iOS Programming 101: How To Customize Tab Bar Background and Appearance
With over 700,000 apps in App Store, your app must have a great design to stand out from others. If your app is still using the default design, you better give it a tweak and make it look better. I’m sure it’ll improve your app sales and attract more downloads.
When you check out any popular app, you’ll notice a custom design tab bar. Some readers asked how we can change the appearance of the tab bar. In this tutorial, we’ll show you how to do that. With the introduction of Appearance API in iOS 5, it’s much easier to custom the UI controls that gives your app a unique look and feel.
An appearance proxy is an object you use to modify the default appearance of visual objects such as views and bar items. Classes that adopt the UIAppearance protocol support the use of an appearance proxy. To modify the default appearance of such a class, retrieve its proxy object using the appearance class method and call the returned object’s methods to set new default values. A proxy object implements those methods and properties from its proxied class that are tagged with the UI_APPEARANCE_SELECTOR macro. For example, you can use a proxy object to change the default tint color (through the progressTintColor or trackTintColor properties) of the UIProgressView class.
As usual, we’ll build a sample app to walk you through the customization. The app doesn’t have any features but our primary focus here is to show you how to apply the Appearance API and change the appearance of tab bar including the background image and title color. We’ll also modify the images of UITabBarItem as well. Let’s first take a look at the final deliverable.

Understanding UITabBar and UITabBarItem
Before we dig into the API, let’s first take a look at how the UITabBar and UITabBarItem are designed:

UITabBar and UITabBarItem Appearance
The above illustration should give you a better idea how you can customize the UI controls. Now let’s start to build the sample app.
Create a Sample Tab Bar App
First, create a new Xcode project using the “Tabbed Application” Template. Let’s name the project as “CustomTabApp” and set the project with the following parameters:

CustomTabApp – New Project
After Xcode created the project, download this image set and add all the images file to your Xcode project.
Add More Tabs to Tab Bar Controller
Go to Storyboard and design the interface. As the project is first generated, it comes with two tab bar items only. Let’s add two more. (Note: If you’re new to tab bar controller, check out our earlier tutorial about how to create a tab bar controller using Storyboard.)
Simply add two view controllers and associate them with the Tab Bar Controller. Press and hold the control key, click the Tab Bar Controller and drag it towards the new view controllers. Select “view controllers” for Relationship Segue.

Associates Two More View Controllers with the Tab Bar Controller
Once done, you should have a Tab Bar Controller with 4 tabs. Run the app and this is how it looks like:

CustomTabApp with 4 Tabs
Change Title and Icon of the Tab Bar Items
Next, select the “CustomTabAppAppDelegate.m” and edit the “didFinishLaunchingWithOptions” method as below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Assign tab bar item with titles UITabBarController *tabBarController = (UITabBarController *)self.window.rootViewController; UITabBar *tabBar = tabBarController.tabBar; UITabBarItem *tabBarItem1 = [tabBar.items objectAtIndex:0]; UITabBarItem *tabBarItem2 = [tabBar.items objectAtIndex:1]; UITabBarItem *tabBarItem3 = [tabBar.items objectAtIndex:2]; UITabBarItem *tabBarItem4 = [tabBar.items objectAtIndex:3]; tabBarItem1.title = @"Home"; tabBarItem2.title = @"Maps"; tabBarItem3.title = @"My Plan"; tabBarItem4.title = @"Settings"; [tabBarItem1 setFinishedSelectedImage:[UIImage imageNamed:@"home_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"home.png"]]; [tabBarItem2 setFinishedSelectedImage:[UIImage imageNamed:@"maps_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"maps.png"]]; [tabBarItem3 setFinishedSelectedImage:[UIImage imageNamed:@"myplan_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"myplan.png"]]; [tabBarItem4 setFinishedSelectedImage:[UIImage imageNamed:@"settings_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"settings.png"]]; return YES; } |
The above code is very straightforward but let me explain the code line by line.
Line 4-9 – As we use the Tabbed Application Xcode template, the UITabBarController is assigned as the root view controller. From the tabBarController, we can retrieve each individual tab item.
Line 11-14 – Assign the title of the tab bar items
Line 16-19 – Set the images of the tab bar items. There are two types of images: FinishedSelectedImage and FinishedUnselectedImage. When user selects a tab item, the selected tab item will be highlighted with the “FinishedSelectedImage”, while the rest of the tab items will display the “FinishedUnselectedImage”.
When you run the app again, this is how it looks like:
CustomTabApp – Tabs with Icons and Titles
Styling the Tab Bar
Next, we’ll change the background image of the entire tab bar and the selection indicator. As said before, the Appearance API makes it very easy to customize the background. Add the following code to the “didFinishLaunchingWithOptions” method:
|
1 2 3 |
UIImage* tabBarBackground = [UIImage imageNamed:@"tabbar.png"]; [[UITabBar appearance] setBackgroundImage:tabBarBackground]; [[UITabBar appearance] setSelectionIndicatorImage:[UIImage imageNamed:@"tabbar_selected.png"]]; |
The code tells your app to use “tabbar.png” as the background image of tab bar (The dimension is 320 x 49 pixels) globally. We also update the selection indicator image that better fits with the new background.
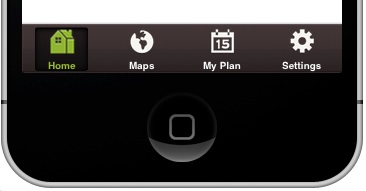
Run the app again and you should now get a tab bar with better look and feel:

CustomTabApp with New Tab Bar Background
Changing the Text Color of Tab Bar Item
By default, the title color for the unselected tabs is in gray while the selected one is in white. To change the color we alter a dictionary of attributes with the UITextAttributeTextColor key:
|
1 2 3 4 5 6 7 |
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys: [UIColor whiteColor], UITextAttributeTextColor, nil] forState:UIControlStateNormal]; UIColor *titleHighlightedColor = [UIColor colorWithRed:153/255.0 green:192/255.0 blue:48/255.0 alpha:1.0]; [[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys: titleHighlightedColor, UITextAttributeTextColor, nil] forState:UIControlStateHighlighted]; |
Add the above code to the “didFinishLaunchingWithOptions” method. For unselected tabs (i.e. with state of “UIControlStateNormal”), we change the text color to white. For selected tabs, we want to have a special green color that can’t be found in the UIColor class. Therefore, we initialize a new color object with specific color code (i.e. red: 153, green: 192, blue: 48).
That’s it! The final step is to run the app and check out the result. You should now have a fully customized tab bar.

CustomTabApp – Fully Customized Tab Bar
Complete Code
For your easy reference, here is the complete code for the customization:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Assign tab bar item with titles UITabBarController *tabBarController = (UITabBarController *)self.window.rootViewController; UITabBar *tabBar = tabBarController.tabBar; UITabBarItem *tabBarItem1 = [tabBar.items objectAtIndex:0]; UITabBarItem *tabBarItem2 = [tabBar.items objectAtIndex:1]; UITabBarItem *tabBarItem3 = [tabBar.items objectAtIndex:2]; UITabBarItem *tabBarItem4 = [tabBar.items objectAtIndex:3]; tabBarItem1.title = @"Home"; tabBarItem2.title = @"Maps"; tabBarItem3.title = @"My Plan"; tabBarItem4.title = @"Settings"; [tabBarItem1 setFinishedSelectedImage:[UIImage imageNamed:@"home_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"home.png"]]; [tabBarItem2 setFinishedSelectedImage:[UIImage imageNamed:@"maps_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"maps.png"]]; [tabBarItem3 setFinishedSelectedImage:[UIImage imageNamed:@"myplan_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"myplan.png"]]; [tabBarItem4 setFinishedSelectedImage:[UIImage imageNamed:@"settings_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"settings.png"]]; // Change the tab bar background UIImage* tabBarBackground = [UIImage imageNamed:@"tabbar.png"]; [[UITabBar appearance] setBackgroundImage:tabBarBackground]; [[UITabBar appearance] setSelectionIndicatorImage:[UIImage imageNamed:@"tabbar_selected.png"]]; // Change the title color of tab bar items [[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys: [UIColor whiteColor], UITextAttributeTextColor, nil] forState:UIControlStateNormal]; UIColor *titleHighlightedColor = [UIColor colorWithRed:153/255.0 green:192/255.0 blue:48/255.0 alpha:1.0]; [[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys: titleHighlightedColor, UITextAttributeTextColor, nil] forState:UIControlStateHighlighted]; return YES; } |
What’s Next?
In this tutorial, we show you the basics about how to change the appearance of tab bar using Appearance API. If you’ve already developed an app or you have completed the Restaurant App tutorial, go ahead to tweak the app and make your own tab bar.
As always, feel free to leave comment here or in our forum if you have any questions.

Comments
 Hugo
Hugo
AuthorWish the apple doc was as clear as this :p
 Marge
Marge
AuthorThank You
 Patrik
Patrik
AuthorReally good tutorials. Keep it up!
 bugger
bugger
Authorthanks, good work! keep going!
 Jordan Dixon
Jordan Dixon
AuthorHow do I make this retina then? Because if I make the tab bar images at 320×480 resolution, they get pixelated when on retina displays, but if I make them at 640×960, they become huge on the screen.
 Jordan Dixon
Jordan Dixon
AuthorNevermind – you just add another image into your project called “[email protected]” and set the image as “imagename.png” and xcode does it for you. Cool. Cool cool cool.
 dhananjay
dhananjay
Authori wish it was so simple from first.
 軾閔 蘇
軾閔 蘇
AuthorIf my Tab Bar Controller View is not begin controller view, how can I find the tab bar controller?
 Steve
Steve
AuthorHi, I get the following message:
Property ‘window’ not found on object of type ‘CustomTabAppFirstViewController *’
How can I fix this error?
Thanks 🙂
 Steve
Steve
AuthorHi, All fixed thanks 🙂
 Hector
Hector
AuthorI’ve been following all the tutorials in this course, and are awesome ! By the way, the link to download the image set is broken =(
 Hector
Hector
Authornever mind … it’s working now
 Patty
Patty
AuthorUIControlStateHighlighted: got a message “button text attributes only respected for UIControlStateNormal, UIControlStateHighlighted and UIControlStateDisabled. state = 1 is interpreted as UIControlStateHighlighted.”
So, UIControlStateSelected is place of UIControlStateHighlighted
 Salini
Salini
AuthorNice tutorial
 iJcaP
iJcaP
AuthorThank you so much for these tutorials! They have helped me so much in learning how to make apps. The Xcode 5-preview was recently released with support for the UI changes in iOS 7. Some of the code that worked with iOS 6 doesn’t work anymore, and was either updated or dismissed. I wanted to know if you could do two quick tutorials on working with Tab Bars and Navigation bars is Xcode 5. That would help me so much! Thanks!
 Gaia
Gaia
AuthorSuch a life saver, thank you.
 Josue
Josue
AuthorThose methods are deprecated in iOS 7
 sandeep
sandeep
AuthorAny fixes for this one ?
 disqus_z1AMP1KnSD
disqus_z1AMP1KnSD
AuthorAnyone have any luck with this ? I am struggling to find a solution…
 jonathan
jonathan
AuthorIm getting an error and this code doesnt work in ios 7
‘setFinishedSelectedImage:withFinishedUnselectedImage:’ is deprecated: first deprecated in iOS 7.0 – Use initWithTitle:image:selectedImage: or the image and selectedImage properties along with UIImageRenderingModeAlwaysOriginal
Whats the ios 7 way to do the whole code part
 sandeep
sandeep
Authorlooks like I figured this out on iOS7 , See the code below , for the places where xcode throws warnings.
————————————————————————————————————————————
tabBarItem1.image = [UIImage imageNamed:@”feed”];
tabBarItem2.image = [UIImage imageNamed:@”discover”];
tabBarItem3.image = [UIImage imageNamed:@”mid”];
tabBarItem4.image = [UIImage imageNamed:@”chances”];
tabBarItem5.image = [UIImage imageNamed:@”profile”];
tabBarItem1.selectedImage = [UIImage imageNamed:@”feed_clicked”];
tabBarItem2.selectedImage = [UIImage imageNamed:@”discover_clicked”];
tabBarItem3.selectedImage = [UIImage imageNamed:@”navim”];
tabBarItem4.selectedImage = [UIImage imageNamed:@”chances_clicked”];
tabBarItem5.selectedImage = [UIImage imageNamed:@”profile_clicked”];
[[UITabBar appearance] setTintColor:[self colorWithHexString:@”eeeeee”]];
 Yasin aktimur
Yasin aktimur
Authorthanks sir.
 Lucy
Lucy
AuthorHi Simon Ng,
Your tutorial is very useful to customize the tab bar. I follow your instruction and it works like a charm.
But now I’m looking for a transparent background of the tab bar (not the black one). I did try many ways to set it transparent, but it’s all failed:
// set transparent background for tab bar
[[UITabBar appearance] setTintColor:[[UIColor alloc] initWithRed:0 green:0 blue:0 alpha:0.2]];
[[UITabBar appearance] setTintColor:[UIColor clearColor]];
// or set alpha to zero
tabBar.alpha = 0;
If I drag and drop a tab bar into the .xib file, I can set it’s opacity into 0 to get transparent background, but it doesn’t work with storyboard.
Could you give some idea how to do this in storyboard?
Thanks,
Lucy.
 MD Peru
MD Peru
AuthorLucy did you find the code for the clear color tab bar?
thanks
MD
 Cihan Durmaz
Cihan Durmaz
Authorthank you sooo muchh
 Peter
Peter
AuthorHow i make 4 tabs in a bar and a more icon ,look at Itunes Store so i this mean.
 Lars
Lars
AuthorHello, I have a normal View Controller as Initial View Controller with a connection to the Tab Bar View Controller. When I launch my app I’m having this error -[Viewcontroller tabBar] unrecognised selector sent to instance. Do you know how to solve this?
 fbartolom
fbartolom
AuthorFor some strange reason, by applying this method the (i) of the disclose indicator disappeared in all tableViewController of the storyboard. And I have no ice about how to recover them.
 Mike Critchley
Mike Critchley
AuthorTo get around the depreciated methods, I added the images and titles in Storyboard directly (add each one via the individual view controllers, not the main tab bar controller). Then for the text and selected image colors, I mixed the code in this tutorial with some I found here and there on StackOverflow. Put this in the app delegate didFinishLoadingWithOptions:
//Change the color of the tab bar background
UIImage* tabBarBackground = [UIImage imageNamed:@”tabbar.png”];
[[UITabBar appearance] setBackgroundImage:tabBarBackground];
[[UITabBar appearance] setSelectionIndicatorImage:[UIImage imageNamed:@”tabbar_selected.png”]];
// Change Selected Image color
[[UITabBar appearance] setTintColor:[UIColor greenColor]];
// Change StateNormal text Color,
[UITabBarItem.appearance setTitleTextAttributes: @{NSForegroundColorAttributeName : [UIColor whiteColor]} forState:UIControlStateNormal];
// Change StateSelected
UIColor *titleHighlightedColor = [UIColor colorWithRed:153/255.0 green:192/255.0 blue:48/255.0 alpha:1.0];
[UITabBarItem.appearance setTitleTextAttributes: @{NSForegroundColorAttributeName : titleHighlightedColor} forState:UIControlStateSelected];
 Yasin aktimur
Yasin aktimur
AuthorThose methods are deprecated in iOS 7 please fix this problem .
 Matus
Matus
AuthorFor iOS 7 use code below
// Assign tab bar item with titles
UITabBarController *tabBarController = (UITabBarController *)self.window.rootViewController;
UITabBar *tabBar = tabBarController.tabBar;
UITabBarItem *tabBarItem1 = [tabBar.items objectAtIndex:0];
UITabBarItem *tabBarItem2 = [tabBar.items objectAtIndex:1];
// Item 1
UIImage *image = [[UIImage imageNamed:@”today”] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
[tabBarItem1 setImage:image];
tabBarItem1.selectedImage = [UIImage imageNamed:@”today_selected”];
tabBarItem1.title = @”Today”;
// Item 2
UIImage *image2 = [[UIImage imageNamed:@”search”] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
[tabBarItem2 setImage:image2];
tabBarItem2.selectedImage = [UIImage imageNamed:@”search_selected”];
tabBarItem2.title = @”Search”;
// Change the title color of tab bar items
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:
[UIColor blackColor], NSForegroundColorAttributeName,
nil] forState:UIControlStateNormal];
// Title color of selected tab bar item
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:
[UIColor whiteColor], NSForegroundColorAttributeName,
nil] forState:UIControlStateSelected];
 Wuleslie
Wuleslie
AuthorI am wondering how to modify the color of tab bar Item’s text color. It helps~ Many thanks
 James G
James G
AuthorCan you update this tutorial for Swift?
 jane
jane
Authorhey could you do it with swift?thanks
 Anil Maharjan
Anil Maharjan
Authori have a login screen then only tab screen. so UITabBarController *tabBarController = (UITabBarController *)self.window.rootViewController; this line of code gives me error. how can i solve it… please help me
 Johnkarlo Cachero
Johnkarlo Cachero
AuthorCan I use this method without using rootviercontroller on the TabbarController?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
let storyboard = UIStoryboard(name: “Main”, bundle: nil)
let loginVC = storyboard.instantiateViewControllerWithIdentifier(“LoginVC”) as! LoginViewController
self.window?.rootViewController = loginVC
// let tabBarController = self.window?.rootViewController as! UITabBarController
let tabBarController: UITabBarController
let tabBar = tabBarController.tabBar as UITabBar
tabBar.backgroundImage = UIImage(named: “tabbar.png”)
tabBar.selectionIndicatorImage = UIImage(named: “tabbar_selected.png”)
tabBar.tintColor = UIColor.whiteColor()
let tabBarItem1 = tabBar.items![0] as UITabBarItem
let tabBarItem2 = tabBar.items![1] as UITabBarItem
let tabBarItem3 = tabBar.items![2] as UITabBarItem
tabBarItem1.image = UIImage(named: “exercises.png”)!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
tabBarItem1.selectedImage = UIImage(named: “exercises_selected.png”)!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
tabBarItem1.title = “Exercises”
tabBarItem2.image = UIImage(named: “workouts.png”)!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
tabBarItem2.selectedImage = UIImage(named: “workouts_selected.png”)!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
tabBarItem2.title = “Workouts”
tabBarItem3.image = UIImage(named: “more.png”)!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
tabBarItem3.selectedImage = UIImage(named: “more_selected.png”)!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
tabBarItem3.title = “More”
myInterstitial = createAndLoadInterstitial()
return true
}