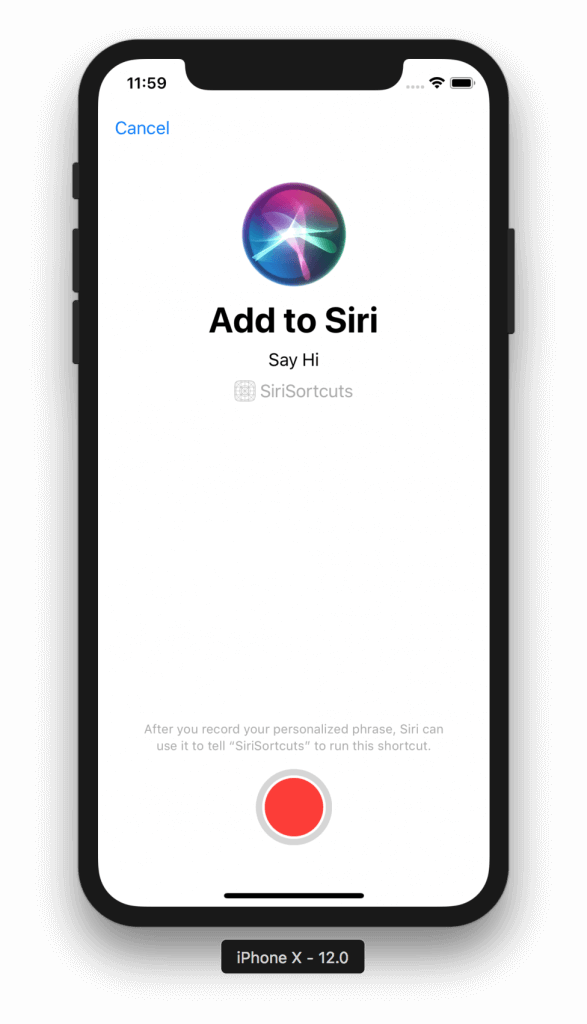
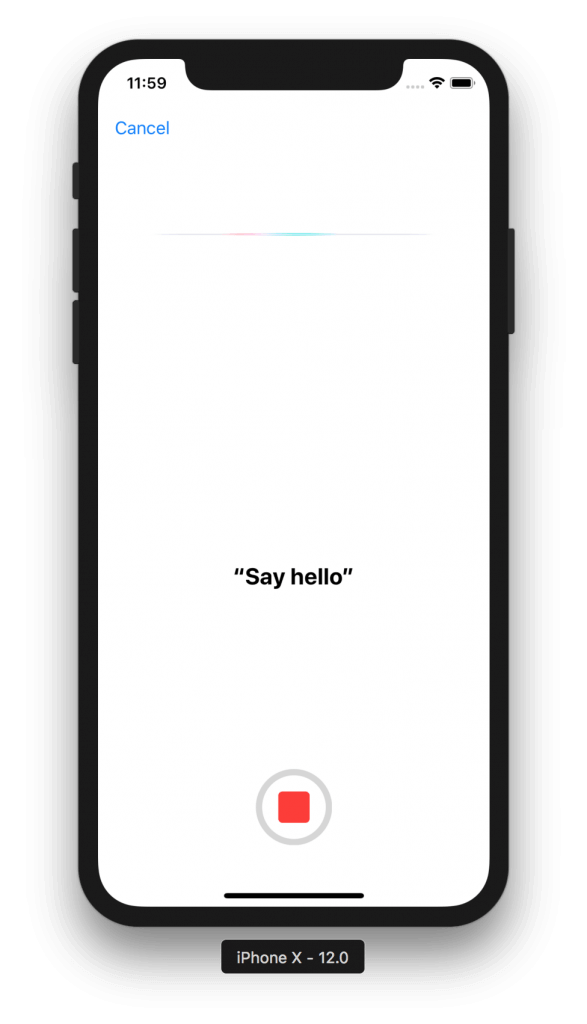
Okay, so let’s give it a spin now! Navigate to the Settings app and select Siri. You should see a new shortcut created called “Say Hi.” Click the + button to add it and then follow the on screen prompts to create a custom voice phrase to invoke this shortcut.
Once you’re done, spin up Siri and say your phrase!





Wrapping Up
As you can see, it’s quite easy to use NSUserActivity in your project to leverage the power of Siri Shortcuts. In this tutorial, we set up a basic app that leverages this technology within your own apps. As you can see, the possibilities here are quite endless and developers will surely leverage this new technology in creative and unique ways. Until next time!








